Как сделать первую букву строки заглавной в JavaScript?
Как сделать первую букву строки заглавной, но не изменить регистр любой другой буквы?
Например:
"this is a test"->"This is a test""the Eiffel Tower"->"The Eiffel Tower""/index.html"->"/index.html"
134 ответа
function capitalizeFirstLetter(string) {
return string.charAt(0).toUpperCase() + string.slice(1);
}
Некоторые другие ответы модифицируют String.prototype (этот ответ также использовался), но я бы посоветовал против этого сейчас из-за ремонтопригодности (трудно определить, где функция добавляется к prototype и может вызвать конфликты, если другой код использует то же имя / браузер добавит встроенную функцию с тем же именем в будущем).
Более объектно-ориентированный подход:
String.prototype.capitalize = function() {
return this.charAt(0).toUpperCase() + this.slice(1);
}
А потом:
"hello world".capitalize(); => "Hello world"
Вот сокращенная версия популярного ответа, который получает первую букву, рассматривая строку как массив:
function capitalize(s)
{
return s[0].toUpperCase() + s.slice(1);
}
Обновить:
Согласно комментариям ниже, это не работает в IE 7 или ниже.
Обновление 2:
Избежать undefined для пустых строк (см . комментарий @njzk2 ниже) вы можете проверить наличие пустой строки:
function capitalize(s)
{
return s && s[0].toUpperCase() + s.slice(1);
}
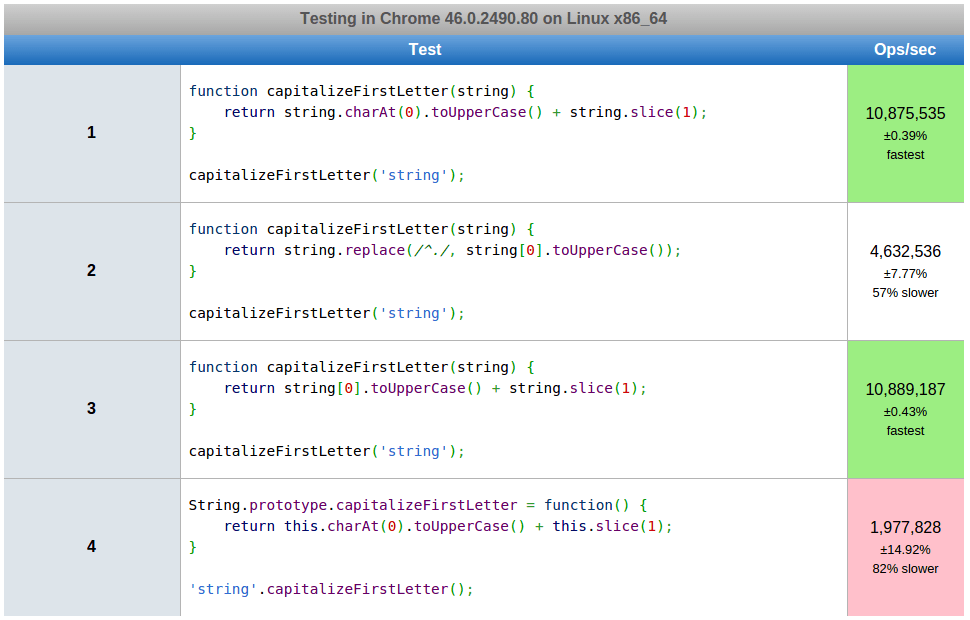
Если вы заинтересованы в производительности нескольких различных методов, размещенных:
Вот самые быстрые методы, основанные на этом тесте jsperf (упорядоченные от самого быстрого до самого медленного).
Как вы можете видеть, первые два метода по существу сопоставимы с точки зрения производительности, тогда как изменение String.prototype является безусловно самым медленным с точки зрения производительности.
// 10,889,187 operations/sec
function capitalizeFirstLetter(string) {
return string[0].toUpperCase() + string.slice(1);
}
// 10,875,535 operations/sec
function capitalizeFirstLetter(string) {
return string.charAt(0).toUpperCase() + string.slice(1);
}
// 4,632,536 operations/sec
function capitalizeFirstLetter(string) {
return string.replace(/^./, string[0].toUpperCase());
}
// 1,977,828 operations/sec
String.prototype.capitalizeFirstLetter = function() {
return this.charAt(0).toUpperCase() + this.slice(1);
}
Я не видел никаких упоминаний в существующих ответах на вопросы, связанные с кодовыми точками астрального плана или интернационализацией. "Прописные буквы" не означают одно и то же в каждом языке, использующем данный скрипт.
