NSString калибровка не учитывает греческие отметки дыхания
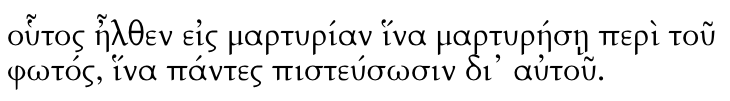
У меня есть приложение, которое отображает греческий текст. Я использую шрифт Cardo для хорошего отображения. Работая над расширением и приложением AppleWatch, мне было указано, что некоторые специальные символы отключены. Вот как должен выглядеть пример текста (скриншот с симулятора iPhone):

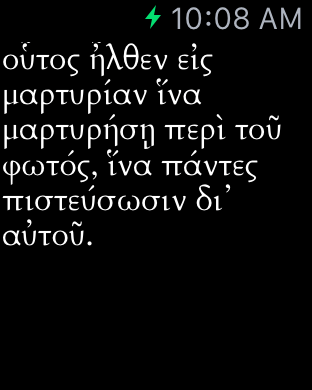
Вот тот же текст на симуляторе часов:

Обратите внимание, что причудливый символ ударения (а точнее, дыхательный знак с акцентом в виде окружности) на втором символе первого слова обрезается. Я попытался установить рамку ярлыка на телефоне, используя некоторые NSString измеряя код как это:
UILabel *label = [[UILabel alloc]init];
label.font = [UIFont fontWithName:@"Cardo" size:16];
[self.view addSubview:label];
label.text = @"οὗτος ἦλθεν εἰς μαρτυρίαν ἵνα μαρτυρήσῃ περὶ τοῦ φωτός, ἵνα πάντες πιστεύσωσιν δι᾽ αὐτοῦ.";
label.numberOfLines = 0;
label.lineBreakMode = NSLineBreakByWordWrapping;
NSMutableParagraphStyle *style = [[NSMutableParagraphStyle alloc]init];
style.lineBreakMode = NSLineBreakByWordWrapping;
CGRect rect = [label.text boundingRectWithSize:self.view.bounds.size
options:NSStringDrawingUsesLineFragmentOrigin
attributes:@{NSFontAttributeName: label.font,
NSParagraphStyleAttributeName: style} context:nil];
label.frame = CGRectMake(5, 100, ceilf(rect.size.width), ceilf(rect.size.height));
label.layer.borderWidth = 1; //for clarity
label.layer.borderColor = [UIColor blackColor].CGColor;
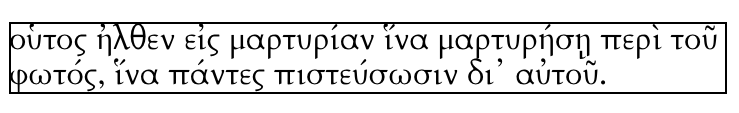
Результат выглядит следующим образом (для ясности граница нарисована):

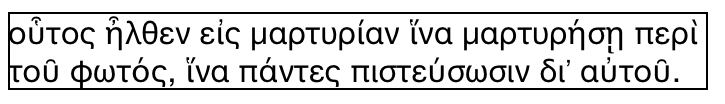
Интересно, что если я использую системный шрифт вместо Cardo, дополнительные символы отображаются правильно:

Итак, мой вопрос: что вызывает NSString Размер, чтобы отрезать лишние отметки? Есть ли какая-либо опция, которую я могу передать методу определения размера, чтобы исправить это? Или еще лучше, есть ли какая-то опция, которую я могу установить на WKInterfaceLabel в приложении Watch, чтобы он правильно отображался?
2 ответа
Я подозреваю, что проблема заключается в самом шрифте, так как наборы символов установлены слишком плотно для правильного отображения.
Сначала я бы попытался установить текстовую вставку UILabel, сделав подкласс UILabel и переопределив drawTextInRect:
- (void)drawTextInRect:(CGRect)rect {
UIEdgeInsets insets = {5, 0, 0, 0};
[super drawTextInRect:UIEdgeInsetsInsetRect(rect, insets)];
}
Если вы попытались увеличить текстовую вставку для размещения шрифта, но она не сработала, взгляните на неправильно установленный пользовательский шрифт в UILabel.
Я не знаю, исправит ли это это или нет, но это даст вам больше для изучения. Я столкнулся с проблемой со шрифтом, использующим цифры в нижнем регистре, которые являются типографским стилем для табличных чисел. Мне удалось создать вариант шрифта с помощью UIFontDescription, который заставил все цифры в верхнем регистре. В вашем случае шрифт надстроек идет поверх верхней части шрифта capHeight. Существует множество вариантов создания шрифта с использованием дескриптора шрифта, и один из них может помочь. Вот как я создал шрифт верхнего регистра.
_font = [UIFont fontWithName:_fontName size:size];
NSArray* featureSettings = @[
@{
UIFontFeatureTypeIdentifierKey: @(kNumberCaseType),
UIFontFeatureSelectorIdentifierKey: @(kUpperCaseNumbersSelector)
}];
UIFontDescriptor* originalDescriptor = [_font fontDescriptor];
UIFontDescriptor* newDescriptor = [originalDescriptor fontDescriptorByAddingAttributes: @{UIFontDescriptorFeatureSettingsAttribute: featureSettings }];
_font = [UIFont fontWithDescriptor: newDescriptor size: size];
В частности, проверьте kVerticalPositionType.
На самом деле я столкнулся с случаем в моем приложении для iOS, когда шрифт поднимается, когда он перебирает capHeight от базовой линии и моя атрибутивная строка обрезается. Так как я был в коде рисования кварца, я просто использовал разницу lineHeight шрифта с его восходящим и дополненным верхом. К сожалению, это не вариант на Apple Watch.