Напечатать html на странице A4, медиа не работает
У меня есть требование распечатать html-страницу в формате A4, плюс я хочу напечатать основной текст контента вместе с css, html и игнорировать список меню, верхний и нижний колонтитулы и список меню справа.
Чтобы начать с этого, я ввел простой div и класс noprint и добавил его в @media print, но, похоже, он не работает. Класс noprint работает за пределами печати @media, поэтому я знаю, что это правильно.
Также мое требование состоит в том, чтобы печатать прямо из браузера, используя стандартную клавиатуру Ctrl+P
<style type="text/css">
.standardStyle {
display:block;
width:200px;
height:150px;
padding:10px;
background-color:green;
margin:5px;
}
@media print{
.noprint{ color:red;}
}
</style>
</head>
<body>
<div class="noprint standardStyle">
this is test line....
</div>
<div class="print standardStyle">
this is test line....
</div>
<div class="print standardStyle">
this is test line....
</div>
3 ответа
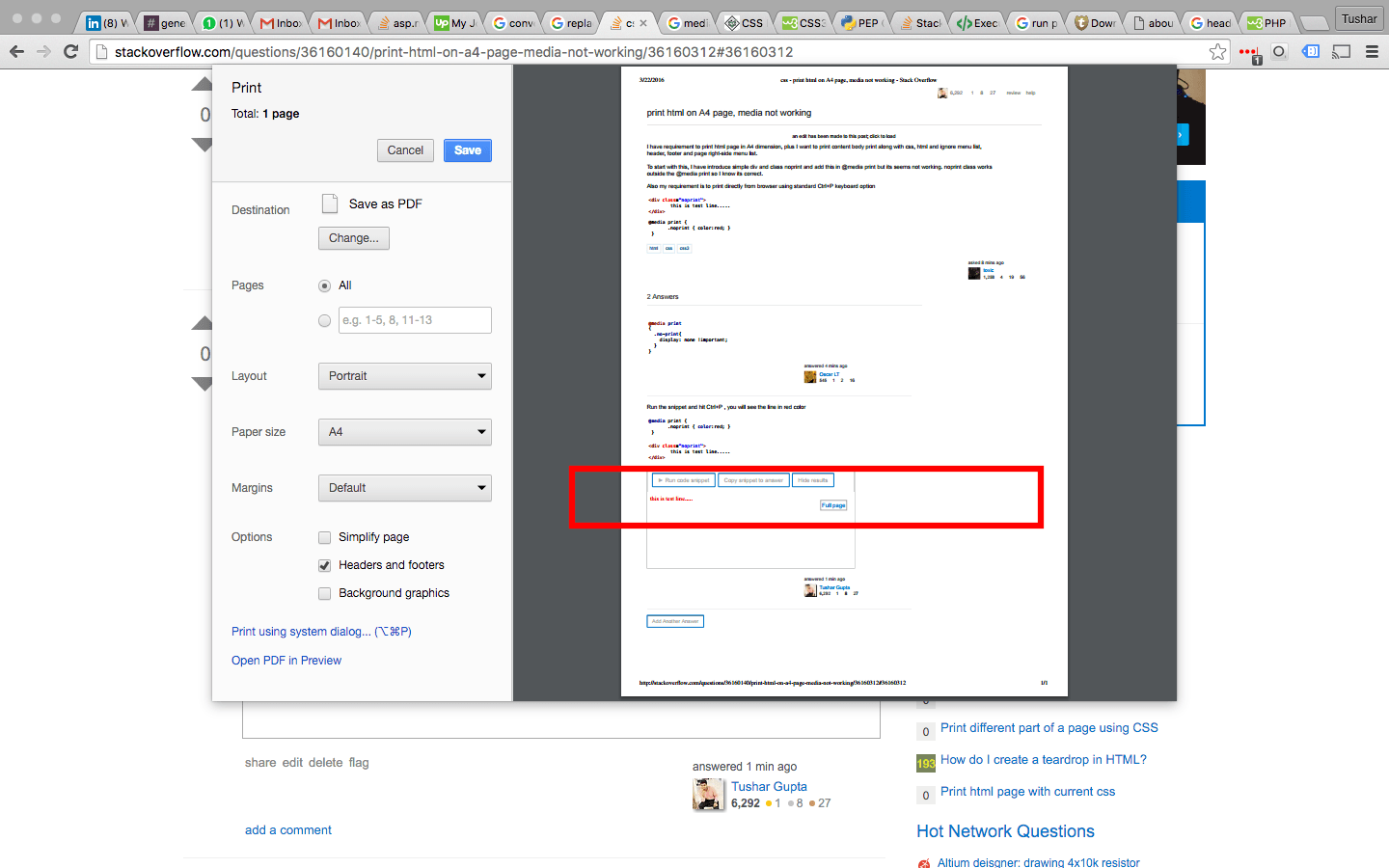
Запустите фрагмент и нажмите Ctrl+P, вы увидите линию красного цвета. Скриншот:
@media print {
.noprint { color:red; }
}<div class="noprint">
this is test line.....
</div>Большинство браузеров по умолчанию НЕ печатают цвета фона и фоновые изображения. Я полагаю, вам не хватает зеленого фона - вот причина этого.
Обычно это можно активировать в диалоговом окне печати браузера, но для принудительной печати фона вы можете только попытаться добавить !important к настройкам, которые не отображаются должным образом в печати.