Изначально я не видел ответов на вопросы, связанные с кодовыми точками астрального плана. Существует, но он немного похоронен (как этот, я думаю!)
Большинство предлагаемых функций выглядят так:
function capitalizeFirstLetter(str) {
return str[0].toUpperCase() + str.slice(1);
}
Однако некоторые прописные символы находятся за пределами BMP (базовая многоязычная плоскость, кодовые точки от U+0 до U+FFFF). Например, возьмите этот текст Deseret:
capitalizeFirstLetter(""); // ""
Первый символ здесь не может быть написан заглавными буквами, потому что индексированные в массиве свойства строк не имеют доступа к символам или кодам. Они имеют доступ к кодовым единицам UTF-16. Это верно и при разрезании - значения индекса указывают на единицы кода.
Случается, что кодовые единицы UTF-16 составляют 1:1 для кодовых точек для кодовых точек в двух диапазонах: от U+0 до U+D7FF и от U+E000 до U+FFFF. Большинство описанных персонажей попадают в эти два диапазона, но не все.
С ES2015 справиться с этим стало немного легче. String.prototype[@@iterator] дает строки, соответствующие кодовым точкам *. Так, например, мы можем сделать это:
function capitalizeFirstLetter([ first, ...rest ]) {
return [ first.toUpperCase(), ...rest ].join('');
}
capitalizeFirstLetter("") // ""
Для более длинных строк это, вероятно, не очень эффективно ** - нам не нужно итерировать остаток. Мы могли бы использовать String.prototype.codePointAt чтобы получить это первое (возможное) письмо, но нам все равно нужно определить, где должен начинаться срез. Один из способов избежать итерации остатка - проверить, находится ли первая кодовая точка вне BMP; если это не так, срез начинается с 1, а если это так, срез начинается с 2.
function capitalizeFirstLetter(str) {
const firstCP = str.codePointAt(0);
const index = firstCP > 0xFFFF ? 2 : 1;
return String.fromCodePoint(firstCP).toUpperCase() + str.slice(index);
}
capitalizeFirstLetter("") // ""
Мы также можем сделать эту работу в ES5 и ниже, взяв эту логику немного дальше, если это необходимо. В ES5 нет встроенных методов для работы с кодовыми точками, поэтому мы должны вручную проверить, является ли первая единица кода суррогатом ***:
function capitalizeFirstLetter(str) {
var firstCodeUnit = str[0];
if (firstCodeUnit < '\uD800' || firstCodeUnit > '\uDFFF') {
return str[0].toUpperCase() + str.slice(1);
}
return str.slice(0, 2).toUpperCase() + str.slice(2);
}
capitalizeFirstLetter("") // ""
В начале я также упомянул соображения интернационализации. Некоторые из них очень трудно объяснить, потому что они требуют знания не только того, какой язык используется, но также могут требовать определенных знаний слов в языке. Например, ирландский орграф "mb" пишется с заглавной буквы как "mB" в начале слова, и хотя немецкий eszett никогда не начинает слово (afaik), это означает, что нижний регистр от "SS" на немецком языке требует дополнительных знаний (это может быть "ss" или это может быть "ß", в зависимости от слова).
Самый известный пример этого выпуска, вероятно, турецкий. В турецкой латыни заглавная форма i - это İ, а строчная форма I - ı - это две разные буквы. К счастью, у нас есть способ объяснить это:
function capitalizeFirstLetter([ first, ...rest ], locale) {
return [ first.toLocaleUpperCase(locale), ...rest ].join('');
}
capitalizeFirstLetter("italya", "en") // "Italya"
capitalizeFirstLetter("italya", "tr") // "İtalya"
В браузере наиболее предпочтительный языковой тег пользователя обозначается как navigator.language список в порядке предпочтения находится на navigator.languages и язык данного элемента DOM может быть получен с Object(element.closest('[lang]')).lang || YOUR_DEFAULT_HERE,
По всей вероятности, люди, задающие этот вопрос, не будут связаны с капитализацией или интернационализацией Deseret. Но хорошо знать об этих проблемах, потому что есть большая вероятность, что вы в конечном итоге столкнетесь с ними, даже если в настоящее время они не являются проблемой. Это не "крайние" случаи, или, скорее, они не являются крайними случаями по определению - во всяком случае, существует целая страна, где большинство людей говорят по-турецки, и объединение блоков кода с кодовыми точками является довольно распространенным источником ошибок (особенно в что касается смайликов). И строки, и язык довольно сложны!
