Выберите часть изображения с заданным цветом
Я хотел бы реализовать функцию, которая позволяет пользователю выбрать данный цвет из изображения и заменить его прозрачным цветом. В идеале это будет работать аналогично Pixelmator, https://www.youtube.com/watch?v=taXGaQC0JBg где пользователь может выбирать цвета и видеть, какие части изображения в настоящее время выбраны, и ползунок, который можно использовать для выбора допуска цвета.
Мой основной подозреваемый для замены цветов - функция CGImageCreateWithMaskingColors(). Возможно, CIColorCube мог бы сделать эту работу. Я не уверен, как приступить к визуализации выбора цветов. Любые советы будут приветствоваться! спасибо, Януш
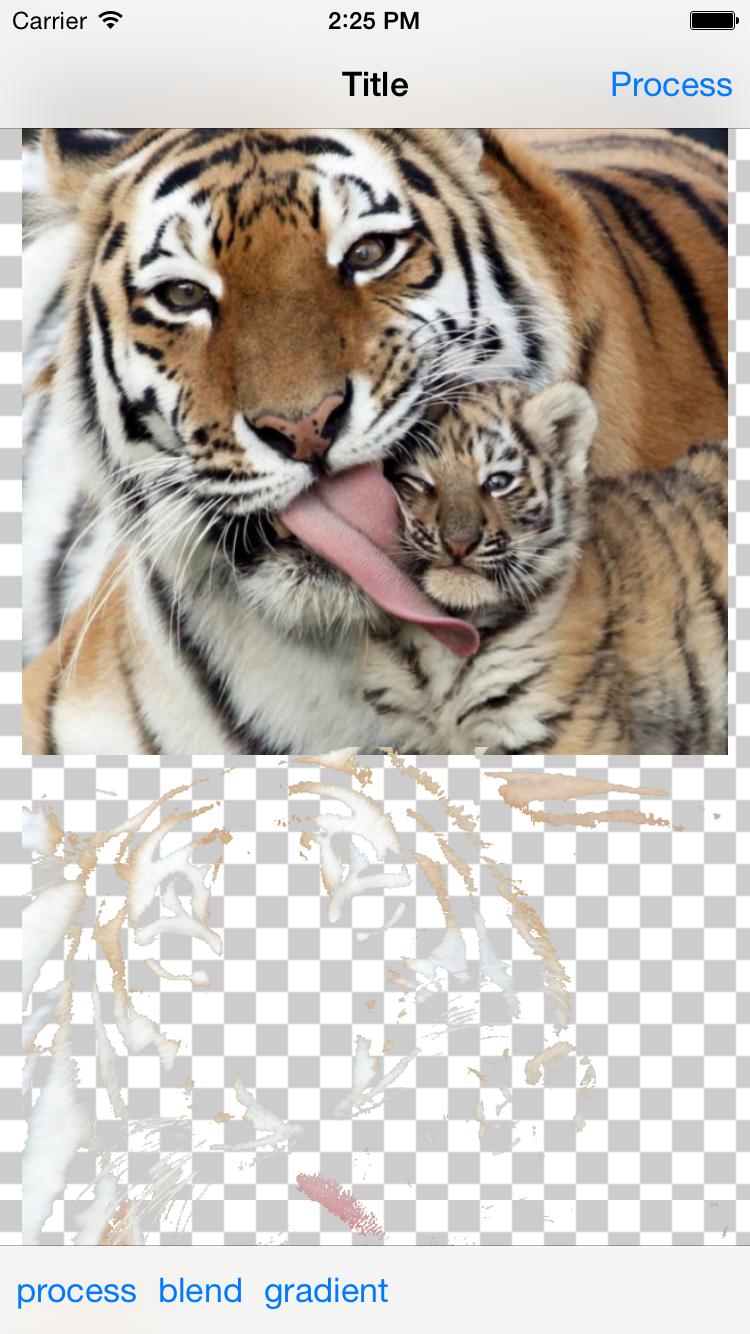
РЕДАКТИРОВАТЬ: я двигаюсь очень медленно, но я добился определенного прогресса. Я использую функцию imageCreateWithMaskingColors для извлечения нежелательных цветов:
func imageWithMaskingColors(){
//get uiimage
let image:CGImageRef = self.inputImage.image!.CGImage
let maskingColors :[CGFloat] = [0,200,0,255,0,255]
let newciimage = CGImageCreateWithMaskingColors(image,maskingColors)
let newImage = UIImage(CGImage: newciimage)
self.outputImage.image = newImage
let w = CGFloat(CGImageGetWidth(newciimage))
let h = CGFloat(CGImageGetHeight(newciimage))
let size = CGSizeMake(w,h)
UIGraphicsBeginImageContextWithOptions(size, false, 0.0)
let context = UIGraphicsGetCurrentContext();
newImage?.drawInRect(CGRectMake(0, 0, w, h))
let result = UIGraphicsGetImageFromCurrentImageContext();
self.inputImage1 = result.CGImage
UIGraphicsEndImageContext();
}

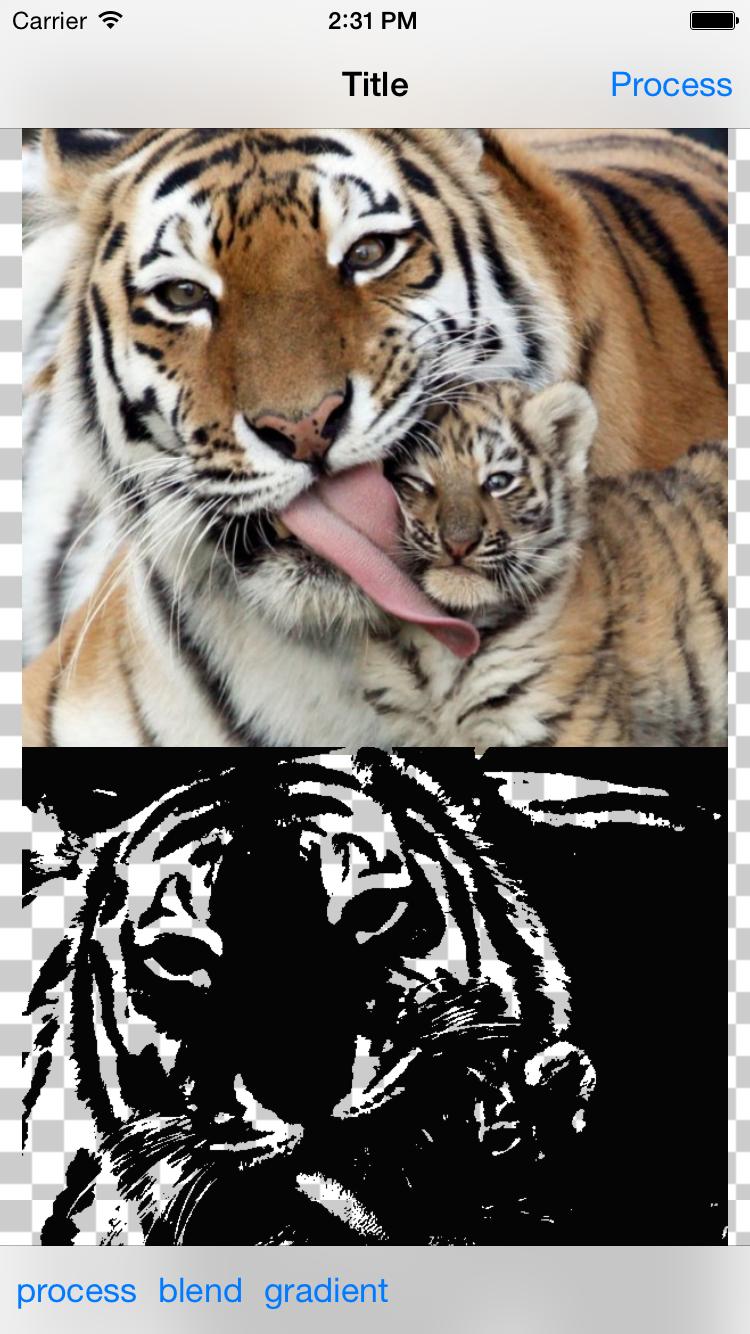
