NReco.PdfGenerator Неправильная генерация PDF
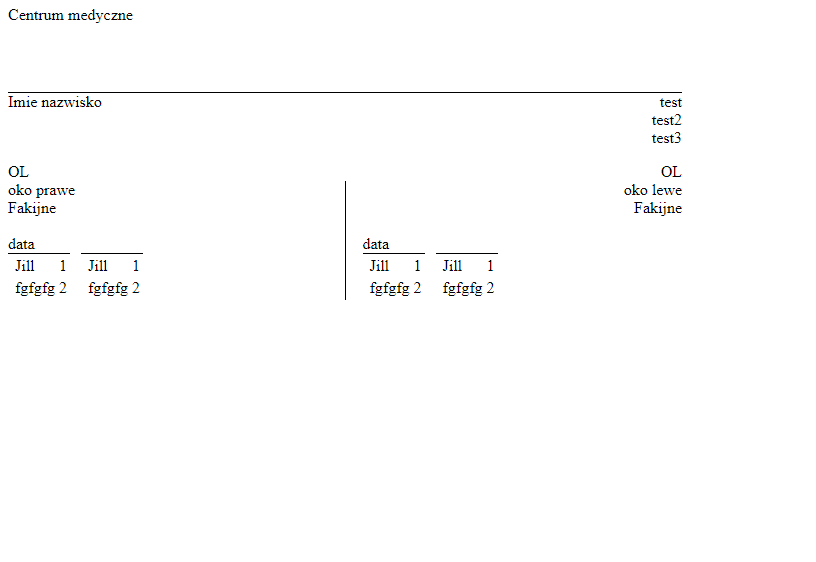
У меня есть страница в HTML, которая выглядит:
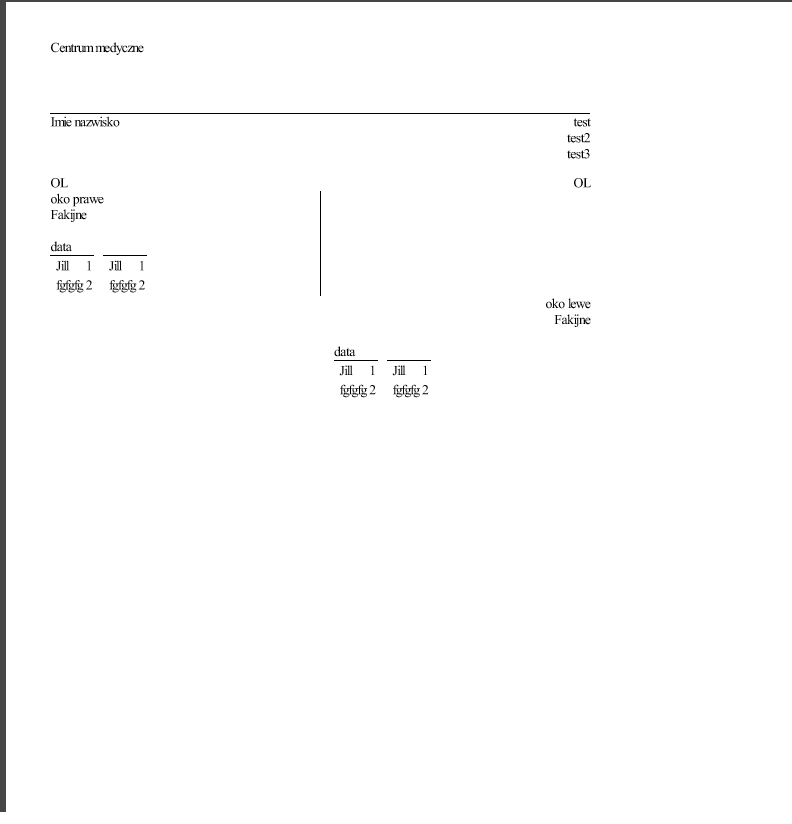
Далее я использую библиотеку NReco.PdfGenerator для генерации html->pdf. Результат вышеупомянутой страницы:
Мой HTML-код:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<style type="text/css">
.main-body {
width:674px;
}
.bottom-border {
border-bottom: 1px solid black;
}
.left-column{
width:50%;
float:left;
}
.left-column-small{
display: inline-block;
float:left;
margin-right:11px;
}
.right-column-big{
display: inline-block;
text-align:left !important;
}
.right-column{
width:50%;
float:right;
}
.text-right{
text-align:right;
}
.display-flex {
display:flex;
}
.flex {
flex:1;
}
.remove-margin {
-webkit-margin-after: 0em;
}
.border-right {
border-right: 1px solid black;
}
.border-top {
border-top: 1px solid black;
}
.margin-left {
margin-left:17px;
}
.align-left{
text-align:left;
}
</style>
</head>
<body>
<div class="main-body">
<div class="bottom-border">
<p>Centrum medyczne</p>
<p><br/></p>
</div>
<div class="display-flex">
<div class="left-column flex">
<span>Imie nazwisko</span>
<br/><br/><br/>
<p class="remove-margin">OL</p>
</div>
<div class="right-column text-right flex">
test<br/>
test2<br/>
test3
<p class="remove-margin">OL</p>
</div>
</div>
<div class="display-flex">
<div class="left-column flex border-right">
<span>oko prawe</span><br/>
<span>Fakijne</span><br/><br/>
<span>data<span><br/>
<div class="left-column-small flex ">
<div class="border-top">
<table>
<tr>
<td></td>
<td>Jill</td>
<td>1</td>
</tr>
<tr>
<td></td>
<td>fgfgfg</td>
<td>2</td>
</tr>
</table>
</div>
</div>
<div class="right-column-big text-right flex">
<div class="border-top">
<table>
<tr>
<td></td>
<td>Jill</td>
<td>1</td>
</tr>
<tr>
<td></td>
<td>fgfgfg</td>
<td>2</td>
</tr>
</table>
</div>
</div>
</div>
<div class="right-column flex">
<div class="text-right flex">
<span>oko lewe</span><br/>
<span>Fakijne</span><br/><br/>
</div>
<div class="margin-left">
<div >data</div>
<div class="left-column-small flex ">
<div class="border-top">
<table>
<tr>
<td></td>
<td>Jill</td>
<td>1</td>
</tr>
<tr>
<td></td>
<td>fgfgfg</td>
<td>2</td>
</tr>
</table>
</div>
</div>
<div class="right-column-big flex">
<div class="border-top">
<table>
<tr>
<td></td>
<td>Jill</td>
<td>1</td>
</tr>
<tr>
<td></td>
<td>fgfgfg</td>
<td>2</td>
</tr>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Как вы можете видеть выше, это отличается от шаблона, который я пытался изменить код, но безрезультатно. Я также изменил масштаб, но это не помогло. Я не знаю, откуда это пустое место. Спасибо за помощь
1 ответ
Это происходит из-за
.main-body {
width:674px;
}
по умолчанию wkhtmltopdf (который внутренне используется NReco.PdfGenerator) использует "умное сжатие" и пытается автоматически определить ширину веб-страницы, но не менее ~800px (для 96dpi по умолчанию). Таким образом, вы должны увеличить ширину вашей страницы или использовать ширину:100%.