* или единицы суррогатного кода, если осиротели
** может быть. Я не проверял это. Если вы не определили, что использование заглавных букв является значительным узким местом, я бы, наверное, не потел бы с этим - выбирайте то, что вы считаете наиболее понятным и читабельным.
*** такая функция может захотеть проверить как первую, так и вторую кодовые единицы, а не только первую, поскольку вполне возможно, что первая единица является суррогатом-сиротой. Например, ввод "\uD800x" будет использовать заглавную букву X как есть, чего можно ожидать или не ожидать.
В другом случае мне нужно, чтобы первая буква была заглавной, а остальные строчными. Следующие случаи заставили меня изменить эту функцию:
//es5
function capitalize(string) {
return string.charAt(0).toUpperCase() + string.slice(1).toLowerCase();
}
capitalize("alfredo") // => "Alfredo"
capitalize("Alejandro")// => "Alejandro
capitalize("ALBERTO") // => "Alberto"
capitalize("ArMaNdO") // => "Armando"
// es6 using destructuring
const capitalize = ([first,...rest]) => first.toUpperCase() + rest.join('').toLowerCase();
Вот лучшие решения:
Первое решение в CSS:
p {
text-transform: capitalize;
}
Второе решение:
function capitalizeFirstLetter(string) {
return string.charAt(0).toUpperCase() + string.slice(1).toLowerCase();
}
Вы также можете добавить его в String.prototype так что вы можете связать его с другими методами:
String.prototype.capitalizeFirstLetter = function() {
return this.charAt(0).toUpperCase() + this.slice(1).toLowerCase();
}
и используйте это так:
'string'.capitalizeFirstLetter() // String
Третье решение:
function ucFirstAllWords( str )
{
var pieces = str.split(" ");
for ( var i = 0; i < pieces.length; i++ )
{
var j = pieces[i].charAt(0).toUpperCase();
pieces[i] = j + pieces[i].substr(1).toLowerCase();
}
return pieces.join(" ");
}
Если вы уже (или рассматриваете) использование lodashРешение простое:
_.upperFirst('fred');
// => 'Fred'
_.upperFirst('FRED');
// => 'FRED'
_.capitalize('fred') //=> 'Fred'
Смотрите их документы: https://lodash.com/docs
_.camelCase('Foo Bar'); //=> 'fooBar'
https://lodash.com/docs/4.15.0#camelCase
_.lowerFirst('Fred');
// => 'fred'
_.lowerFirst('FRED');
// => 'fRED'
_.snakeCase('Foo Bar');
// => 'foo_bar'
Ваниль JS для первого верхнего регистра:
function upperCaseFirst(str){
return str.charAt(0).toUpperCase() + str.substring(1);
}
Это решение 2016 ES6+:
const str = 'the Eiffel Tower';
const newStr = `${str[0].toUpperCase()}${str.slice(1)}`;
console.log('Original String:', str); // the Eiffel Tower
console.log('New String:', newStr); // The Eiffel TowerСуществует очень простой способ реализовать его путем замены. Для ES6:
'foo'.replace(/^./, str => str.toUpperCase())
результат:
'Foo'
Только CSS
p::first-letter {
text-transform: uppercase;
}
- Несмотря на то, что называется
::first-letter, это относится к первому символу, то есть в случае строки%aэтот селектор будет применяться к%и как таковойaне будет с заглавной буквы. - В IE9+ или IE5.5+ это поддерживается в устаревшей нотации только с одним двоеточием (
:first-letter).
