Выбранный плагин Jquery на asp:ListBox - Создано несколько элементов управления
У меня есть пользовательский элемент управления, который настраивается с помощью Chosen Jquery Plugin следующим образом
<%@ Control Language="C#" CodeBehind="ManyToMany_Edit.ascx.cs" Inherits="Blah.ManyToMany_EditField" %>
<asp:HiddenField runat="server" ID="lbltest" />
<%--<link rel="stylesheet" href="../../Content/style.css">--%>
<link rel="stylesheet" href="../../Content/prism.css">
<link rel="stylesheet" href="../../Content/chosen.css">
<%--<style type="text/css" media="all">
/* fix rtl for demo */
.chosen-rtl .chosen-drop {
left: -9000px;
}
</style>--%>
<script src="../../Content/chosen.jquery.min.js" type="text/javascript"></script>
<script src="../../Content/chosen.jquery.js" type="text/javascript"></script>
<script src="../../Content/prism.js" type="text/javascript" charset="utf-8"></script>
<%--<asp:DropDownList ID="ddlMultiSelect" data-placeholder="Choose a Team Member…" class="chosen-select" multiple Style="width: 350px;" runat="server">--%>
<div >
<asp:ListBox ID="ddlMultiSelect" SelectionMode="Multiple" data-placeholder="Choose …" multiple class="chosen-select" runat="server" >
</asp:ListBox>
</div>
<form>
<script type="text/javascript">
var config = {
'.chosen-select': {},
'.chosen-select-deselect': { allow_single_deselect: true },
'.chosen-select-no-single': { disable_search_threshold: 10 },
'.chosen-select-no-results': { no_results_text: 'Oops, nothing found!' },
'.chosen-select-width': { width: "95%" }
}
for (var selector in config) {
$(selector).chosen(config[selector]);
}
</script>
</form>
<header>
<script type="text/javascript">
$(document).ready(function () {
$("#<%=ddlMultiSelect.ClientID %>").change(function () {
var arr = $(this).val();
if (typeof arr === 'object' && arr instanceof Array) {
document.getElementById('<%=lbltest.ClientID%>').value = arr.toString();
}
else { document.getElementById('<%=lbltest.ClientID%>').value = ""; }
console.log(arr);
}
)
});
</script>
</header>
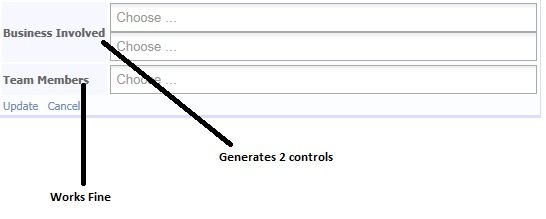
Затем я использую его в структуре сущностей, чтобы показать мой вид редактирования "Много 2 многих". Он хорошо работает для одного из полей, но для другого он генерирует 2 поля ввода. Если я отключаю Chosen и использую обычный Listbox, он работает, как и ожидалось, при создании одного элемента управления для каждого поля. Поэтому я думаю, что это как-то связано с Chosen.
Снимок экрана ниже
1 ответ
Я переместил этот бит
<script type="text/javascript">
var config = {
'.chosen-select': {},
'.chosen-select-deselect': { allow_single_deselect: true },
'.chosen-select-no-single': { disable_search_threshold: 10 },
'.chosen-select-no-results': { no_results_text: 'Oops, nothing found!' },
'.chosen-select-width': { width: "95%" }
}
for (var selector in config) {
$(selector).chosen(config[selector]);
}
</script>
из пользовательского элемента управления (шаблон сборки) на страницы вставки и редактирования. Конфиг должен быть назначен только один раз при загрузке страницы. Это работает сейчас. Я думаю, что теперь у меня есть очень хороший шаблон поля Many2Many, который я иногда буду публиковать на nuget.