Измените кнопки DatePickerDialog на текстовые
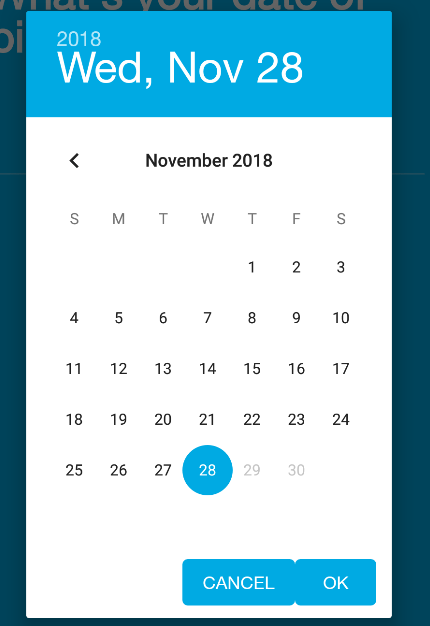
Привет, я хочу настроить мой DatePickerDialogи вместо кнопок внизу (отображается на изображении ниже) я просто хочу сделать синий текст.
Вот как я создал DatePickerDialog
private val birthdayDate by lazy {
Calendar.getInstance()
}
private val datePicker by lazy {
DatePickerDialog(
context,
R.style.MyDatePickerDialogTheme,
this,
birthdayDate.get(Calendar.YEAR),
birthdayDate.get(Calendar.MONTH),
birthdayDate.get(Calendar.DAY_OF_MONTH)
).also {
it.datePicker.maxDate = Calendar.getInstance().timeInMillis
}
}
Затем я просто вызываю метод show для отображения диалога. Я думаю, что проблема где-то в моем style, но я не могу найти где. Любая помощь будет высоко оценена.
<style name="MyDatePickerDialogTheme" parent="Theme.AppCompat.Light.Dialog">
<item name="colorAccent">@color/colorPrimary</item>
</style>
4 ответа
Так что я наконец нашел решение. Я добавил дополнительные поля в MyDatePickerDialogTheme и дополнительный стиль для кнопок, используемых в DatePicker, Решение выглядит так:
<style name="MyDatePickerDialogTheme" parent="Theme.AppCompat.Light.Dialog">
<item name="colorAccent">@color/colorPrimary</item>
<item name="android:buttonBarPositiveButtonStyle">@style/DatePickerButtonStyle</item>
<item name="android:buttonBarNegativeButtonStyle">@style/DatePickerButtonStyle</item>
</style>
<style name="DatePickerButtonStyle" parent="Base.Widget.AppCompat.Button.Borderless">
<item name="android:textColor">@color/colorPrimary</item>
<item name="android:backgroundTint">@color/white</item>
</style>
Когда вы работаете с MaterialDesign, вы можете использовать это.
final SimpleDateFormat dateFormat = new SimpleDateFormat("dd.MM.yyyy");
final Calendar calendar = Calendar.getInstance(parent.getResources().getConfiguration().locale);
DatePickerDialog datePickerDialog = new DatePickerDialog(parent.getContext(),
(view, year, monthOfYear, dayOfMonth) -> {
Calendar selectedDate = Calendar.getInstance();
selectedDate.set(year, monthOfYear, dayOfMonth);
},
calendar.get(Calendar.YEAR), calendar.get(Calendar.MONTH), calendar.get(Calendar.DAY_OF_MONTH));
datePicker.show();
styles.xml:
<style name="AppTheme" parent="Theme.MaterialComponents.Light.NoActionBar">
<item name="android:datePickerStyle">@style/DatePicker</item>
<item name="android:datePickerDialogTheme">@style/DatePicker</item>
</style>
<style name="DatePicker" parent="ThemeOverlay.MaterialComponents.Dialog">
<item name="colorAccent">@color/blue</item>
<item name="android:datePickerStyle">@style/DatePickerStyle</item>
</style>
<style name="DatePickerStyle" parent="@android:style/Widget.Material.Light.DatePicker">
<item name="android:headerBackground">@color/darkblue</item>
<item name="android:yearListSelectorColor">@color/darkgray</item>
<item name="android:datePickerMode">calendar</item>
<item name="android:minDate">01/01/2000</item>
</style>
Этот стиль приведет к тому, что кнопки в рамке не будут обведены или заполнены. Кнопки отмены и подтверждения появятся в цвете colorAccents.
Как указано в этой ссылке, вы можете использовать эту тему
DatePickerDialog dpd = new DatePickerDialog(getActivity(),
AlertDialog.THEME_DEVICE_DEFAULT_LIGHT,this,year,month,day);
достичь того, что вы хотите
Текущий ответ с наибольшим количеством голосов изменяет кнопки по умолчанию и кнопок по сравнению со средством выбора даты по умолчанию.
Чтобы исправить это, мне пришлось указать эти атрибуты в пользовательском стиле.
Мне удалось найти стандартный атрибут для
minWidth, но по умолчанию
minHeightимеет
54dpзначение во время выполнения, и я не смог найти это значение нигде среди стандартных значений Android.
В этом примере темы материалов напрямую используются.
<style name="Theme.AppTheme" parent="Theme.MaterialComponents.DayNight.NoActionBar">
.....
<item name="android:datePickerDialogTheme">@style/DatePickerDialogTheme</item>
</style>
<style name="DatePickerDialogTheme" parent="android:Theme.Material.Light.Dialog">
<item name="android:colorAccent">@color/colorPrimary<item>
<item name="android:buttonBarPositiveButtonStyle">@style/DatePickerButtonStyle</item>
<item name="android:buttonBarNegativeButtonStyle">@style/DatePickerButtonStyle</item>
</style>
<style name="DatePickerButtonStyle" parent="android:Widget.Material.Button.Borderless">
<item name="android:minHeight">54dp</item>
<item name="android:minWidth">@dimen/mtrl_btn_dialog_btn_min_width</item>
<item name="android:textColor">@color/colorPrimary</item>
</style>