Что может заставить текст sIFR отображаться по-разному в разных системах?
Есть сайт, который я создал несколько лет назад с использованием sIFR. Ничего действительно не изменилось с точки зрения стиля - только некоторый контент, добавленный / удаленный, отредактированный через XML.
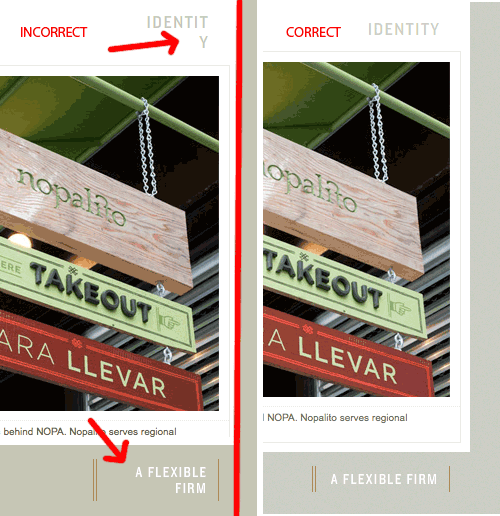
Владелец сайта написал мне сегодня по электронной почте, спрашивая, почему вдруг часть текста (представленного в sIFR3) ломается так:

Я не мог воспроизвести это ни в одном из моих браузеров. Это происходило с ним как в FF, так и в Safari (Mac). Мы используем одни и те же версии браузера на той же ОС. Он был на OS X 10.6.6, но обновился до 10.6.7, в то время как пытался выяснить, что может вызвать его. Он все еще получил "неправильную" версию. Я понизил свои плагины Flash до точной версии, которую он имел на своем компьютере, и у меня все еще была "правильная" версия. Он проверил все остальные компьютеры в своем офисе, и все они также правильно их отобразили.
Таким образом, в двух средах, где все эти вещи были идентичны:
- Операционная система и версия
- Версия браузера
- Версия Flash плеера / плагина
Какие другие возможности могут быть причиной расхождения?
1 ответ
У меня была обертка текстовых букв в IE, но не в FF - но я нашел решение. Я использовал forceSingleLine: true; в моих стилях sIFR.replace в sifr-config.jsp. Ниже приведен пример его использования.
sIFR.replace (test, {selector: 'h1', css: '.sIFR-root {color: #cccccc; ширина: 100%; выравнивание текста: слева; межстрочный интервал:1;}', wmode: 'transparent', forceSingleLine: true; });
Я нашел ответ здесь: http://www.conetrees.com/2009/10/quickposts/fixing-the-sifr-3-text-wrap-issue/