Vue.js - Vuex: почему при импорте хранилищ моего модуля в файл помощника отправляется действие?
Я построил приложение в Vue. Он состоит из ряда отдельных модулей, каждый из которых соответствует маршруту и имеет компонент верхнего уровня (и множество подкомпонентов / дочерних элементов). Каждый модуль имеет свое собственное хранилище, действия, мутации и геттеры, а также вызовы API, которые отправляются в обработчики selected() компонентов для получения необходимых данных.
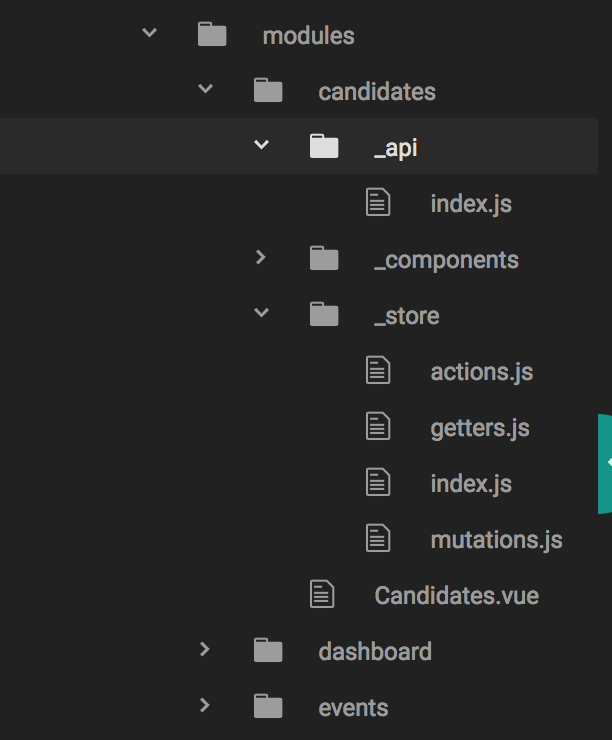
Это структура моего приложения:
Candidates.vue
created() {
this.$store.dispatch('$_candidates/getAllCandidates');
},
/modules/candidates/_store/actions.js
import api from '../_api';
const getAllCandidates = (context) => {
api.fetchAllCandidates
.then((response) => {
context.commit('ALL_CANDIDATES_FETCHED', response.data.candidate_list);
})
.catch((error) => {
// eslint-disable-next-line
console.error(error);
});
};
/modules/candidates/_api/index.js
import { fetchData } from '@/helpers';
const allCandidatesEndpoint =
'https://myapiendpoint.io/candidates/list/all';
const fetchAllCandidates = fetchData(allCandidatesEndpoint, 'get');
export default {
fetchAllCandidates,
};
В хуке beforeCreate() App.vue у меня есть вспомогательная функция для регистрации всех модулей приложения за один раз. Я делаю это, импортируя сохраненные модули в файл помощника и затем регистрируя их. Это мой вспомогательный файл:
helpers.js
import axios from 'axios';
import { store } from '@/store/store';
import candidatesStore from './modules/candidates/_store';
import dashboardStore from './modules/dashboard/_store';
import eventsStore from './modules/events/_store';
import loginStore from './modules/login/_store';
function fetchData(endpoint, requestType, requestBody) {
const apiToken = store.state.apiToken;
delete axios.defaults.auth;
return axios.request({
method: requestType,
data: requestBody,
url: endpoint,
headers: {
'server-token-id': apiToken,
},
})
.then(response => response)
.catch(error => error);
}
/* Register all of the Vuex modules we'll need to manage application state */
function registerVuexModules() {
store.registerModule('$_candidates', candidatesStore);
store.registerModule('$_dashboard', dashboardStore);
store.registerModule('$_events', eventsStore);
store.registerModule('$_login', loginStore);
}
function unregisterVuexModules() {
store.unregisterModule('$_candidates', candidatesStore);
store.unregisterModule('$_dashboard', dashboardStore);
store.unregisterModule('$_events', eventsStore);
store.unregisterModule('$_login', loginStore);
}
export {
fetchData,
registerVuexModules,
unregisterVuexModules,
};
... и я импортирую в App.vue так:
beforeCreate() {
registerVuexModules();
},
Однако импорт каждого модуля каким-то образом инициирует вызов API (с использованием функции fetchData), который возвращает 401. Я подтвердил это, закомментировав различные части файла helpers.js - и это определенно импорт, а не сами функции.
Когда я удаляю импорт хранилища модулей в helpers.js, вызов API не выполняется для компонента верхнего уровня этого модуля. Странные части для меня:
Хотя действия, которые должны вызывать эти вызовы API, отправляются только в компонентах верхнего уровня каждого модуля, вызовы API предпринимаются каждый раз, когда я перезагружаю страницу входа, даже до того, как эти компоненты будут созданы;
Vue-dev-tools не регистрирует соответствующие события для отправляемых действий;
Если я удаляю весь импорт магазина из вспомогательного файла, вызовы API не происходят.
Я попытался изменить формат моего импорта в vue-router, чтобы компоненты загружались с отложенной загрузкой, так как я думал, что это может быть проблемой. Размер пакета уменьшился, но это не исправило фантомные вызовы API. Вот как я их импортирую...
/router/index.js
import Vue from 'vue';
import Router from 'vue-router';
import axios from 'axios';
import { store } from '../store/store';
/* Lazy load all of the components required for the routes */
const Login = () => import(/* webpackChunkName: "login" */
'@/modules/login/Login');
const Dashboard = () => import(/* webpackChunkName: "dashboard" */
'@/modules/dashboard/Dashboard');
...
const router = new Router({
routes: [
{
path: '/',
name: 'root',
component: Login,
},
{
path: '/login',
name: 'login',
component: Login,
},
{
path: '/dashboard',
name: 'dashboard',
component: Dashboard,
beforeEnter: (to, from, next) => {
guard(to, from, next);
},
},
...
Может кто-нибудь объяснить это поведение или что я пропустил?
1 ответ
Из того, что я могу сказать, у вас есть эта строка
const fetchAllCandidates = fetchData(allCandidatesEndpoint, 'get');
Это означает, что каждый раз, когда вы importБежит fetchData функция и выдача результатов.
Может быть, вы хотели сделать это вместо этого.
const fetchAllCandidates = function ()
{
return fetchData(allCandidatesEndpoint, 'get');
}