Диалог настраиваемого заголовка, чтобы соответствовать нестандартному заголовку
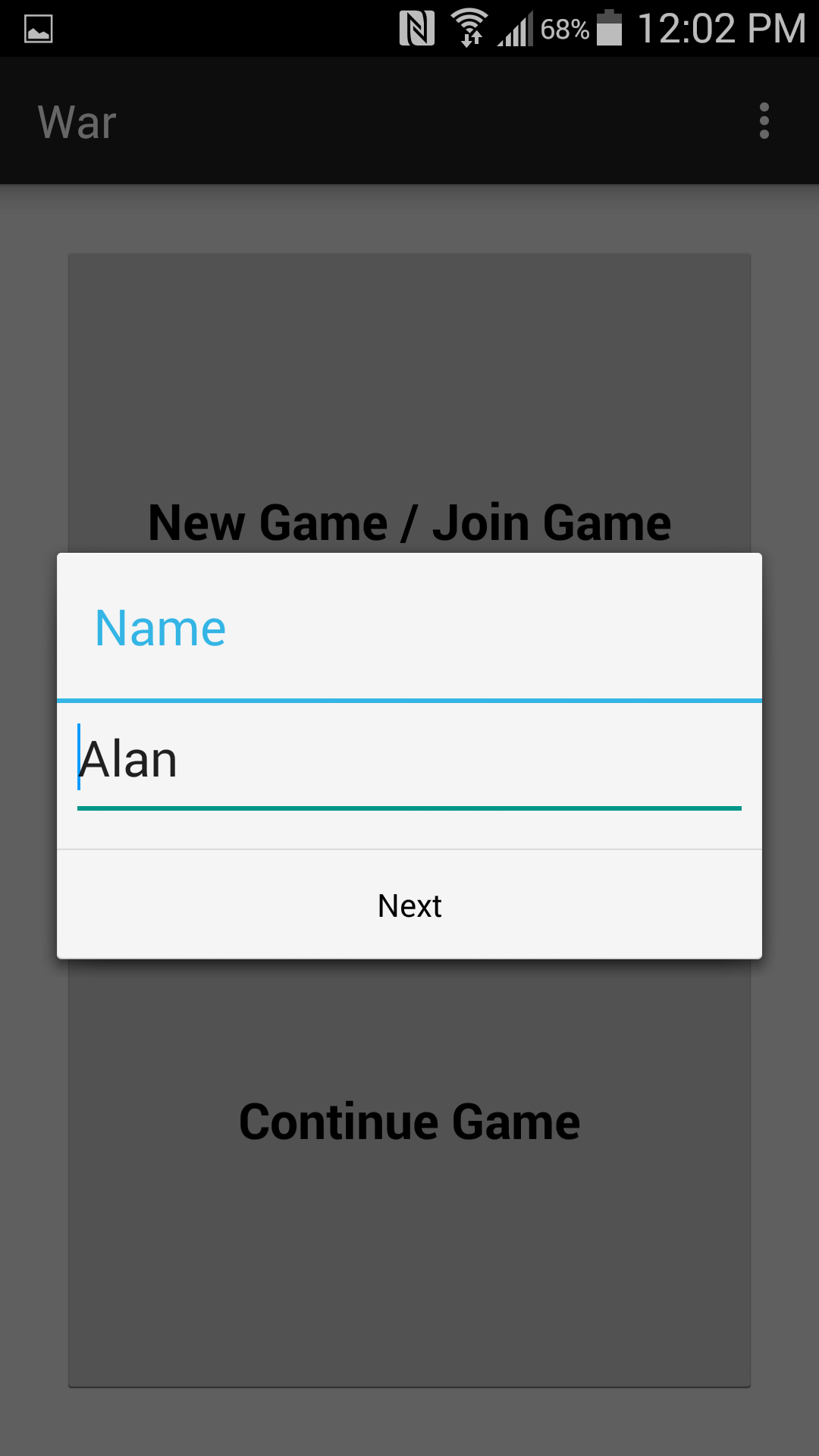
Один из моих диалогов имеет нестандартный заголовок:
NameDialog.java
public class NameDialog extends DialogFragment {
@Override
@NonNull
public Dialog onCreateDialog(Bundle savedInstanceState) {
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
LayoutInflater inflater = getActivity().getLayoutInflater();
return builder.setTitle(R.string.name)
.setView(inflater.inflate(R.layout.name_dialog, null))
.setPositiveButton(R.string.next, null)
.create();
}
}
name_dialog.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<EditText
android:id="@+id/name"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:ems="10"
android:inputType="textPersonName"
android:textAppearance="?android:attr/textAppearanceLarge"/>
</LinearLayout>
Вот как это выглядит:
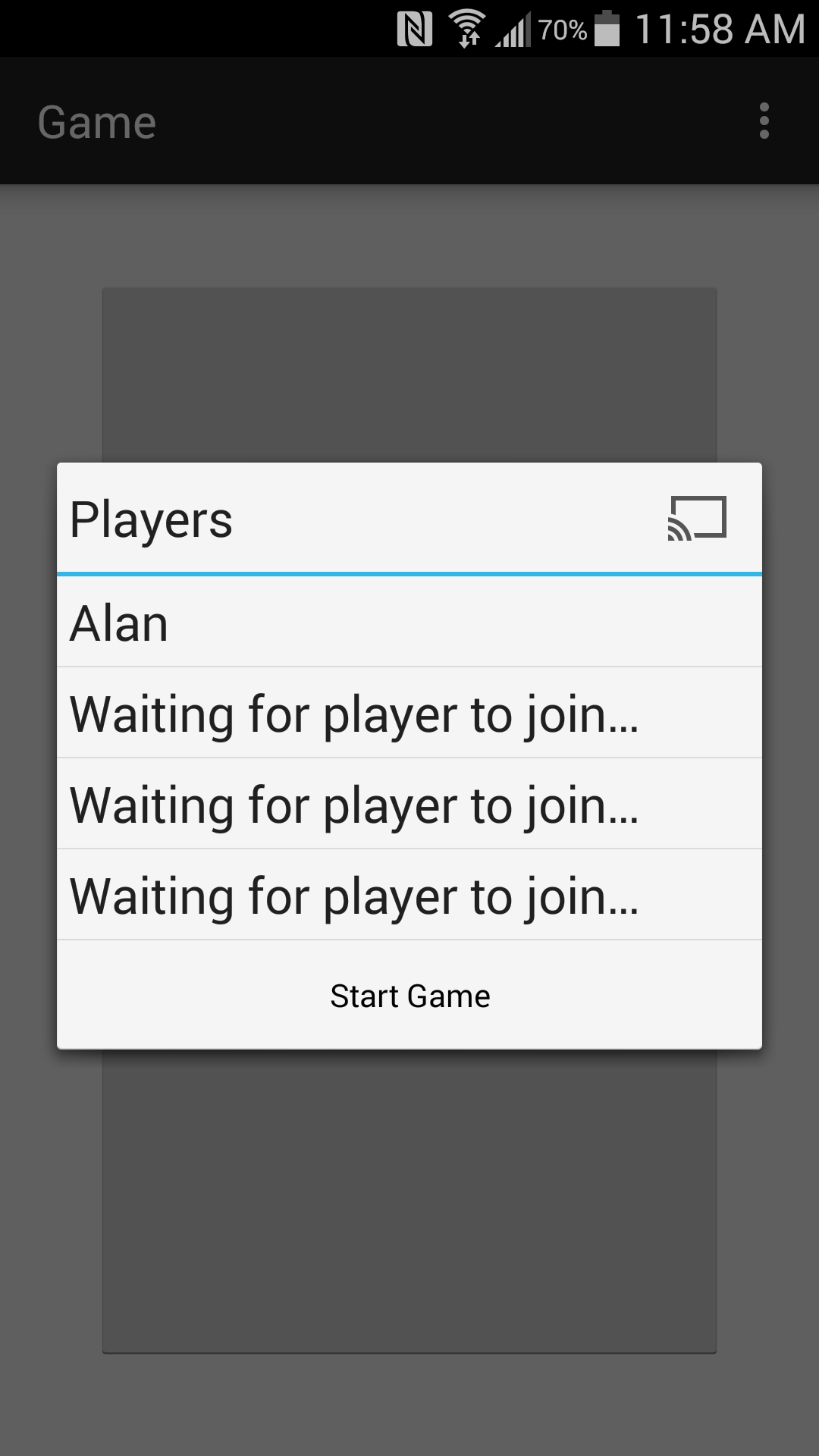
В одном из моих диалогов есть пользовательский заголовок со значком приведения.PlayersDialog.java
public class PlayersDialog extends DialogFragment {
@Override
@NonNull
public Dialog onCreateDialog(Bundle savedInstanceState) {
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
LayoutInflater inflater = getActivity().getLayoutInflater();
return builder
.setCustomTitle(inflater.inflate(R.layout.players_title_dialog, null))
.setView(inflater.inflate(R.layout.players_dialog, null))
.setPositiveButton(R.string.start_game, null)
.create();
}
}
players_dialog.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".PlayersDialog">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:textAppearance="?android:attr/textAppearanceLarge"/>
<ListView
android:id="@+id/players"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clickable="false"/>
</RelativeLayout>
players_title_dialog.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".PlayersDialog">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/title"
android:text="@string/players"
android:layout_centerVertical="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:textAppearance="?android:attr/textAppearanceLarge"
android:layout_marginLeft="5dp"/>
<android.support.v7.app.MediaRouteButton
android:id="@+id/media_route_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_centerVertical="true"
android:mediaRouteTypes="user"
android:visibility="gone"/>
</RelativeLayout>
Вот как это выглядит:
Я просто хочу, чтобы оба диалога имели согласованное форматирование.
1 ответ
В вашем файле Players_title_dialog.xml заменить игроков textView со следующим
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/title"
android:text="@string/players"
android:layout_centerVertical="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textColor="#3db6e3"
android:layout_marginLeft="10dp"/>
И, возможно, размер шрифта может быть уменьшен на 1 пункт, а отступы могут быть добавлены в ваш список на 3 пикселя.