HTML5 html5shiv и IE7
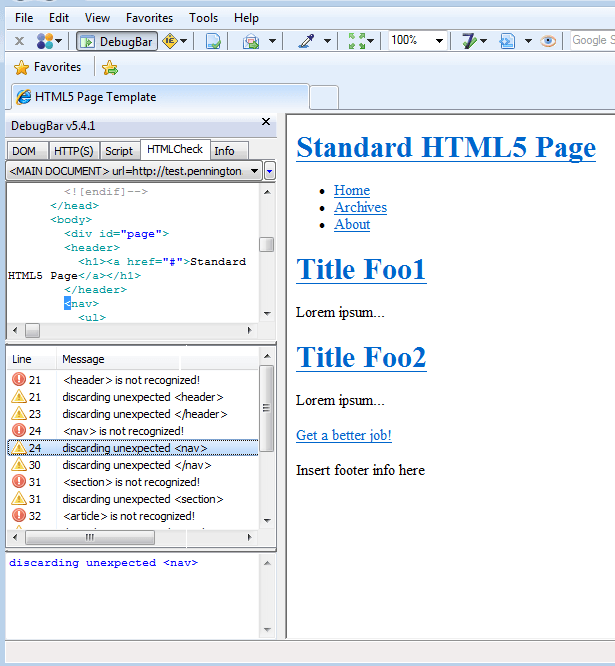
Я пытаюсь сделать IE7 визуализации HTML5, используя html5shiv; я думал html5shiv бы исправить эти проблемы. Тем не менее, панель отладки Internet Explorer по-прежнему использует теги HTML5.

Как я могу это исправить, используя html5shiv использовать тот же контент HTML5 без ошибок в отладочной панели?
<!DOCTYPE html>
<!--
See this page for language codes:
http://tlt.its.psu.edu/suggestions/international/web/tips/langtagscript.html
-->
<html class="no-js" lang="en-US">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML5 Page Template</title>
<!--
html5shiv via CDN
Provides HTML5 support in hateful IE versions
CDN: http://cdnjs.com/
-->
<!--[if lt IE 9]>
<script type="text/javascript" src="http://cdnjs.cloudflare.com/ajax/libs/html5shiv/3.6/html5shiv.min.js"></script>
<![endif]-->
</head>
<body>
<div id="page">
<header>
<h1><a href="#">Standard HTML5 Page</a></h1>
</header>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Archives</a></li>
<li><a href="#">About</a></li>
</ul>
</nav>
<section id="featured">
<article>
<header>
<h1><a href="#">Title Foo1</a></h1>
</header>
<section>
<p>Lorem ipsum...</p>
</section>
</article>
<article>
<header>
<h1><a href="#">Title Foo2</a></h1>
</header>
<section>
<p>Lorem ipsum...</p>
</section>
</article>
</section>
<section id="ads">
<a href="http://careers.stackru.com/">Get a better job!</a>
</section>
<footer>
<p>Insert footer info here</p>
</footer>
</div>
</body>
</html>
2 ответа
Вы не html5shiv позволяет только стилизовать эти элементы. IE7 до сих пор не узнает о них.
У меня также были проблемы с получением html5shiv для работы в IE Tester (при условии, что вы используете IE Tester), который, как я обнаружил, не возникает, когда я заставляю IE8 эмулировать IE7 с помощью тега, например так:
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7;">
(Смотрите мой ответ на подобный вопрос здесь). Основываясь на этом опыте, я подозреваю, что у IE Tester может быть проблема с html5shiv: возможно, стоит проверить вашу страницу в реальном IE7, чтобы убедиться, что здесь действительно есть проблема.