Можно включить "строгий режим"; в консоли FireBug и Chrome?
С этой страницы:
<!DOCTYPE html>
<html>
<head>
<script>
"use strict";
var foo = 2;
delete foo;
</script>
</head>
<body></body>
</html>
Консоль Firebug дает:
applying the 'delete' operator to an unqualified name is deprecated
>>> foo
ReferenceError: foo is not defined
foo
Но тогда это успешно:
>>> var bar = 2;
undefined
>>> delete bar;
true
Даже если вы закомментируете delete foo; чтобы скрипт не ломался, удаляя bar все еще успешен, несмотря на то, что он "является свойством объекта Global, так как он создается с помощью объявления переменной и поэтому имеет атрибут DontDelete":
>>> foo
2
>>> delete foo
false
>>> var bar = 2;
undefined
>>> delete bar
true
Можно ли включить "строгий режим"; в FireBug и / или в консоли Chrome?
4 ответа
Консоль firebug работает, заключая весь код в вызов eval, поэтому первый оператор в вашем скрипте больше не "использует строгий" - следовательно, он отключен. Вы можете попробовать обернуть свой код в функцию, чтобы принудительно использовать "строгий режим" для этой конкретной функции, но лучшее из известных мне решений - пропустить консоль и протестировать прямо на самой странице.
Если вы просто тестируете одну функцию в консоли, вы также можете просто поставить 'use strict' в качестве первой строки в объявлении функции.
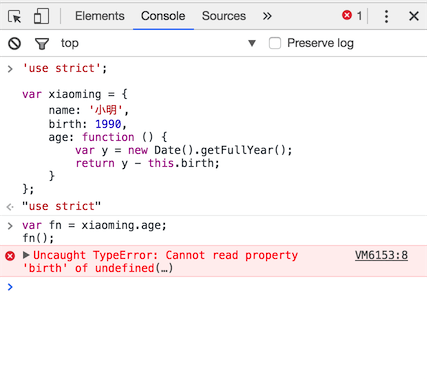
Хром: поставить 'use strict'; префикс в строке кода (и / или Shift+ Enter для многострочного)
'use strict'; var foo = 2; delete foo;В Chrome перейдите в "chrome://flags", затем "Включить экспериментальный JavaScript". Перезапустить.