Невозможно восстановить файл, если файл был изменен с помощью gulp
Я использую Gulp для запуска angularjs.

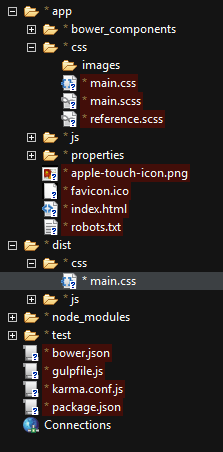
Я регистрирую задачу "sass" для компиляции .scss файлы
var paths = {
app: 'app',
dist: 'dist',
component: 'app/bower_components'
};
gulp.task('sass', function() {
return gulp
.src(paths.app + '/css/**/*.scss')
.pipe(sass())
.pipe(minifyCss())
.pipe(concat('main.css'))
.pipe(gulp.dest(paths.dist + '/css'));
});
И я пользуюсь gulp.watch перестроить .css файл, когда .scss файл изменен.
gulp.task('watch:sass', function() {
gulp.watch(paths.app + '/css/**/*.scss', ['sass']);
});
выполнить задачу
gulp.task('run', function() {
gulp.run(
'build',
'express',
'watch:sass'
);
});
Но .css файл не пересоздать, когда я изменил .scss файлы?
Пожалуйста, помогите мне. Благодарю.