Google Maps V3, масштабируемый штрих-вес Polyline
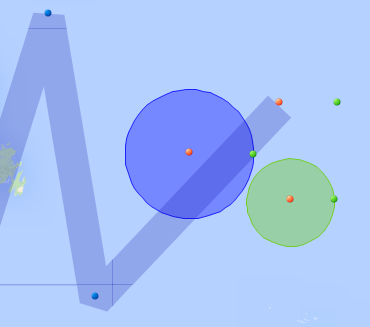
У меня проблема: теперь это моя карта:

У меня есть круги на карте, и я могу масштабировать их. Но у меня тоже есть полилинии, я пытался их масштабировать по штрихам, но это не работает. Мне нужно нарисовать маршрут с настраиваемой шириной, как радиус круга. Любая идея?
РЕДАКТИРОВАТЬ: некоторый код
google.maps.event.addListener(this.markerEdit, 'mouseup', function() {
if(me.poly!=null){
var Options = {strokeWeight: 2000};
me.poly.setOptions(Options);
}
});
Или же
google.maps.event.addListener(this.markerEdit, 'mouseup', function() {
if(me.poly!=null){
me.poly.setStrokeWeight(2000);
}
});
Я попробовал два.
Спасибо
2 ответа
Я думаю, что вы используете неправильную функцию для изменения веса штриха.
Попробуйте использовать
me.poly.setOptions({strokeWeight: 2000});
Посмотрите пример этого скрипта: http://jsfiddle.net/cx4Gm/ Он должен объяснить все, что вам нужно.
У меня та же проблема.
Вот что я сделал:
google.maps.event.addListener(mapRelatorioMapa , 'zoom_changed', function(){
var zoom = mapRelatorioMapa.getZoom() * larg /17 ;
for(var obj in redLine)
{
redLine[obj].setOptions({strokeWeight: zoom});
}
});
Поэтому я получаю зум и пытаюсь умножить его, но это не так хорошо работает, я думаю, что вам нужно попытаться найти реальный масштаб для каждого зума и составить таблицу.