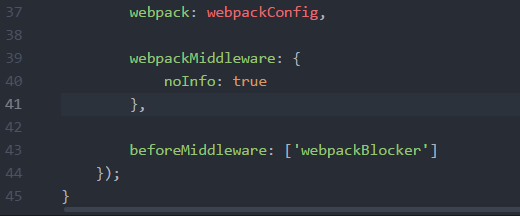
Пример использования beforeMiddleware & webpackBlocker в файле karma.config.js
У меня есть настройка karma-webpack2-qunit с работающим загрузчиком babel. es6 используется для файлов src и test js.
при запуске karma в режиме автоматического просмотра обнаруживаются любые изменения в исходных файлах, и karma повторно запускает набор тестов, но изменения не регистрируются.
основываясь на этом примечании со страницы интеграции webpack-karma: информация о промежуточном программном обеспечении webpack-karma, это похоже на параметр конфигурации, который мне нужен для полной настройки установки.
"Этот загрузчик предоставляет промежуточное программное обеспечение webpackBlocker, которое блокирует выполнение тестов до перекомпиляции кода".
Я не могу найти никаких примеров использования конфигурации webpackBlocker.
у кого-то есть рабочий конфиг, которым он может поделиться?
вот что я использую в karma.config.js:
набор тестов кармы все еще работает, но изменения кода в исходном или тестовом коде не отражаются при следующем запуске.
1 ответ
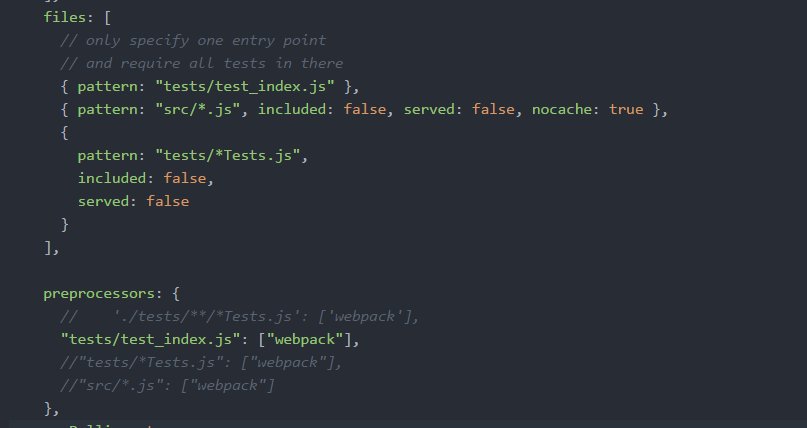
Я наконец-то получил эту работу. было несоответствие в моей конфигурации "files" для моих тестовых и исходных файлов, включая объект "context".
теперь, когда я изменяю либо тестовые, либо исходные js-файлы, сначала компилируется код, и тесты перезапускаются в режиме автоматического просмотра. ура!!!
опубликует полное рабочее решение в репозитории GitHub на тот случай, если кто-то еще захочет получить такую же "нечестивую" комбинацию:-) (karma + qunit + webpack + es6 + mocha reporter + phantomjs). также добавит линтинг.