На следующем шаге я применяю CIFilter CISourceOutCompositing, чтобы получить выделенную область, которая была удалена на последнем шаге: @IBAction func blendMode(){
let context = CIContext(options: nil)
let inputImage:CIImage = CIImage(CGImage:self.inputImage1)
var filter = CIFilter(name: "CISourceOutCompositing")
println(inputImage.debugDescription)
//mix it with black
let fileURL = NSBundle.mainBundle().URLForResource("black", withExtension: "jpg")
var backgroundImage = CIImage(contentsOfURL: fileURL)
filter.setValue(inputImage, forKey: kCIInputBackgroundImageKey)
filter.setValue(backgroundImage, forKey: kCIInputImageKey)
println(backgroundImage.debugDescription)
let outputImage = filter.outputImage
println(outputImage.debugDescription)
let cgimg = context.createCGImage(outputImage, fromRect: outputImage.extent())
blendImage1 = cgimg
let newImage = UIImage(CGImage: cgimg)
self.outputImage.image = newImage
}
 На следующем этапе я хотел бы добавить пунктирную линию обводки к границам и удалить цвет заливки выбранного изображения (черный тигр).
На следующем этапе я хотел бы добавить пунктирную линию обводки к границам и удалить цвет заливки выбранного изображения (черный тигр).
Я использовал GPUImage CannyEdgeDetectionFilter для изображения, но он не дал мне удовлетворительных результатов (черное изображение)
let gpaPicture = GPUImagePicture(CGImage: blendImage1)
let canny = GPUImageCannyEdgeDetectionFilter()
//canny.upperThreshold = CGFloat(1125)
canny.lowerThreshold = CGFloat(1)
gpaPicture.addTarget(canny)
canny.useNextFrameForImageCapture()
gpaPicture.processImage()
let gpuResult = canny.imageByFilteringImage(UIImage(CGImage:blendImage1))