HTML CSS div с плавающей слева идет внизу, под div с плавающей справа?
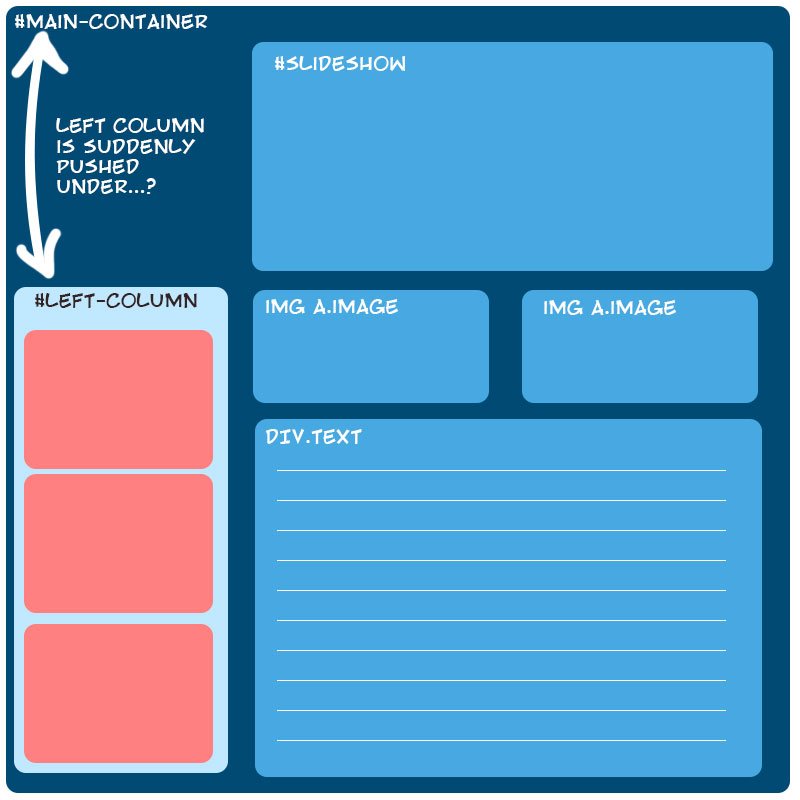
Я надеюсь, что кто-то может мне помочь: у меня есть контейнер с левой колонкой # left-column, с плавающей точкой: left; и некоторые элементы (слайд-шоу, изображения, текст), плавающие справа. Все помещается в основной контейнер, значение ширины которого составляет 990 пикселей; Левая колонка имеет размер 240 пикселей, в то время как все элементы справа имеют ширину, достаточную для размещения справа (720 пикселей). Вот график того, что происходит:
Что я могу сделать, чтобы решить это? Я думаю, что есть что-то делать с Div слайд-шоу...

#main-container {
width:990px;
margin:8px auto;
}
#left-column {
width:240px;
float:left;
}
#slideshow {
float:right;
width:720px;
height:300px;
}
a.image {
float: right;
display:inline-block;
}
.text {
float:right;
width:720px;
}
Что я должен делать? Большое спасибо...!!
РЕДАКТИРОВАТЬ - Когда я помещаю позицию:asbolute в контейнер левой колонки, она идет прямо вверх, что выглядит хорошо, но это не то решение, которое я ищу.
6 ответов
Спасибо всем, кто дал мне несколько советов и подсказок, чтобы решить мою проблему. После возни с abit в коде я обнаружил, что размещение левого столбца ДО слайд-шоу было решением. Что-то я пропустил: контейнер слайд-шоу был после левого столбца... По сути, порядок вещей на странице был неправильным. Поскольку этот HTML-код выдан с помощью некоторого PHP, я сначала его не увидел, также извините, но вряд ли смог опубликовать весь HTML-код, спасибо всем, хотя я действительно ценил ваши ответы, пытающиеся помочь.
Трудно понять конкретно для вашего контекста без HTML, но вот глобальная идея: вам обычно не нужно ставить float: left; для левой колонки и float: right; для правой колонки, даже если это кажется логичным для вас.
Более простым и надежным способом было бы поместить все ваши элементы, которые будут рядом друг с другом на float: left; (поэтому правый столбец будет плавать влево, рядом с левым столбцом)
С вашим изображением я бы сделал что-то подобное:
<div id="leftColumn">
</div>
<div id="rightColumn">
<div id="slideshow"></div>
<div id="imgWrapper">
<div class="imgDiv"></div>
<div class="imgDiv"></div>
</div>
<div id="text"></div>
</div>
#leftColumn {
float: left;
overflow: hidden;
}
#rightColumn {
float: left;
overflow: hidden;
}
.imgDiv {
float: left;
overflow: hidden;
}
#imgWrapper { overflow: hidden; }
Проверьте поля в # левой колонке и # слайд-шоу. Ширина элемента учитывает только границы и отступы. Ваша общая ширина составляет 990 пикселей. #left-column - 240px, а #slideshow - 720px. 240+720 - это 960 пикселей. Так что если у вас больше 30px запаса, один из элементов должен сместиться вниз.
Попробуйте разделить основную оболочку на 2 столбца, как это. (я добавляю нижний колонтитул, если он понадобится позже)
затем просто поместите другой div внутри
<div id="main-container">
<div id="left-column">left-column</div>
<div id="right-column">right-column</div>
<div id="footer">footer</div>
</div>
и для CSS
#main-container {
width:990px;
background-color: #3d3d3d;
}
#left-column {
width:240px;
float:left;
height:300px;
background-color: red;
margin-left: 15px;
}
#right-column {
width:720px;
height:300px;
float:left;
background-color: green;
}
#footer {
clear: both;
width:990px;
height:50px;
background-color: orange;
}
Используйте минус на полях для #left-column со значением вашей высоты #slidshow
Либо установить
vertical-align:top; //to left column `#left-column`
Или же
Попробуйте уменьшить #slideshow ширина
убедитесь, что вы проясняете как плавающий divs