Как выровнять элемент списка меню (ul menu)?
У меня есть список меню, и я отображаю все элементы в этом списке благодаря
.navigator ul
{
display: inline-block;
width: 100%;
}
.navigator li {
margin:4px 50px -10px 0px;
float:left;
list-style:none;
font-size:17px;
}
.navigator {
width:100%;
box-shadow:0px 1px 1px rgba(0,0,0,0.15);
background:#3298BA;
}
Но я хочу, чтобы некоторые элементы этого списка были выровнены по левому краю, другие - по центру, а последние - справа.
И я не знаю, какие свойства CSS я могу установить, чтобы получить это.
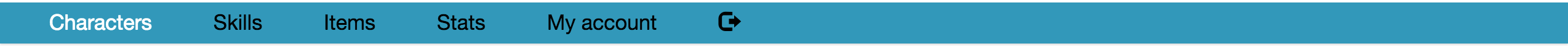
Это мое текущее меню:
И код этого меню:
<nav class="navigator">
<ul class="active">
<li class="current-item"><a href="#">Characters</a></li>
<li><a href="#">Skills</a></li>
<li><a href="#">Items</a></li>
<li><a href="#">Stats</a></li>
<li><a href="#">My account</a></li>
<li><a href="#" class="glyphicon glyphicon-log-out"></a></li>
</ul>
</nav>
Моя цель - выровнять символы по левому краю; Навыки, Предметы и Статистика к центру и, наконец, Мой аккаунт и глифы выровнены вправо.
2 ответа
Установите ширину для каждого li (например, width: 16%) и добавьте следующий CSS
.navigator li:first-child {
text-align: left;
}
.navigator li:last-child {
text-align: right;
}
Не забудьте установить выравнивание по умолчанию в вашем CSS-файле ".navgator li" на "center"
.navigator ul
{
display: block;
width: 100%;
text-align:center;
}
.navigator li {
margin:4px 10px 0px 0px;
float:none;
list-style:none;
font-size:17px;
display:inline-block;
width: 14%;
}
.navigator {
width:100%;
box-shadow:0px 1px 1px rgba(0,0,0,0.15);
background:#3298BA;
}
.navigator li:first-child{
text-align:left;
}
.navigator li:last-child{
text-align:right;
}<nav class="navigator">
<ul class="active">
<li class="current-item"><a href="#">Characters</a></li>
<li><a href="#">Skills</a></li>
<li><a href="#">Items</a></li>
<li><a href="#">Stats</a></li>
<li><a href="#">My account</a></li>
<li><a href="#" class="glyphicon glyphicon-log-out">1</a></li>
</ul>
</nav>