Bootstrap добавляет конфликтующие стили к JQTree
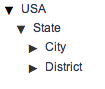
Это первое изображение, как выглядит мой jqTree при первой загрузке страницы:

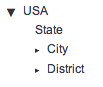
Когда я закрываю, а затем повторно раскрываю узел "США", это то, к чему он снова расширяется:

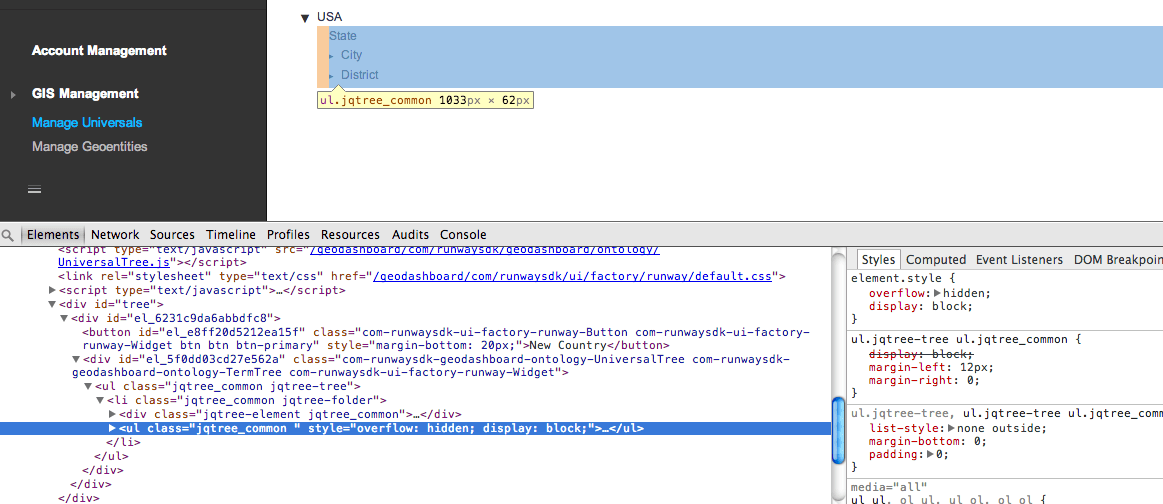
После проверки в отладчике Google Chrome:

Вы можете видеть, что по какой-то причине в стиль элемента добавлено переполнение: скрытый! Когда я удаляю / отключаю этот стиль элемента, дерево работает как положено, и все в порядке.
Я также определил, что когда я удаляю загрузочный css из моего заголовка, эта ошибка больше не возникает.
Кто-нибудь здесь имеет представление, почему / когда / где / как bootstrap добавляет этот стиль? Я добавил DOM-точку останова в chrome к элементу (при изменении атрибута), но стиль на самом деле устанавливается еще до того, как точка останова попадает в цель, так что это еще больше запутывает меня...
Эта ошибка не происходит в Firefox.
Помогите, пожалуйста
1 ответ
Это конечно странно. Кажется, что проблема полностью связана со стилями jQTree, хотя это может быть затронуто по умолчанию Bootstrap box-sizing, В любом случае добавьте эти стили в таблицу стилей.
ul.jqtree-tree ul.jqtree_common {
margin-left: 0;
padding-left: 16px;
}
Проблема заключалась в том, что эти стрелки были расположены абсолютно с left: -1.5em который положил их за пределы родительского ящика. С overflow:hiddenих не было видно.
Что-то в JQTree JavaScript добавляет overflow свойство, вероятно, для облегчения анимации.