Цвет фона календарной даты исчезает при обновлении страницы
Я использовал загрузчик DatePicker. на странице загрузки я звоню в REST api, чтобы получить список праздников на этот месяц. Затем я вынул все даты в массиве (только дата). И вручную я написал код, чтобы закрасить фон даты праздника. Он отлично работает, когда страница загружается в первый раз, но если я нажимаю 'f5' или 'ctrl+f5', я получаю все праздники из базы данных, но фон даты праздников цвет исчезает и остается в качестве цвета по умолчанию. Код, который я написал, выглядит следующим образом.
var finalHolidayDateListForMonth = new Array();
var finalHolidayDateListForMonthComment = new Array();
var k=0;
for(var i=0 ; i<self.monthlyHolidays.length; i++){
var startDate = self.monthlyHolidays[i].holidayStartDate;
var endDate = self.monthlyHolidays[i].holidayEndDate;
//console.log(i+": startDate: "+startDate+" , end date: "+endDate);
//console.log("Before loop: j="+startDate.split("-")[2]+" ,k="+k);
for(var j=startDate.split("-")[2] ; j<endDate.split("-")[2] || j==endDate.split("-")[2]; j++){
console.log("coming in loop, j="+j+" , k="+k);
finalHolidayDateListForMonth[k]=j;
finalHolidayDateListForMonthComment[k]=self.monthlyHolidays[i].holidayName;
console.log("Holidays found: "+finalHolidayDateListForMonth[k]);
k++;
}
}
$("#calendar .datepicker").find("table tbody tr").each(function(){
console.log("inside datepicker for each loop");
$(this).find("td").each(function(){
var m;
if(($(this).attr('class')) == 'day' || ($(this).attr('class')) == 'today day' ){
var element = parseInt($(this).html());
for(m=0 ; m<finalHolidayDateListForMonth.length ; m++){
if(element == finalHolidayDateListForMonth[m]){
//$(this).addClass("holiday");
console.log("coloring background");
$(this).wrapInner('<center><div title='+finalHolidayDateListForMonthComment[m]+' data-toggle="tooltip" id=circle></div></center>');
break;
}
//alert("element:"+element+" m:"+m+" array length:"+finalHolidayDateListForMonth.length);
}
}
});
});
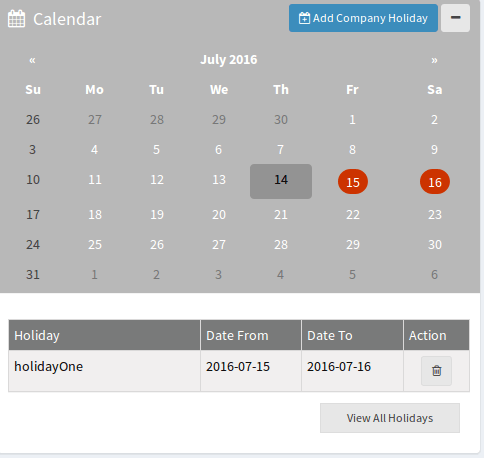
Прежде чем это выглядит так,
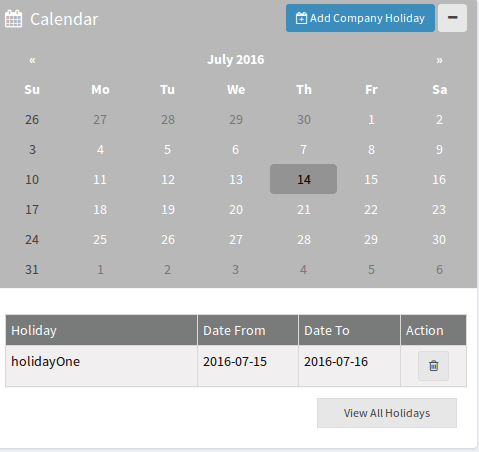
И после обновления это происходит, 
Кто-нибудь может сказать, куда я иду? Спасибо..!!