Невозможно отобразить сообщение Toast в Angular 5
Привет, я разрабатываю веб-приложение на Angular 5. Я пытаюсь отобразить тост-сообщение на Angular 5, используя https://www.npmjs.com/package/ngx-toastr. Я скачал необходимые модули npm и скопировал css в папку assets. Также я добавил
импортировать { ToastrModule } из 'ngx-toastr';
в app.component.ts.
Я пытаюсь отобразить тостовое сообщение как
this.toastr.success("Привет, мир!", "Тостер, веселье!");
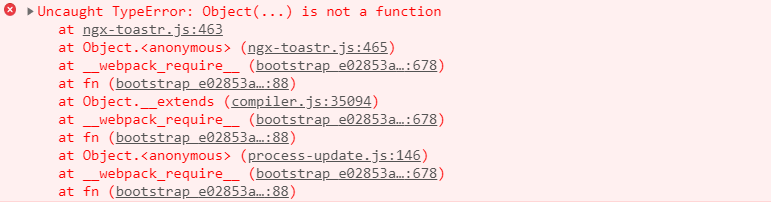
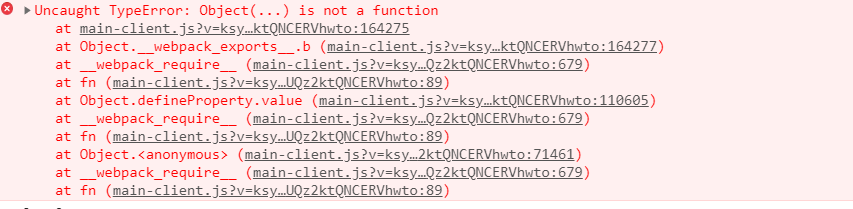
Когда я запускаю свое решение, я получаю ошибку ниже.
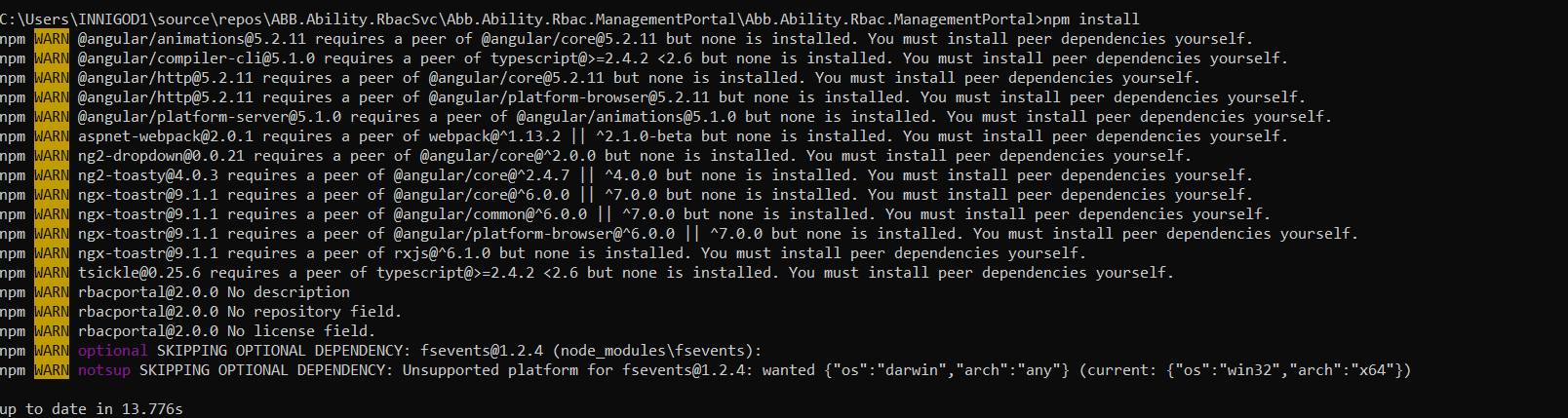
Когда я запускаю npm install, я получаю ниже предупреждения,
 Может ли кто-нибудь помочь мне разобраться в проблеме? Любая помощь будет оценена. Спасибо.
Может ли кто-нибудь помочь мне разобраться в проблеме? Любая помощь будет оценена. Спасибо.
1 ответ
Убедитесь, что вы импортировали ToastrModule в app.module.ts
import {ToastrModule} from 'ngx-toastr';
в вашем компоненте нужно импортировать провайдера
import { ToastrService } from 'ngx-toastr';
инжектор в конструкторе как DI
constructor(public toastr: ToastrService) {}
И вы можете вызвать его как
this.toastr.success(message, 'Success!');
РЕДАКТИРОВАТЬ
Вам нужно перейти на Angular6, чтобы он работал. Проверьте связанную проблему here