Проблема несовместимости Jquery с Chrome
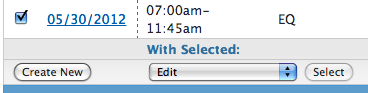
Я столкнулся с ситуацией головной боли. Когда я проверил опцию выбора (30/05/2012 EQ), я не могу нажать кнопку выбора, чтобы отправить действие, но я должен иметь возможность щелкнуть по нему. Проблема возникает с Chrome и IE, но это хорошо с FF. Я думаю, что это проблема несовместимости Jquery. Я приложил некоторые из моего кода следующим образом:
function $recalcSelection($checkbox) {
$selectActionList.find("option").each(function() {
$optionLength = $table.find("td.actioncolumn input:checked").length;
if($optionLength <= 0) {
$(this).attr("disabled", true);
} else if($optionLength == 1) {
$(this).attr("disabled", false);
} else {
if(
$(this).val() == "editAppointment" ||
$(this).val() == "copyAppointment" ||
$(this).val() == "viewShowList" ||
$(this).val() == "viewScheduledTimes")
{
$(this).attr("disabled", true);
} else {
$(this).attr("disabled", false);
}
}
});
if($selectActionList.find("option:selected").attr('disabled')) {
$selectActionList.find("option:enabled").eq(0).attr("selected", true);
}
if($selectActionList.find("option:enabled").length <= 0) {
$selectActionButton.attr("disabled", true);
} else {
$selectActionButton.attr("disabled", false);
}
}
$ selectActionButton - кнопка отправки, а $selectactionlist - список выбора. Я попытался напечатать ($selectActionList.find("option:enabled"). Длина в Chrome, это 0. Но когда я печатал это в FF, это 7. Может ли кто-нибудь помочь мне выяснить, почему? Я бы так ценю это. спасибо

Я прикрепил некоторые таблицы HTML следующим образом:
<table id="appointmentTable">
<thead>
<tr class="headerrow">
<th class="actioncolumn"></th>
<th class="datecolumn">Date</th>
<th class="earliesttimecolumn">Start Time</th>
<th class="clientnamecolumn">Client</th>
<th class="locationcolumn">Location</th>
<th class="roomcolumn">Rooms</th>
<th class="typecolumn">Type</th>
<th class="filledtimescolumn">Filled Times</th>
</tr>
</thead>
<tbody>
<tr class=" hiddenrow" appointmentid="15166">
<td class="actioncolumn"><input type="checkbox" name="appointmentids[]" value="15166" /></td>
<td class="datecolumn"><span title="1338094800"></span><a href="?action=viewDailyUsers&date=05/27/2012&clients[]=8" title="View Appointments on 05/27/2012">05/27/2012</a></td>
<td class="earliesttimecolumn"></td>
<td class="clientnamecolumn">CPH</td>
<td class="locationcolumn">New Location</td>
<td class="roomcolumn"></td>
<td class="typecolumn">Screening</td>
<td class="filledtimescolumn">0/0</td>
</tr>
</tbody>
<tfoot>
<tr class="actionrow">
<td colspan="2" class="actioncolumn"></td>
<td colspan="6">With Selected:</td>
</tr>
<tr class="actionrow">
<td colspan="2" class="actioncolumn">
<input type="submit" name="button" value="Create New" />
</td>
<td colspan="6">
<select id="selectactionlist" name="selectaction">
<optgroup label="Adjustments">
<option value="editAppointment">Edit</option>
<option value="copyAppointment">Copy</option>
<option value="deleteAppointment">Delete</option>
</optgroup>
<optgroup label="Lists">
<option value="viewShowList">Show/No Show List</option>
<option value="viewScheduledTimes">Schedule List</option>
</optgroup>
<optgroup label="Hidden">
<option value="hideAppointment">Hide</option>
<option value="showAppointment">Show</option>
</optgroup>
</select>
<input id="selectactionbutton" type="submit" name="button" value="Select" />
</td>
</tr>
</tfoot>
1 ответ
Вместо того, чтобы делать следующее:
if (foo) {
$(this).attr("disabled", true);
} else {
$(this).attr("disabled", false);
}
Вы должны добавить и удалить атрибут disabled, поскольку иногда только наличие атрибута disabled может сделать его отключенным (возможно, поэтому Chrome сохраняет его отключенным). Попробуйте это вместо этого:
if (foo) {
$(this).attr("disabled", true);
} else {
$(this).removeAttr("disabled");
}
РЕДАКТИРОВАТЬ: попробуйте этот точный код
function $recalcSelection($checkbox) {
$selectActionList.find("option").each(function() {
$optionLength = $table.find("td.actioncolumn input:checked").length;
if($optionLength <= 0) {
$(this).attr("disabled", true);
} else if($optionLength == 1) {
$(this).removeAttr("disabled");
} else {
if($(this).val() == "editAppointment" ||
$(this).val() == "copyAppointment" ||
$(this).val() == "viewShowList" ||
$(this).val() == "viewScheduledTimes")
{
$(this).attr("disabled", true);
} else {
$(this).removeAttr("disabled");
}
}
});
if($selectActionList.find("option:selected").attr('disabled') != "true") {
$selectActionList.find("option").filter(function () { return $(this).attr("disabled") != null}).eq(0).attr("selected", true);
}
if($selectActionList.find("option").filter(function () { return $(this).attr("disabled") != null}).length <= 0) {
$selectActionButton.attr("disabled", true);
} else {
$selectActionButton.removeAttr("disabled");
}
}