Вложенные однофайловые компоненты - vue.js с электронным кузницей
Я пробую электрон впервые, и я поражен этим. Однако я столкнулся со стеной, когда пытался использовать компоненты одного файла vue.js с использованием электронагревателя. Моя проблема заключается в следующем:
Я создаю проект с использованием шаблона vue.js и запускаю его. Работает и выглядит отлично. У меня есть одна страница файла с индексным файлом, который выглядит так:
<div id="test"></div>
</body>
<script>
import Vue from 'vue';
import Test from './test';
const app = new Vue(Test).$mount('#test');
app.text = "Electron Forge with Vue.js!";
</script>
Все идет нормально. Он импортирует Test, который представляет собой отдельный файловый компонент, и отображает его.
Теперь я хотел бы, чтобы другие компоненты одного файла были вложены в этот основной компонент. Например, я хотел бы иметь следующее, в моем файле приложения с именем test.vue
<template>
<h2>Hello from {{text}}</h2>
</template>
<script>
import About from './About.vue'
export default {
components: {
appAbout: About,
},
data () {
return {
text: 'Electron'
}
}
}
</script>
Опять же, пока все хорошо. Я могу запустить приложение без ошибок, поэтому компонент импортируется.
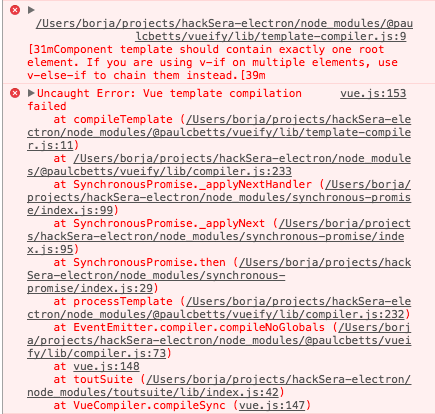
Здесь возникает моя проблема: если я сейчас пытаюсь визуализировать компонент с помощью <appAbout></appAbout>, как я делал раньше в веб-приложениях с vue.js, я получаю следующую ошибку.
В основном это говорит о том, что я не использую ни одного корневого элемента в своем компоненте, что действительно странно, потому что мой компонент выглядит так:
<template lang="html">
<div>Hello from component</div>
</template>
<script>
export default {
}
</script>
<style lang="css">
</style>
Я застрял. Может кто-нибудь, пожалуйста, помогите?
2 ответа
Поэтому я попробовал несколько разных вещей безуспешно, например, используя или даже как имена компонентов.
Я также попробовал эти два способа запуска vue:
Как вы получаете с электронно-кузнечнымconst app = new Vue(App).$mount('#app')
и как я узнал new Vue({el: '#app', render: h => h(App)})
Ничто не похоже на работу...
Определите свой компонент следующим образом:
export default {
components: {
'app-about': About
}
}
Затем используйте его в шаблоне вот так (с кебаб-кейсом):
<app-about></app-about>
Что касается ошибки вашего шаблона компиляции, вам нужно обернуть все в test.vue в корневой элемент:
<template>
<div>
<h2>Hello from {{text}}</h2>
<app-about></app-about>
</div>
</template>