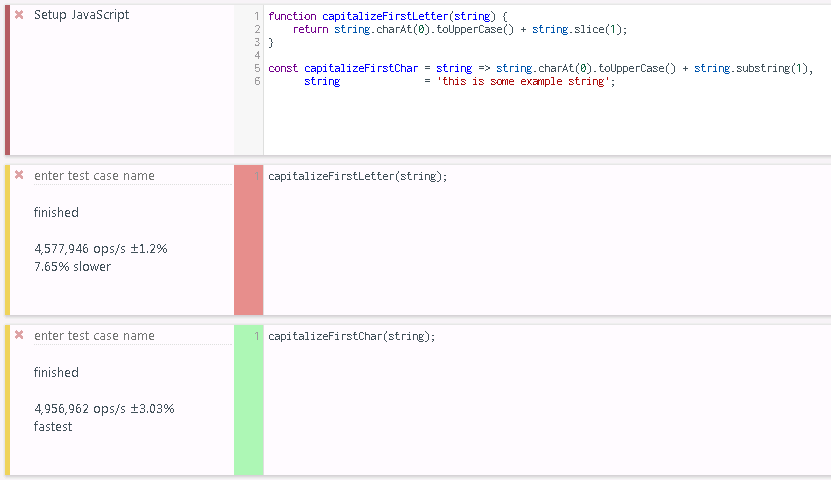
ES2015 однострочный
Поскольку существует множество ответов, но в ES2015 нет ни одного, который бы эффективно решал исходную проблему, я придумал следующее:
const capitalizeFirstChar = str => str.charAt(0).toUpperCase() + str.substring(1);
замечания
parameters => functionэто так называемая функция стрелки.- Я пошел с именем
capitalizeFirstCharвместоcapitalizeFirstLetterпотому что OP не запрашивал код, который заглавной буквы первой буквы во всей строке, но самый первый символ (если это, конечно, буква). constдает нам возможность заявитьcapitalizeFirstCharкак константа, что желательно, так как как программист вы всегда должны явно указывать свои намерения.- В тесте, который я провел, не было существенной разницы между
string.charAt(0)а такжеstring[0], Обратите внимание, чтоstring[0]было быundefinedдля пустой строки, поэтому ее следует переписать вstring && string[0], что слишком многословно, по сравнению с альтернативой. string.substring(1)быстрее чемstring.slice(1),
эталонный тест
- 4,956,962 операций / с ±3,03% для этого решения,
- 4,577,946 операций / с ±1,2% для наиболее проголосовавшего ответа.
- Создано с помощью JSBench.me в Google Chrome 57.
Прописать первую букву всех слов в строке:
function ucFirstAllWords( str )
{
var pieces = str.split(" ");
for ( var i = 0; i < pieces.length; i++ )
{
var j = pieces[i].charAt(0).toUpperCase();
pieces[i] = j + pieces[i].substr(1);
}
return pieces.join(" ");
}
var string = "hello world";
string = string.charAt(0).toUpperCase() + string.slice(1);
alert(string);
Всегда лучше сначала обрабатывать такие вещи с помощью CSS, в общем, если вы можете решить что-то с помощью CSS, сначала сделайте это, затем попробуйте JavaScript, чтобы решить ваши проблемы, поэтому в этом случае попробуйте использовать :first-letter в CSS и применить text-transform:capitalize;
Поэтому попробуйте создать класс для этого, чтобы вы могли использовать его глобально, например: .first-letter-uppercase и добавьте что-то вроде ниже в ваш CSS:
.first-letter-uppercase:first-letter {
text-transform:capitalize;
}
Также альтернативным вариантом является JavaScript, поэтому лучше всего будет что-то вроде этого:
function capitalizeTxt(txt) {
return txt.charAt(0).toUpperCase() + txt.slice(1); //or if you want lowercase the rest txt.slice(1).toLowerCase();
}
и назовите это как:
capitalizeTxt('this is a test'); // return 'This is a test'
capitalizeTxt('the Eiffel Tower'); // return 'The Eiffel Tower'
capitalizeTxt('/index.html'); // return '/index.html'
Если вы хотите использовать его снова и снова, лучше присоединить его к нативной String javascript, так что-то вроде ниже:
String.prototype.capitalizeTxt = String.prototype.capitalizeTxt || function() {
return this.charAt(0).toUpperCase() + this.slice(1);
}
и назовите это как ниже:
'this is a test'.capitalizeTxt(); // return 'This is a test'
'the Eiffel Tower'.capitalizeTxt(); // return 'The Eiffel Tower'
'/index.html'.capitalizeTxt(); // return '/index.html'
'alireza'.capitalizeTxt(); // return 'Alireza'
String.prototype.capitalize = function(allWords) {
return (allWords) ? // if all words
this.split(' ').map(word => word.capitalize()).join(' ') : //break down phrase to words then recursive calls until capitalizing all words
this.charAt(0).toUpperCase() + this.slice(1); // if allWords is undefined , capitalize only the first word , mean the first char of the whole string
}
А потом:
"capitalize just the first word".capitalize(); ==> "Capitalize just the first word"
"capitalize all words".capitalize(true); ==> "Capitalize All Words"
Обновление ноябрь 2016 (ES6), просто для удовольствия:
const capitalize = (string = '') => [...string].map( //convert to array with each item is a char of string by using spread operator (...)
