Как обернуть метки оси X в многострочные (форматирование метки оси X) в ng2-Charts?
Как обернуть метки оси х в многострочные (2 строки) гистограммы, выполненной https://valor-software.com/ng2-charts/?
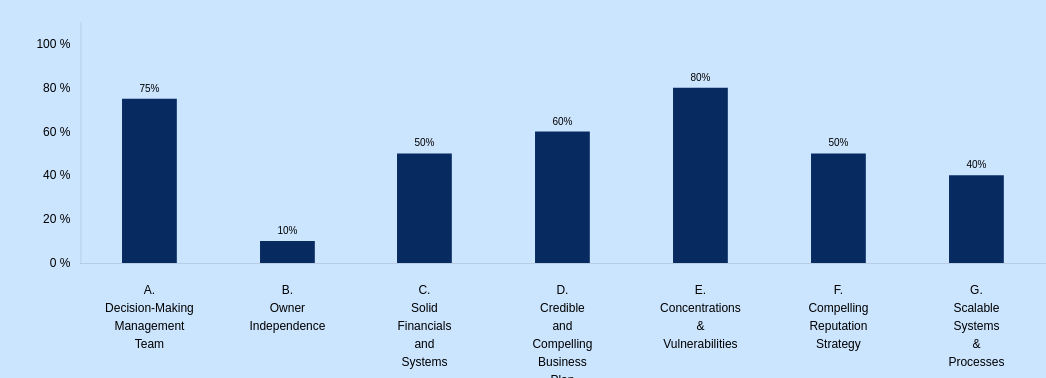
Ожидаемый результат должен быть таким. Смотрите маркировку оси X.
Ng2-charts основан на Chart.js и содержит следующие ссылки (PR), которые помогают решить эту проблему.
https://github.com/chartjs/Chart.js/commit/d1b411f4fc2d7b9cafa2d235c9ee008d149a22e3 https://github.com/chartjs/Chart.js/pull/2704
Однако можно ли добиться того же в ng2-чартах? Любой сталкивался с этой проблемой при использовании ng2-диаграмм; если так, пожалуйста, дайте мне знать, как вы подходите к решению этой проблемы угловым путем.
1 ответ
Решение
Некоторый обходной путь, только если вы хотите обернуть метки, разделив их пробелом (" ").
scales: {
xAxes: [
{
ticks: {
callback: function(label, index, labels) {
if (/\s/.test(label)) {
return label.split(" ");
}else{
return label;
}
}
}
}
]
}