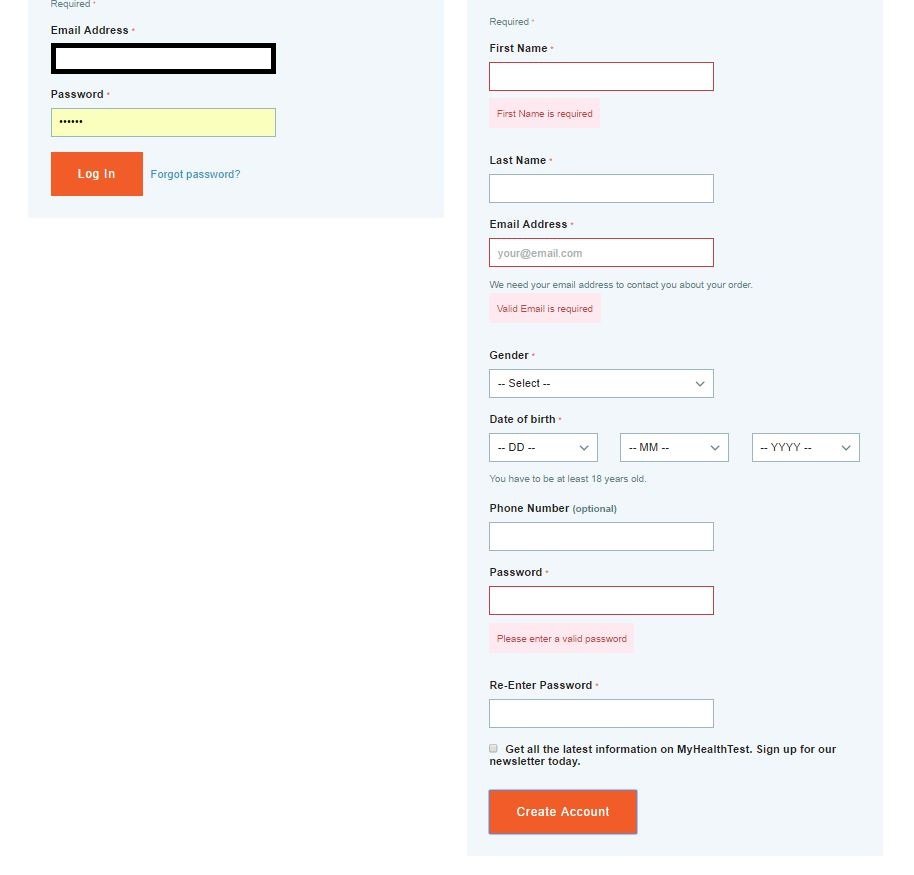
Проверка ввода не происходит в развернутой версии SCA
У меня действительно странная ошибка, когда моя форма регистрации не проверяет новые поля ввода (пол, дата рождения) при развертывании. Но тот же самый код действует на моем местном SCA Mont Blanc.
Я сделал полное развертывание, т. Е. gulp deploy,
Я переопределил Account модуль. И мой Account/Javascript/Account.Register.Model.js В файл добавлена следующая проверка:
//@property {Object} validation. Backbone.Validation attribute used for validating the form before submit.
validation: {
firstname: { required: true, msg: _('First Name is required').translate() }
, lastname: { required: true, msg: _('Last Name is required').translate() }
, email: { required: true, pattern: 'email', msg: _('Valid Email is required').translate() }
, company: { required: SC.ENVIRONMENT.siteSettings.registration.companyfieldmandatory === 'T', msg: _('Company Name is required').translate() }
, password: { required: true, msg: _('Please enter a valid password').translate() }
, password2: [
{ required: true, msg: _('Confirm password is required').translate() }
, { equalTo: 'password', msg: _('New Password and Confirm Password do not match').translate() }
]
, gender: { required: true, msg: _('Gender is required').translate() }
, dobday: { required: true, msg: _('Date of birth is required').translate() }
, dobmonth: { required: true, msg: _('Date of birth is required').translate() }
, dobyear: { required: true, msg: _('Date of birth is required').translate() }
, phone: { required: false, pattern: 'digits', msg: _('Phone or Mobile number is required').translate() }
}
Я добавил входы в LoginRegisterOverrides@1.0.0/Templates/login_register_register.tpl, Я не буду показывать все из них, но вот гендерный вклад:
<div class="login-register-register-form-controls-group" data-validation="control-group">
<label class="login-register-register-form-label" for="register-gender">
{{translate 'Gender <small class="login-register-register-form-required">*</small>'}}
</label>
<div class="login-register-register-form-controls" data-validation="control">
<select name="gender" id="register-gender" class="login-register-register-select" data-action="selectgender" data-toggle="select-gender">
<option value="">
{{translate '-- Select --'}}
</option>
<option value="1">
Male
</option>
<option value="2">
Female
</option>
</select>
</div>
</div>
Я подтвердил, что мой модуль ns.package.json файлы переопределяют правильные файлы. Плюс работает локально (gulp local) так что я знаю, что они настроены правильно.