(char, index) => index ? char : char.toUpperCase() // index true means not equal 0 , so (!index) is the first char which is capitalized by `toUpperCase()` method
).join('') //return back to string
затем capitalize("hello") // Hello
Мы могли бы получить первый персонаж с одним из моих любимых RegExpвыглядит как милый смайлик: /^./
String.prototype.capitalize = function () {
return this.replace(/^./, function (match) {
return match.toUpperCase();
});
};
И для всех любителей кофе:
String::capitalize = ->
@replace /^./, (match) ->
match.toUpperCase()
... и для всех парней, которые думают, что есть лучший способ сделать это без расширения собственных прототипов:
var capitalize = function (input) {
return input.replace(/^./, function (match) {
return match.toUpperCase();
});
};
Кратчайшие 3 решения, 1 и 2 обрабатывают случаи, когда s строка "", null а также undefined:
s&&s[0].toUpperCase()+s.slice(1) // 32 char
s&&s.replace(/./,s[0].toUpperCase()) // 36 char - using regexp
'foo'.replace(/./,x=>x.toUpperCase()) // 31 char - direct on string, ES6
для s='foo bar' мы получаем
'Foo bar'
Вот функция с именем ucfirst () (сокращение от "первая буква верхнего регистра"):
function ucfirst(str) {
var firstLetter = str.substr(0, 1);
return firstLetter.toUpperCase() + str.substr(1);
}
Вы можете использовать строку с заглавной буквы, вызывая ucfirst("некоторая строка") - например,
ucfirst("this is a test") --> "This is a test"
Это работает, разделив строку на две части. В первой строке он извлекает firstLetter, а затем во второй строке он использует прописную букву firstLetter, вызывая firstLetter.toUpperCase(), и соединяет его с остальной частью строки, которая определяется путем вызова str.substr (1).
Вы можете подумать, что это не сработает для пустой строки, и на самом деле на языке, подобном C, вам придется обслужить это. Однако в JavaScript, когда вы берете подстроку пустой строки, вы просто возвращаете пустую строку.
var str = "ruby java";
alert(str.charAt(0).toUpperCase() + str.substring(1));
это вернется "Ruby java"
В CSS это выглядит проще:
<style type="text/css">
p.capitalize {text-transform:capitalize;}
</style>
<p class="capitalize">This is some text.</p>
Это из CSS text-transform Property (в W3Schools).
Если вы используете http://underscorejs.org/ или Lo-Dash, библиотека underscore.string предоставляет расширения строк, включая прописные:
_.capitalize (string) Преобразует первую букву строки в верхний регистр.
Пример:
_.capitalize("foo bar") == "Foo bar"
var capitalized = yourstring[0].toUpperCase() + yourstring.substr(1);
Если вы хотите переформатировать весь текст заглавными буквами, вы можете изменить другие примеры следующим образом:
function capitalize (text) {
return text.charAt(0).toUpperCase() + text.slice(1).toLowerCase();
}
Это обеспечит изменение следующего текста:
TEST => Test
This Is A TeST => This is a test
String.prototype.capitalize = function(){
return this.replace( /(^|\s)([a-z])/g , function(m,p1,p2){ return p1+p2.toUpperCase();
} );
};
Использование:
capitalizedString = someString.capitalize();
Это текстовая строка => Это текстовая строка
function capitalize(s) {
// returns the first letter capitalized + the string from index 1 and out aka. the rest of the string
return s[0].toUpperCase() + s.substr(1);
}
// examples
capitalize('this is a test');
=> 'This is a test'
capitalize('the Eiffel Tower');
=> 'The Eiffel Tower'
capitalize('/index.html');
=> '/index.html'
yourString.replace(/\w/, c => c.toUpperCase())
Я нашел эту функцию стрелки проще всего. Заменить соответствует первой букве (\w) вашей строки и преобразует ее в верхний регистр. Ничего более сложного не нужно.
57 различных ответов на этот вопрос, некоторые не по теме, и все же ни один из них не поднимает важную проблему, заключающуюся в том, что ни одно из перечисленных решений не будет работать с азиатскими символами, смайликами и другими символами с высокой точкой Unicode во многих браузерах. Вот решение, которое будет:
const capitalizeFirstLetter = String.fromCodePoint(65536).length === 1 ?
function(S) {
"use-strict"; // Hooray! The browser uses UTF32!
return S.charAt(0).toUpperCase() + string.slice(1);
} : function(S) {
"use-strict";
// the browser is using UCS16 to store UTF16
return (S.codePointAt(0) > 65535 ?
S.slice(0,2).toUpperCase() + string.slice(2) :
S.codePointAt(0).toUpperCase() + string.slice(1)
);
};
Тем не менее, он не будет работать в IE (но он работает в краю). Итак, с Microsoft скоро прекращает Windows 7, это не должно быть слишком большой проблемой.
var str = "test string";
str = str.substring(0,1).toUpperCase() + str.substring(1);
Оформить заказ это решение:
var stringVal = 'master';
stringVal.replace(/^./, stringVal[0].toUpperCase()); // returns Master