nutiteq: кнопка соотв. интерактивные виды, не работающие в Custom ViewLabel
Я могу сделать полностью настроенный ViewLabel в Android nutiteq, определяя дизайн и размеры макета. Тем не менее, интерактивные представления не работают должным образом. Сначала я попытался сделать весь ярлык кликабельным, определив корневой макет как кликабельный, но это не сработало. Добавление кнопки тоже не работает. Как можно решить эту проблему?
MapPos markerLoc = rasterLayer.getProjection().fromWgs84(lng, lat);
Marker marker;
CustomPOILayout layout = new CustomPOILayout(this);
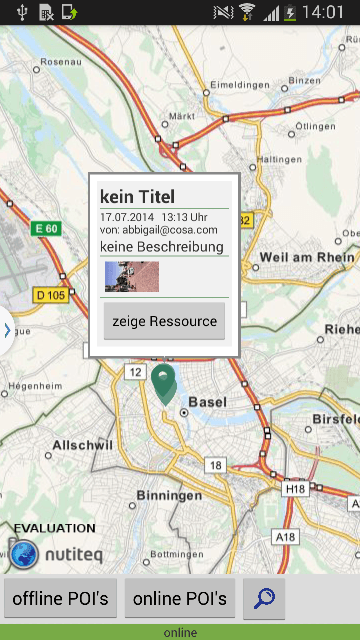
layout.setTitle((poi.title.trim().length() == 0)? "kein Titel" : poi.title);
layout.setDescription((poi.desc.trim().length() == 0)? "keine Beschreibung" : poi.desc);
layout.setDateAndAuthor(COSAHelper.convertTimestamp(poi.resCreated) + "\nvon: " + poi.author);
layout.setImages(poi.byteStrings);
layout.measure(MeasureSpec.makeMeasureSpec(0, MeasureSpec.UNSPECIFIED),
MeasureSpec.makeMeasureSpec(0, MeasureSpec.UNSPECIFIED));
layout.layout(0, 0, layout.getMeasuredWidth(), layout.getMeasuredHeight());
Label label = new ViewLabel("", layout,
new Handler(),
LabelStyle.builder()
.setAlpha(1.0f)
.setBorderRadius(0)
.setBorderColor(Color.GRAY)
.setBorderWidth(5)
.build()
);
marker = new Marker(markerLoc, label, markerStyle3, markerLayer);
markerLayer.add(marker);
макет XML
<TextView
android:id="@+id/label_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="18sp"
android:textStyle="bold"
/>
<View
android:layout_width="match_parent"
android:layout_height="1dip"
android:background="@color/abc_search_url_text_normal"
/>
<TextView
android:id="@+id/label_date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="11sp"
/>
<TextView
android:id="@+id/label_description"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="14sp"
/>
<View
android:layout_width="match_parent"
android:layout_height="1dip"
android:background="@color/abc_search_url_text_normal"
/>
<LinearLayout
android:id="@+id/label_container1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<ImageView
android:layout_width="0dip"
android:layout_weight="1"
android:layout_height="match_parent"
android:adjustViewBounds="true"
android:layout_margin="5dip"
android:minHeight="25dip"
/>
<ImageView
android:layout_width="0dip"
android:layout_weight="1"
android:layout_height="match_parent"
android:adjustViewBounds="true"
android:layout_margin="5dip"
android:minHeight="25dip"
/>
</LinearLayout>
<LinearLayout
android:id="@+id/label_container2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<ImageView
android:layout_width="0dip"
android:layout_weight="1"
android:layout_height="match_parent"
android:adjustViewBounds="true"
android:layout_margin="5dip"
android:minHeight="25dip"
/>
<ImageView
android:layout_width="0dip"
android:layout_weight="1"
android:layout_height="match_parent"
android:adjustViewBounds="true"
android:layout_margin="5dip"
android:minHeight="25dip"
/>
</LinearLayout>
<TextView
android:id="@+id/label_text_images"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textStyle="bold"
/>
<View
android:layout_width="match_parent"
android:layout_height="1dip"
android:background="@color/abc_search_url_text_normal"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="zeige Ressource"
android:gravity="center"
android:onClick="onClickTest"
android:layout_gravity="center"
android:textSize="14sp"/>

1 ответ
Если я правильно понимаю, вы хотите, чтобы все клики были перенаправлены в представление внутри ярлыка? У ViewLabel есть метод для этого: setTouchHandlingMode. Просто вызовите viewLabel.setTouchHandlingMode (true).