В чем может быть проблема / проблема, почему входные данные не проверяются при развертывании, но они проверяются локально?
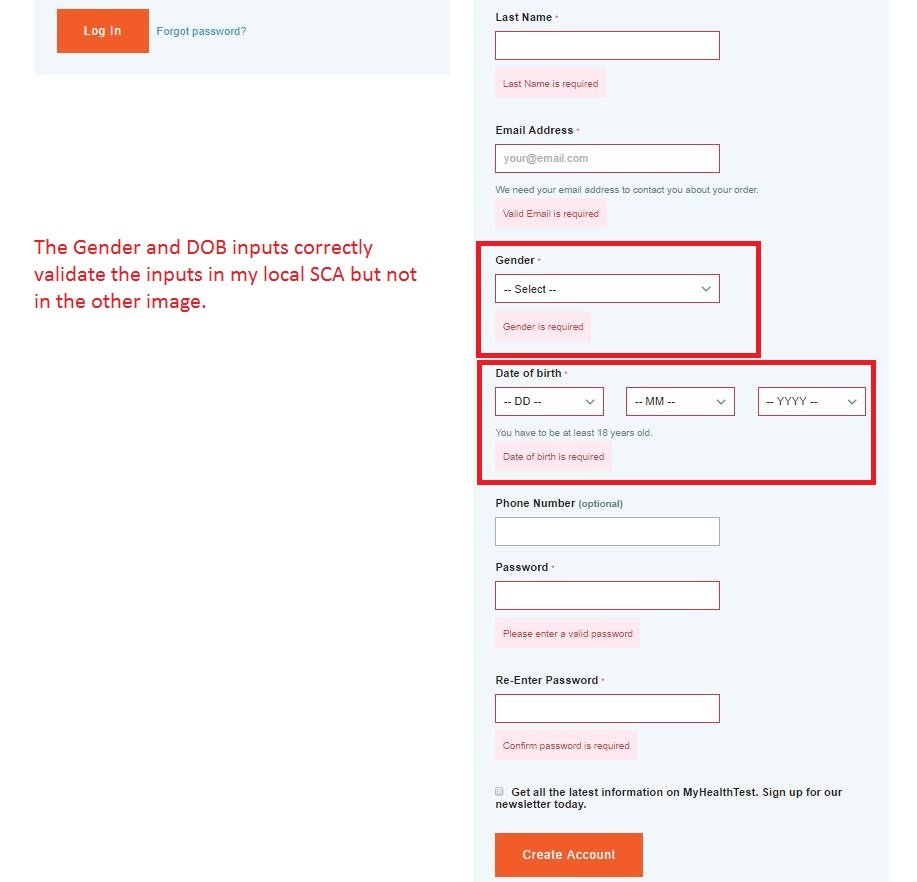
Ниже с моего локального веб-сайта SCA (Пол и DOB корректно проверяются). 
1 ответ
Ну, после того, как десятки часов пытались это исправить, оказалось, что ошибка была в случае с 's' в моем JavaScript папка модуля.
В ns.package.json Я имел:
{
"gulp": {
"javascript": [
"JavaScript/*"
],
},
"overrides": {
// Problem here Should be /JavaScript/ not /Javascript/
"suitecommerce/LoginRegister@2.1.0/Javascript/LoginRegister.Register.View.js": "Javascript/LoginRegister.Register.View.js",
}
}
Ух ты, я в Windows, так что путь к файлу был действителен локально, но серверы NS должны быть Linux. Если это так, то почему бы просто не сделать так, чтобы разработчики SCA делали все папки строчными и с подчеркиванием?