Нежелательное пространство, появляющееся между виджетами RaisedButton в столбце
tl;dr Почему между моими двумя кнопками появляется пробел, если я явно не установил их?
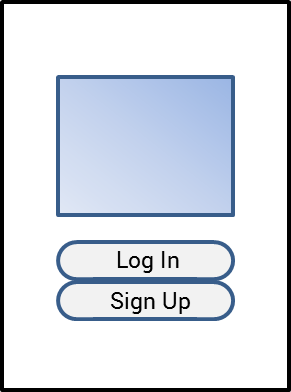
Я пытаюсь сделать макет, как показано ниже:
Однако между двумя кнопками появляется то, что кажется размером около 16 пикселей, и я не могу понять, откуда он.
Я сначала подумал, может быть, Column добавляла место, но я использую MainAxisAlignment.center который не должен добавлять. Теперь я думаю, что, возможно, происходит некоторая тематика материала, которая автоматически применяет заполнение к RaisedButton Тем не менее, я просмотрел как button_theme.dart, так и поднял_буттон.дарт, и казалось, что устанавливается только внутреннее заполнение (между краями текста и кнопок). Я уверен, что я что-то упустил и был бы признателен за любую помощь в выяснении, почему это пространство существует.
auth.dart (экран показан на картинке)
...
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
body: Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Expanded(flex: 2, child: Container()),
Expanded(
flex: 8,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Padding(
padding: EdgeInsets.fromLTRB(0, 0, 0, 32),
child: Image(
fit: BoxFit.contain,
image: AssetImage('lib/res/drawable/logo.webp'))),
PrimaryButton(
onPressed: //...,
child: Text('Log In')),
PrimaryButton(
onPressed: //...,
child: Text('Sign Up')),
])),
Expanded(flex: 2, child: Container()),
]));
}
primary_button.dart (пользовательский виджет с закругленными кнопками, который расширяет RaisedButton):
...
Widget build(BuildContext context) {
return Theme(
data: Theme.of(context).copyWith(
textTheme: Theme.of(context).textTheme,
buttonTheme: Theme.of(context).buttonTheme.copyWith(
padding: EdgeInsets.all(0),
minWidth: double.infinity,
buttonColor: Theme.of(context).accentColor,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(24))),
),
child: Builder(builder: super.build));
}
1 ответ
Добавить недвижимость materialTapTargetSize и установите его MaterialTapTargetSize.shrinkWrap,
materialTapTargetSize: MaterialTapTargetSize.shrinkWrap,
если вы проверите исходный код RawMaterialButton он добавляет отступ на основе этого значения:
Size minSize;
switch (widget.materialTapTargetSize) {
case MaterialTapTargetSize.padded:
minSize = const Size(48.0, 48.0);
break;
case MaterialTapTargetSize.shrinkWrap:
minSize = Size.zero;
break;
}
return Semantics(
container: true,
button: true,
enabled: widget.enabled,
child: _InputPadding(
minSize: minSize,
child: result,
),
);