Как динамически изменить цвет фона TextView?
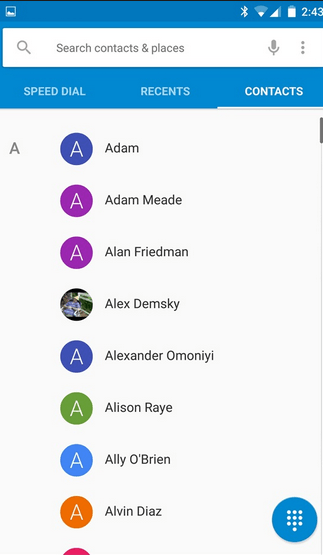
Я ответил на этот вопрос и реализовал круговой фон для TextView, используя circle.xml (в Res / Drawable) и установка его как android:background="@drawable/circle" для TextView. Но мне нужно установить динамический цвет фона с помощью кода. Так же, как приложение контактов леденец, как показано ниже
Как я могу достичь этого? Мне нужен фон TextView в круглой форме всегда, как показано на рисунке выше
3 ответа
Вы можете изменить цвет фона TextView разными способами, например:
textView.setBackgroundColor(Color.parseColor("#f44336"));
или же
textView.setBackgroundColor(Color.RED);
или же
textView.setBackgroundColor(Color.rgb(255, 0, 0));
или же
textView.setBackgroundColor(getColor(R.color.red_color));
и многое другое...
Редактировать:
Если вы хотите изменить цвет фона TextView, который был определен в вашем нарисованном файле, сделайте это следующим образом:
GradientDrawable:
GradientDrawable tvBackground = (GradientDrawable) textView.getBackground();
tvBackground.setColor(Color.parseColor("#f44336"));
StateListDrawable:
StateListDrawable tvBackground = (StateListDrawable) textView.getBackground();
tvBackground.setColorFilter(Color.parseColor("#f44336"), PorterDuff.Mode.SRC_ATOP);
Но если вы не хотите устанавливать цветной фильтр, вы можете получить рисунок для каждого состояния отдельно, следуя ответу в этой ссылке.
Я думаю, что вы хотели спросить, как создать случайный цвет, чтобы установить в качестве фона для просмотра текста. Ну, есть много способов. например;
textview.setBackgroundColor(Color.rgb((int) (Math.random() * 255), (int) (Math.random() * 255), (int) (Math.random() * 255)));
Мое текстовое представление имеет форму круга, определенную как
// circlehape.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="schemas.android.com/apk/res/android"; android:shape="oval">
<solid android:color="@android:color/darker_gray" />
<corners android:bottomRightRadius="8dp" android:bottomLeftRadius="8dp" android:topRightRadius="8dp" android:topLeftRadius="8dp"/>
</shape>
Я применил его к Textview, используя background="@drawable/circleshape"
Это делает текстовое представление круглым. Теперь используйте код ниже, чтобы
GradientDrawable tvBackground = (GradientDrawable) viewHolder.userInitialsText.getBackground();
//myHexColorCode is like "0xff00ff"
tvBackground.setColor(Color.parseColor(myHexColorCode));