Сбой Realplayer в Firefox при обращении к файлам CSS с сервера
Возникла проблема с встраиванием Real player, когда на CSS-файлы ссылаются с места на сервере при локальном запуске упрощенной html-страницы "test" для репликации сценария.
Вот код, который не работает:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Realplayer Test</title>
<link href="http://domain.com/Content/Styles/styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<object id="media"
classid="clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA"
height=360 width=640>
<param name="controls" value="ImageWindow">
<param name="console" value="Clip1">
<param name="autostart" value="true">
<param name="src" value="rtsp://domain.com/mediatemp/93088761_hi.rm">
<embed src="rtsp://domain.com/mediatemp/93088761_hi.rm" console="Clip1" controls="ImageWindow"
height="360" width="640" type="audio/x-pn-realaudio-plugin" autostart="true">
</object>
<br>
<object id="media"
classid="CLSID:CFCDAA03-8BE4-11CF-B84B-0020AFBBCCFA" width="320"
height="100">
<param name="src" value="rtsp://domain.com/mediatemp/93088761_hi.rm">
<param name="console" value="Clip1">
<param name="controls" value="All">
<param name="AutoStart" value="true">
<embed controls="All" console="Clip1"
type="audio/x-pn-realaudio-plugin" src="rtsp://domain.com/mediatemp/93088761_hi.rm"
width="640" height="100" autostart="true">
</object>
</body>
</html>
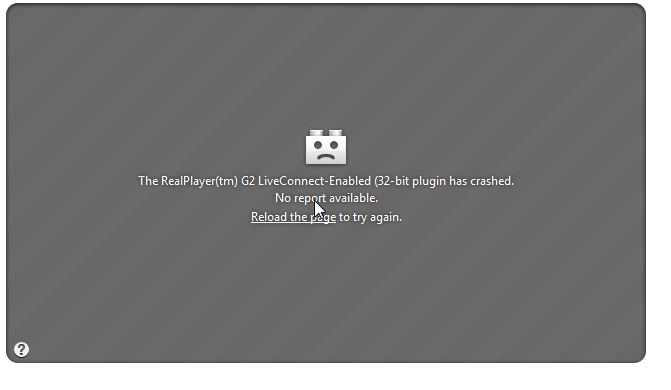
Вот что отображается в браузере:
Вот код, который работает:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Realplayer Test</title>
<link href="styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<object id="media"
classid="clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA"
height=360 width=640>
<param name="controls" value="ImageWindow">
<param name="console" value="Clip1">
<param name="autostart" value="true">
<param name="src" value="rtsp://domain.com/mediatemp/93088761_hi.rm">
<embed src="rtsp://domain.com/mediatemp/93088761_hi.rm" console="Clip1" controls="ImageWindow"
height="360" width="640" type="audio/x-pn-realaudio-plugin" autostart="true">
</object>
<br>
<object id="media"
classid="CLSID:CFCDAA03-8BE4-11CF-B84B-0020AFBBCCFA" width="320"
height="100">
<param name="src" value="rtsp://domain.com/mediatemp/93088761_hi.rm">
<param name="console" value="Clip1">
<param name="controls" value="All">
<param name="AutoStart" value="true">
<embed controls="All" console="Clip1"
type="audio/x-pn-realaudio-plugin" src="rtsp://domain.com/mediatemp/93088761_hi.rm"
width="640" height="100" autostart="true">
</object>
</body>
</html>

Style.css - это одна и та же разметка CSS в обоих случаях. Любые идеи, почему проигрыватель перестал работать, когда ссылка на файл CSS указана из URL-адреса. Я загрузил файлы styles.css на несколько серверов, и та же проблема все еще возникает.
Благодарю.
1 ответ
За безопасность браузера следовало бы обратить внимание, поскольку программная загрузка CSS из URL-адреса теперь представляет собой угрозу безопасности:
Начиная с Firefox 23, Firefox по умолчанию блокирует активный смешанный контент. Это следует из практики, принятой Internet Explorer (начиная с версии 9) и Chrome.
Если ваш веб-сайт предоставляет HTTPS-страницы, весь контент (изображение, сценарий, видео, таблица стилей, iframe, шрифт...), доставленный по HTTP, будет заблокирован по умолчанию. Следовательно, ваш сайт может показаться неработоспособным пользователям (если изображения не загружаются и т. Д.).
Обратите внимание, что, поскольку в Chrome и Internet Explorer уже происходит смешанная блокировка контента, весьма вероятно, что если ваш сайт работает в этих браузерах, он будет одинаково хорошо работать в Firefox со смешанной блокировкой контента.
Рекомендации