X-editable не проверяет проверенные значения контрольного списка
Добрый день, ребята. В приложении Laravel, над которым я работаю, я использую библиотеку X-editable для опций встроенного редактирования. У меня есть таблица отношений многих ко многим (сводная таблица), которую мне нужно обновить. Для этого я пытаюсь использовать опцию X-editable checklist, как показано в docs: checklist
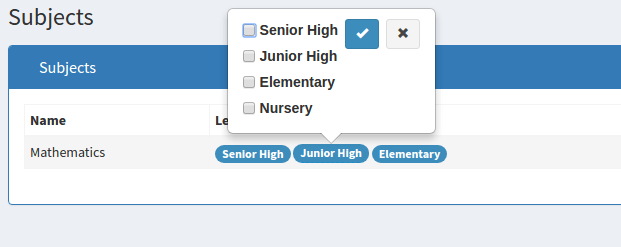
Проблема, с которой я сталкиваюсь, заключается в том, что всякий раз, когда я нажимаю на одно из значений для редактирования, появляется диалоговое окно контрольного списка, но значение, на которое я нажал, не проверяется. Вот картина, которая лучше иллюстрирует это:
Из рисунка видно, что проверяемыми значениями являются " Старший высокий", " Старший младший" и " Элементарный", но они не проверяются, и я не могу понять, почему.
Вот как выглядит мой взгляд:
<td>
<!-- If a subject belongs to a division or divisions list all the divisions
that belongs to the subject -->
@if(count($subject->divisions))
@foreach($subject->divisions as $division)
<a href="#" data-type="checklist" data-value="{{$division->id}}" data-title="Select divisions" data-name="division" class="division" data-pk="{{$division->id}}" role="button">
<span class="badge label-primary">{{$division->name}}</span>
</a>
@endforeach
@endif
</td>
контроллер:
public function index(Request $request)
{
//
if ($request->ajax()) {
$divisions = Division::all();
return $divisions->pluck('name', 'id')->toArray();
}
//return view('division.show', compact('divisions'));
}
сценарий:
$('#subjects').editable({
mode:'popup',
container:'body',
selector:'a.division',
type:'checklist',
source: function () {
// body...
var result;
$.ajax({
url: '/divisions',
type: 'GET',
async: false,
global : false,
dataType:'json',
success: function (data) {
// body...
console.log(data);
result = data;
}
})
.done(function(data) {
console.log("success");
})
.fail(function(data) {
console.log("error");
console.log(data);
});
return result;
console.log(result);
}
});
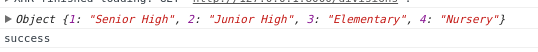
результат из источника:
0 ответов
Следующий код является примером, используемым на сайте Xeditable.
<a href="#" id="options" data-type="checklist" data-pk="1" data-url="/post" data-title="Select options"></a>
<script>
$(function(){
$('#options').editable({
value: [2, 3],
source: [
{value: 1, text: 'option1'},
{value: 2, text: 'option2'},
{value: 3, text: 'option3'}
]
});
});
</script>
"Значение: [2, 3]" является соответствующей частью.
Прямо сейчас ваш оператор значения данных в ссылке выглядит для получения текста значения без синтаксиса массива javascript.