Импортировать клиентскую библиотеку framework7 в аурелии
Возникли проблемы с использованием Framework7 с Aurelia. в aurelia.json у меня есть следующее:
{
"name": "Framework7",
"path": "../node_modules/framework7",
"main": "dist/js/framework7",
"exports": "Framework7"
}
В F7.js у меня есть этот код:
import Framework7 from "framework7";
export const F7 = new Framework7();
Я получаю эту ошибку: commonJs.convert: НЕ МОЖЕТ ПРЕОБРАЗОВАТЬ:services/f7.js, так что пропустите ее. Ошибка была: Ошибка: Строка 1: Неожиданный токен
Я пытаюсь следить за https://github.com/Jenselme/tests-ionic2-and-aurelia-framework7/blob/master/aurelia-f7-todo/app/services/f7.js а также пытаюсь посмотреть на документы в Аурелии
Я также пытался с оператором импорта, как это:
import "framework7"
2 ответа
Как насчет просто загрузить Framework7 с тегом скрипта? Aurelia CLI использует RequireJS для загрузки модулей. Я нашел эту страницу, которая объясняет, как использовать Framework7 с RequireJS, и они используют тег script для загрузки Framework7.
Нет ничего плохого в использовании тега script для загрузки устаревшей библиотеки JS, которая не поддерживает модуль.
Дополнительный комментарий:
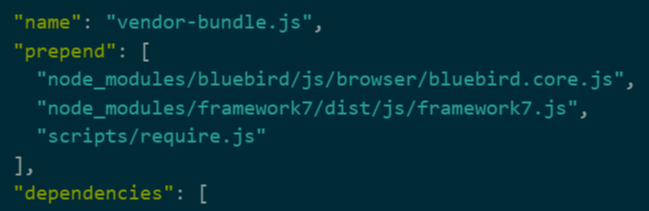
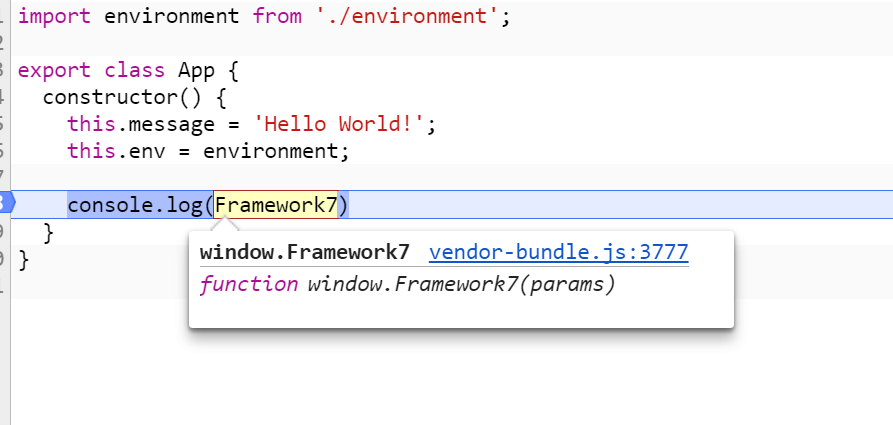
Добавление этого скрипта в prepend раздел vendor-bundle работает так же. 

Framework7 содержит много ресурсов, таких как CSS и изображения, которые Aurelia не может обработать. Вы должны вручную связать это.
Пример с библиотекой font-awesome: Как я могу добавить Font Awesome в мой проект Aurelia, используя npm?