Нарисуйте прозрачный круг, заполненный снаружи
У меня есть вид карты, на котором я хочу нарисовать круг, чтобы сосредоточиться на данной области. Но я хочу, чтобы круг перевернулся. То есть, вместо того, чтобы заполнить внутреннюю часть круга, он прозрачен, а все остальное заполнено. Посмотрите на эту картинку, чтобы понять, что я имею в виду (http://i.imgur.com/zxIMZ.png). Верхняя половина показывает, что я мог бы сделать с нормальным кругом. Внизу показан "перевернутый" круг.
Я пытался искать, но мне было сложно найти то, что я хочу. Кто-нибудь знает, как я могу сделать что-то подобное?
3 ответа
Мой ответ довольно поздно, но может помочь кому-то добиться этого. Вот пример того, как сделать полупрозрачный вид с прозрачным кругом, совпадающим по размеру с наименьшим размером, помещенным в центр с небольшим полем. Это может быть помещено как наложение на любой вид.
/*
* Copyright (c) 2015 Singularex Inc.
*/
package your_package.ui.widget;
import android.annotation.TargetApi;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.PorterDuff;
import android.graphics.PorterDuffXfermode;
import android.graphics.RectF;
import android.os.Build;
import android.util.AttributeSet;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import your_package.R;
/**
* @author Victor Kosenko
*/
public class RadiusOverlayView extends LinearLayout {
private Bitmap windowFrame;
public RadiusOverlayView(Context context) {
super(context);
}
public RadiusOverlayView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public RadiusOverlayView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
public RadiusOverlayView(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
}
@Override
protected void dispatchDraw(Canvas canvas) {
super.dispatchDraw(canvas);
if (windowFrame == null) {
createWindowFrame(); // Lazy creation of the window frame, this is needed as we don't know the width & height of the screen until draw time
}
canvas.drawBitmap(windowFrame, 0, 0, null);
}
protected void createWindowFrame() {
windowFrame = Bitmap.createBitmap(getWidth(), getHeight(), Bitmap.Config.ARGB_8888); // Create a new image we will draw over the map
Canvas osCanvas = new Canvas(windowFrame); // Create a canvas to draw onto the new image
RectF outerRectangle = new RectF(0, 0, getWidth(), getHeight());
Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG); // Anti alias allows for smooth corners
paint.setColor(getResources().getColor(R.color.map_radius_outer)); // This is the color of your activity background
paint.setAlpha(84);
osCanvas.drawRect(outerRectangle, paint);
paint.setColor(Color.TRANSPARENT); // An obvious color to help debugging
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_OUT)); // A out B http://en.wikipedia.org/wiki/File:Alpha_compositing.svg
float centerX = getWidth() / 2;
float centerY = getHeight() / 2;
float radius = Math.min(getWidth(), getHeight()) / 2 - getResources().getDimensionPixelSize(R.dimen.view_margin_small2);
osCanvas.drawCircle(centerX, centerY, radius, paint);
}
@Override
public boolean isInEditMode() {
return true;
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
windowFrame = null; // If the layout changes null our frame so it can be recreated with the new width and height
}
}
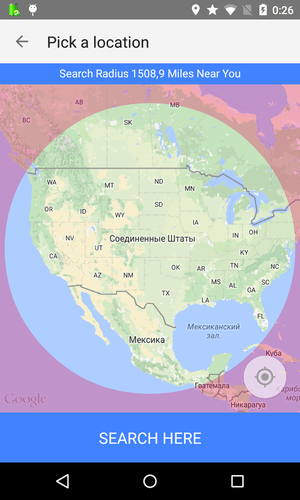
А вот как это выглядит в моем случае:

Сделайте так, как вы бы нарисовали нормальный круг, но с расположением дополнения и радиусом дополнения.
Как {0-Lat, (180-Long)%180, 20037508.34-Радиус}
Вы можете создать новый BufferedImage, залить его серым цветом, а затем стереть круг, где вы хотите.
А затем нарисуйте этот BufferedImage поверх вашего представления.
BufferedImage img = new BufferedImage(sizeX, sizeY, BufferedImage.TYPE_INT_RGBA);
Graphics2D g = img.createGraphics();
int ovalX = 50;
int ovalY = 70;
int ovalRadius = 20;
/* Draw the grey rectangle */
g.setColor(Color.GRAY);
g.fillRect(0, 0, sizeX, sizeY);
/* Enable Anti-Alias */
g.setRenderingHint(RenderingHints.HINT_ANTIALIAS, RenderingHints.VALUE_ANTIALIAS_ON);
/* Clear the circle away */
g.setComposite(AlphaComposite.CLEAR, 1.0f);
g.fillOval(ovalX - ovalRadius, ovalY - ovalRadius, 2 * ovalRadius, 2 * ovalRadius);
g.dispose();