Отфильтровать действия в расширении redux devtool
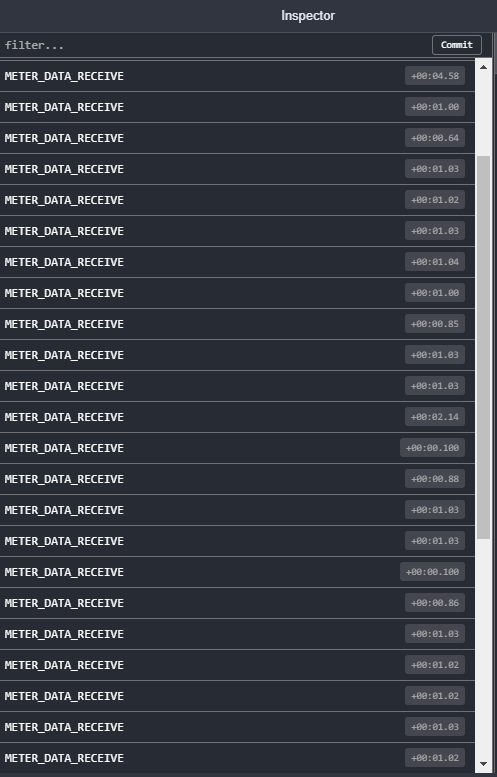
У меня есть действие, которое отправляется каждую секунду. Он отправляется через веб-сокет, который получает данные каждую секунду.
Это приводит к тому, что мой devtool заполняется многими из этих действий и, следовательно, затрудняет отладку для других действий и прочего.
Есть ли способ отфильтровать весь этот "шум" из регистратора
Я пытался сделать следующее:
const composeEnhancers =
window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__({
actionsBlacklist: 'METER_DATA_RECEIVE'
}) || compose;
но это не только отфильтровывает действие от регистратора, но также и от приложения. то есть, оно не отправлено, так что это так же хорошо, как не вызывать действие, а это то, чего я не хочу.
Другими словами, я хочу, чтобы действия отправлялись, но не регистрировались в инструменте redux dev
1 ответ
Вы можете настроить это в браузере.
в Redux DevTools Extension в настройках есть опция Filter actions in DevTools, Просто введите "METER_DATA_RECEIVE" там.
Чтобы изменить настройки расширения, щелкните значок шестеренки в правом нижнем углу вкладки Redux или выберите Extension Options на экране сведений о расширении Chrome.
Я отфильтровываю действия в своем коде, используя этот метод, он работает отлично - действия отфильтрованы, но все еще отправлены.
Если вы пользуетесь другой промежуточной одеждой, возможно, с этим все в порядке.
middlewares.push(ReduxPromise, reduxThunk);
let composeEnhancers = compose;
const composeEnhancers =
window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__({
actionsBlacklist: [
'METER_DATA_RECEIVE',
'METER_UPLOAD_PARTS',
]
}) || compose;
const store = createStore(reducers, composeEnhancers(applyMiddleware(...middlewares)));
Вы пробовали это дополнение...
https://github.com/bvaughn/redux-devtools-filterable-log-monitor