GoogleMaps: Как нарисовать штриховую линию, чтобы соединиться с начальной точкой траектории на карте Google IOS
Я использую карту Google в моем проекте для направления и показать маршрут. Я сделал все, но не могу нарисовать пунктирную линию, чтобы соединиться с начальной точкой маршрута от моего местоположения или здания.
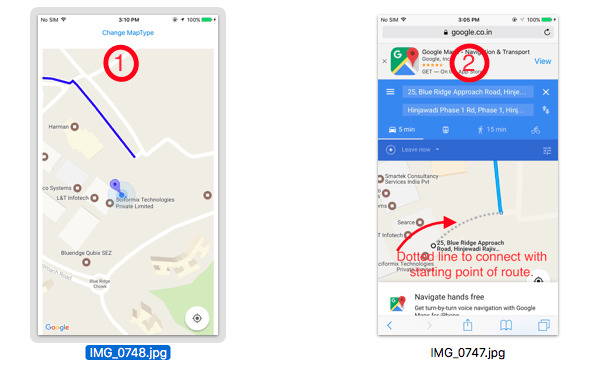
Смотрите скриншот моего приложения 1
Теперь я хочу нарисовать штриховую линию, как скриншот Google-карты 2
Любые советы и предложения будут с благодарностью
2 ответа
Чтобы добавить пунктирную линию для соединения с начальной и конечной точкой, вам нужно сделать немного больше вещей в направлении пути json response, я где-то нарисовал прямую штриховую линию, если у вас есть кривая, связанная с кодом, затем обновите свой ответ,
Рассел предложил ссылку, которая будет немного полезна для вас,
Рисование маршрута между двумя местами в GMSMapView в iOS
Вы должны сделать следующие вещи,
func drawRoute(coordinate: CLLocationCoordinate2D) {
// let directionURL = "https://maps.googleapis.com/maps/api/directions/json?" +
// "origin=\(19.0760),\(72.8777)&destination=\(18.520),\(72.9781)&" +
// "key=AIzaSyBdzgSm8g6w3daxTQvtlG9pqBxrj3lkaN0"
//
var directionURL = "https://maps.googleapis.com/maps/api/directions/json?origin=\(coordinate.latitude),\(coordinate.longitude)&destination=\(18.5767),\(73.6881)&key=AIzaSyARoB09HGFjDy3IKfLpZq-ZQd3YwUT-3_E"
//AIzaSyDxSgGQX6jrn4iq6dyIWAKEOTneZ3Z8PtU
directionURL += "&mode=" + "walking"
print("drawRoute")
Alamofire.request(directionURL).responseJSON
{ response in
if let JSON = response.result.value {
let mapResponse: [String: AnyObject] = JSON as! [String : AnyObject]
let routesArray = (mapResponse["routes"] as? Array) ?? []
let routes = (routesArray.first as? Dictionary<String, AnyObject>) ?? [:]
//print("routes : \(routes)")
//--------Dash line lat-long for starting point ----------\\
let dictArray = (routes["legs"] as? Array) ?? []
let dict = (dictArray.first as? Dictionary<String, AnyObject>) ?? [:]
let steps = (dict["steps"] as? Array) ?? []
let stepsDict = (steps.first as? Dictionary<String, AnyObject>) ?? [:]
let startLocation = stepsDict["start_location"]
let lat = startLocation!["lat"] as! NSNumber
let lng = startLocation!["lng"] as! NSNumber
print("lat : \(lat) lng : \(lng)")
let dotCoordinate = CLLocationCoordinate2D(latitude: CLLocationDegrees(lat), longitude: CLLocationDegrees(lng))
//--------Route polypoints----------\\
let overviewPolyline = (routes["overview_polyline"] as? Dictionary<String,AnyObject>) ?? [:]
let polypoints = (overviewPolyline["points"] as? String) ?? ""
let line = polypoints
self.addPolyLine(encodedString: line, coordinate:coordinate , dotCoordinate:dotCoordinate)
}
}
}
Теперь нарисуйте полилинию маршрута и пунктирную линию следующим образом,
func addPolyLine(encodedString: String, coordinate: CLLocationCoordinate2D ,dotCoordinate : CLLocationCoordinate2D) {
//--------Dash line to connect starting point---------\\
let dotPath :GMSMutablePath = GMSMutablePath()
// add coordinate to your path
dotPath.add(CLLocationCoordinate2DMake(coordinate.latitude, coordinate.longitude))
dotPath.add(CLLocationCoordinate2DMake(dotCoordinate.latitude, dotCoordinate.longitude))
let dottedPolyline = GMSPolyline(path: dotPath)
dottedPolyline?.map = self.viewMap
dottedPolyline?.strokeWidth = 3.0
let styles: [Any] = [GMSStrokeStyle.solidColor(UIColor.green), GMSStrokeStyle.solidColor(UIColor.clear)]
let lengths: [Any] = [10, 5]
dottedPolyline?.spans = GMSStyleSpans(dottedPolyline?.path!, styles as! [GMSStrokeStyle], lengths as! [NSNumber], kGMSLengthRhumb)
//---------Route Polyline---------\\
let path = GMSMutablePath(fromEncodedPath: encodedString)
let polyline = GMSPolyline(path: path)
polyline?.strokeWidth = 5
polyline?.strokeColor = .blue
polyline?.map = self.viewMap
}
Смотрите вывод:
Создать MKPolyLine как это
var pointsToUse: [CLLocationCoordinate2D] = []
pointsToUse += [CLLocationCoordinate2DMake(55.4, -3.2)] // current location
pointsToUse += [CLLocationCoordinate2DMake(55.6, -3.4)] // lat lon of starting point
let polyline = MKPolyline(coordinates: &pointsToUse, count: pointsToUse.count)
mapView.add(polyline, level: MKOverlayLevel.aboveRoads)
а затем обновите рендер MapView, как это
func mapView(_ mapView: MKMapView, rendererFor overlay: MKOverlay) -> MKOverlayRenderer
{
if (overlay is MKPolyline)
{
let pr = MKPolylineRenderer(overlay: overlay)
pr.strokeColor = UIColor.blue.withAlphaComponent(0.5)
pr.lineWidth = 2
pr.lineDashPattern = [10, 10]
return pr
}
}