HTML-таблицы - Как сделать так, чтобы столбцы дочерней таблицы имели такую же ширину, что и столбцы родительской таблицы?
Итак, у меня есть таблица в таблице (внутри тд).
Эта дочерняя таблица имеет ровно столько же столбцов, что и родительская таблица.
Единственная проблема заключается в том, что столбцы дочерней таблицы не имеют ширину столбцов родительской таблицы.
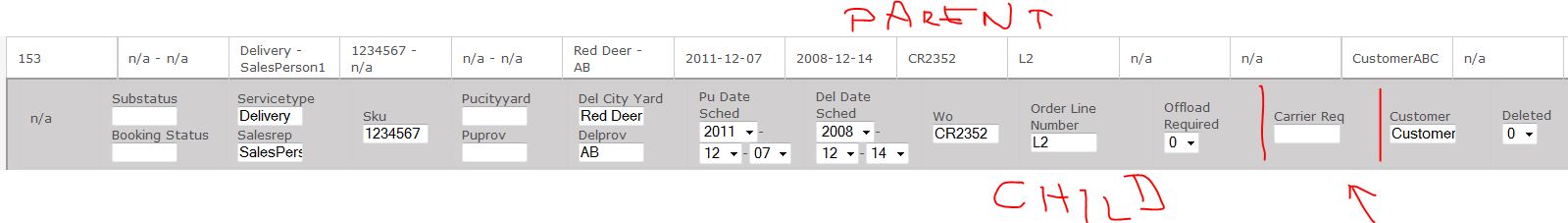
Вот как это выглядит:

Как мне оформить дочерний стол?
Есть предопределенный способ исправить это?
Или мне нужно написать функцию "нормализации" через jquery, которая изменит ширину столбцов при загрузке страницы?
5 ответов
function normaliseWidth(id)
{
iter = 1;
$("#splitForm" + id + " td").each(function() {
//alert($(this));
$(this).width($("#" + id + " td:nth-child(" + iter + ")").width());
++iter;
});
}
Я просто перебрал все td и изменил их ширину на ширину родителя.
Это, кажется, исправило это. Я надеюсь, что не будет никаких побочных эффектов. Спасибо за помощь.
Попробуйте использовать rowspan атрибут, а не вложенные таблицы. Если вам нужно, скажем, 3 набора данных, но вы хотите, чтобы все они имели одинаковый заголовок (с левой стороны), установите для диапазона строк этой левой ячейки значение 3 и оставьте для каждого из остальных значение по умолчанию, равное 1. Вы ' Вам нужно будет пренебречь добавлением этой ячейки для последующих строк.
Зачем вам нужно создавать еще одну таблицу, если у них одинаковое количество столбцов. Вы должны просто добавить строку вместо другой таблицы. Таким образом, ваша колонка будет такой же.
Проблема в том, что содержимое вашей внутренней таблицы толкает ячейки шириной.
Ответ пара разных вещей.
самый быстрый способ - добавить классы в каждый столбец (и убедиться, что они соединены между родителем / ребенком). Я обычно использую префикс "col-". Установите ширину для классов, и вы должны быть намного ближе.
Также обязательно удалите все границы, отступы, поля и т. Д., Если это все еще не совсем правильно, посмотрите на бордюр-коллапс
Если вы вынуждены сделать это таким образом, либо укажите ширину каждого столбца явно, используя CSS, либо атрибут HTML в обеих таблицах.
Вы также можете написать код JavaScript, который происходит после загрузки страницы, чтобы настроить размер столбцов этой верхней таблицы в соответствии с нижней таблицей. Ваш пробег может варьироваться в зависимости от этого подхода.
Ваш комментарий в другом ответе о необходимости формы для каждой строки заставляет меня думать, что вы могли бы изменить свой макет, чтобы поместить форму вокруг таблицы и объединить две таблицы, чтобы заголовок и строки данных были в одной таблице. Затем внесите некоторые изменения в бэкэнд-код, чтобы по-разному обрабатывать сообщения.