Шаблон 10: объявление новой кнопки в навигации по гамбургеру и переход на ее страницу
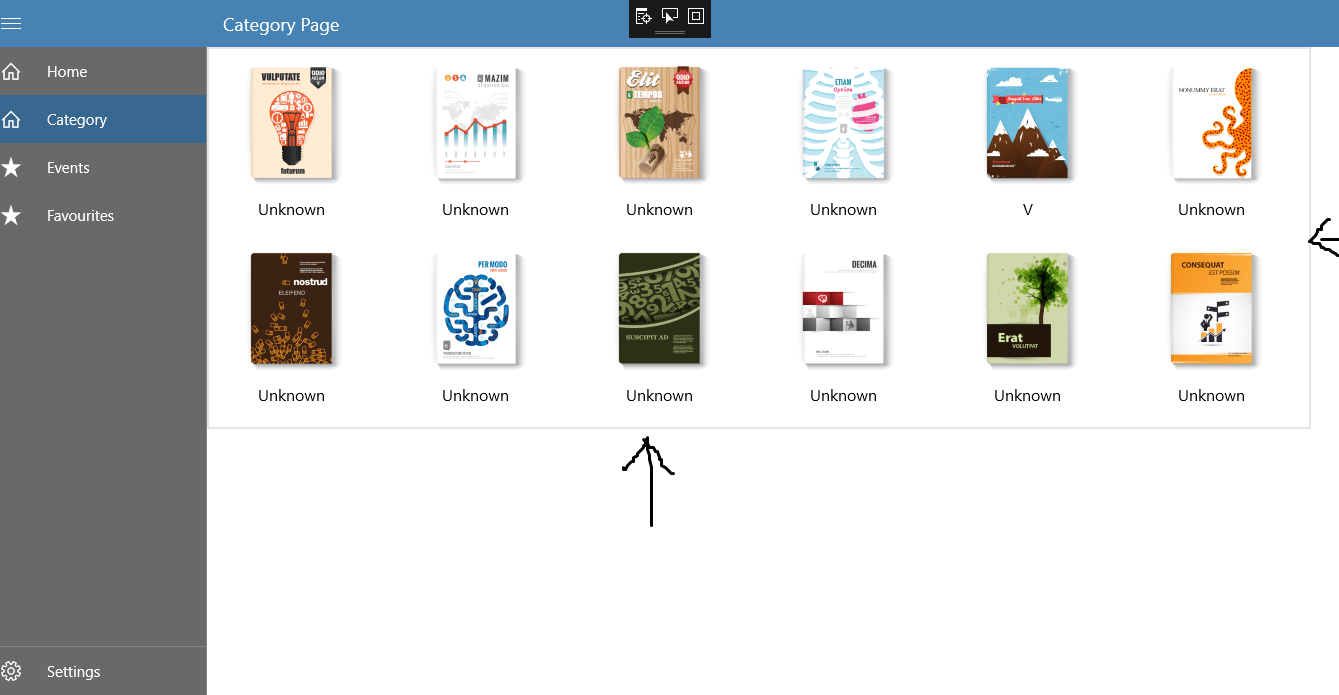
Я новичок в UWP Platform и создаю приложение с использованием шаблона 10. Я использовал GridView для конкретной страницы, но проблема в том, что GridView показывает его границы, когда вы наводите курсор на него или выбираете его элемент. Как это:

Я хочу, чтобы граница не отображалась, когда пользователь наводит на нее курсор или выбирает GridView вещь.
Мой код XAML:
<Page
x:Class="Sample.Views.Category"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Sample.Views"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:data="using:Sample.ViewModels"
xmlns:controls="using:Template10.Controls"
mc:Ignorable="d">
<Page.Resources>
<DataTemplate x:DataType="data:CategoryViewModel" x:Key="CategoryDataTemplate">
<StackPanel HorizontalAlignment="Center" Margin="10,0,20,10">
<Image Width="150" Source="{x:Bind IconFile}" />
<TextBlock FontSize="16" Text="{x:Bind Category}" HorizontalAlignment="Center" />
<!--<TextBlock FontSize="10" Text="{x:Bind Author}" HorizontalAlignment="Center" />-->
</StackPanel>
</DataTemplate>
</Page.Resources>
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!-- header -->
<controls:PageHeader x:Name="pageHeader" Frame="{x:Bind Frame}" Text="Category Page" Grid.Row="0" Grid.ColumnSpan="2">
<!-- place stretched, across top -->
<RelativePanel.AlignTopWithPanel>True</RelativePanel.AlignTopWithPanel>
<RelativePanel.AlignRightWithPanel>True</RelativePanel.AlignRightWithPanel>
<RelativePanel.AlignLeftWithPanel>True</RelativePanel.AlignLeftWithPanel>
</controls:PageHeader>
<GridView Grid.Row="2" >
<GridView ItemsSource="{x:Bind Categories}"
IsItemClickEnabled="True"
ItemClick="GridView_ItemClick"
ItemTemplate="{StaticResource CategoryDataTemplate}" >
</GridView>
</GridView>
</Grid>
2 ответа
Попробуйте установить сетку BorderThickness на 0, а кисть на Transparent (при условии, что толщина не сработала)
https://msdn.microsoft.com/en-us/library/windows/apps/windows.ui.xaml.controls.gridview.aspx
Вот ссылка на свойства для элемента управления gridview в XAML.
так как вы сказали, что вы новичок, попробуйте поэкспериментировать с различными свойствами, и, поскольку у вас есть вложенное представление сетки в виде сетки (не знаю почему), попробуйте установить его на них обоих.
например:
<GridView Grid.Row="2" BorderThickness="0">
Это не вопрос шаблона 10, но вот ответ:
<GridView>
<GridView.ItemContainerStyle>
<Style TargetType="GridViewItem">
<Setter Property="Margin" Value="0,0,4,4" />
<Setter Property="Background" Value="Transparent"/>
<Setter Property="TabNavigation" Value="Local"/>
<Setter Property="IsHoldingEnabled" Value="True"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="GridViewItem">
<ContentPresenter />
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</GridView.ItemContainerStyle>
</GridView>
Удачи.