Невозможно закрепить FloatingActionButton при падении панели инструментов
У меня есть фрагмент внутри viewpager, поэтому фрагмент состоит из Recyclerview и FloatingActionButton. Поэтому, когда я прокручиваю окно повторного просмотра, на панели инструментов сворачиваются контакты и выводы табуляции, но плавающая кнопка действия также прокручивается вверх. Я хочу закрепить FlaotingActionButton на своей позиции.
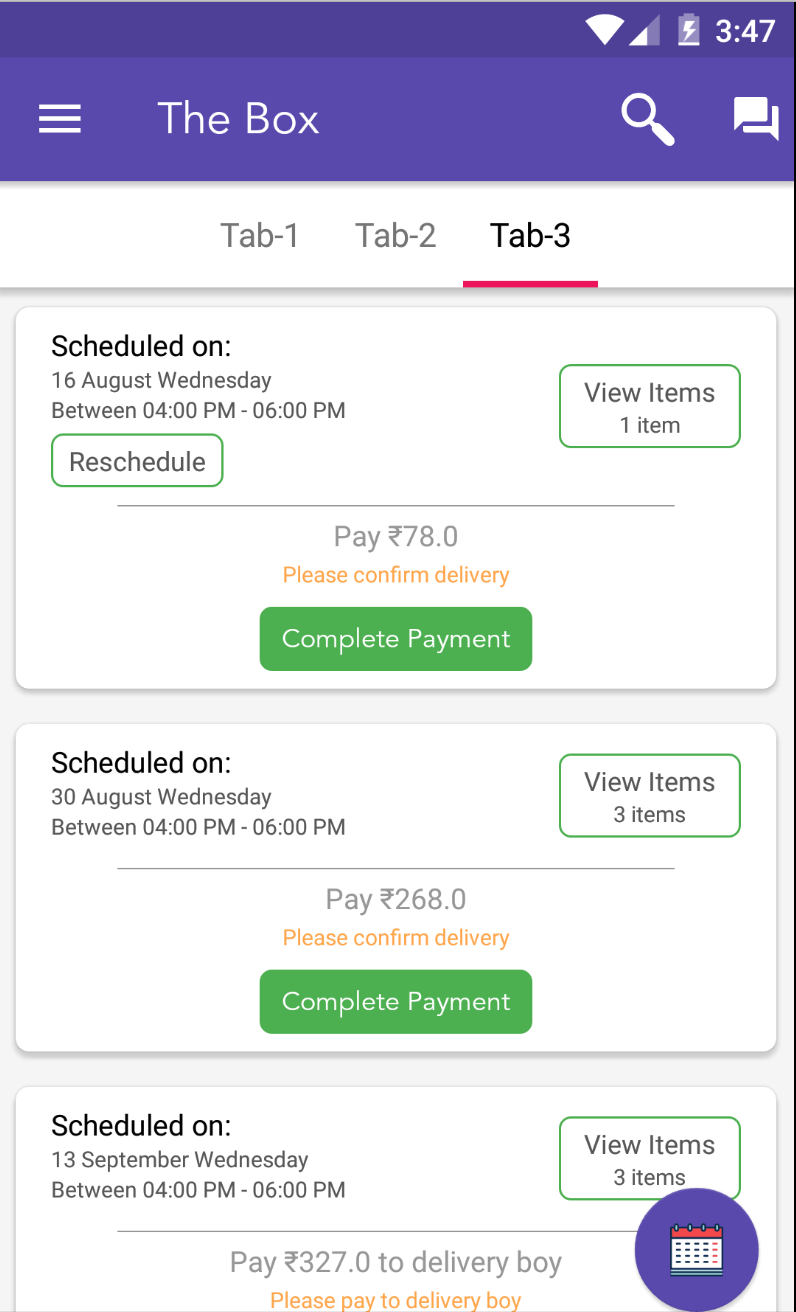
Пожалуйста, проверьте изображение - 
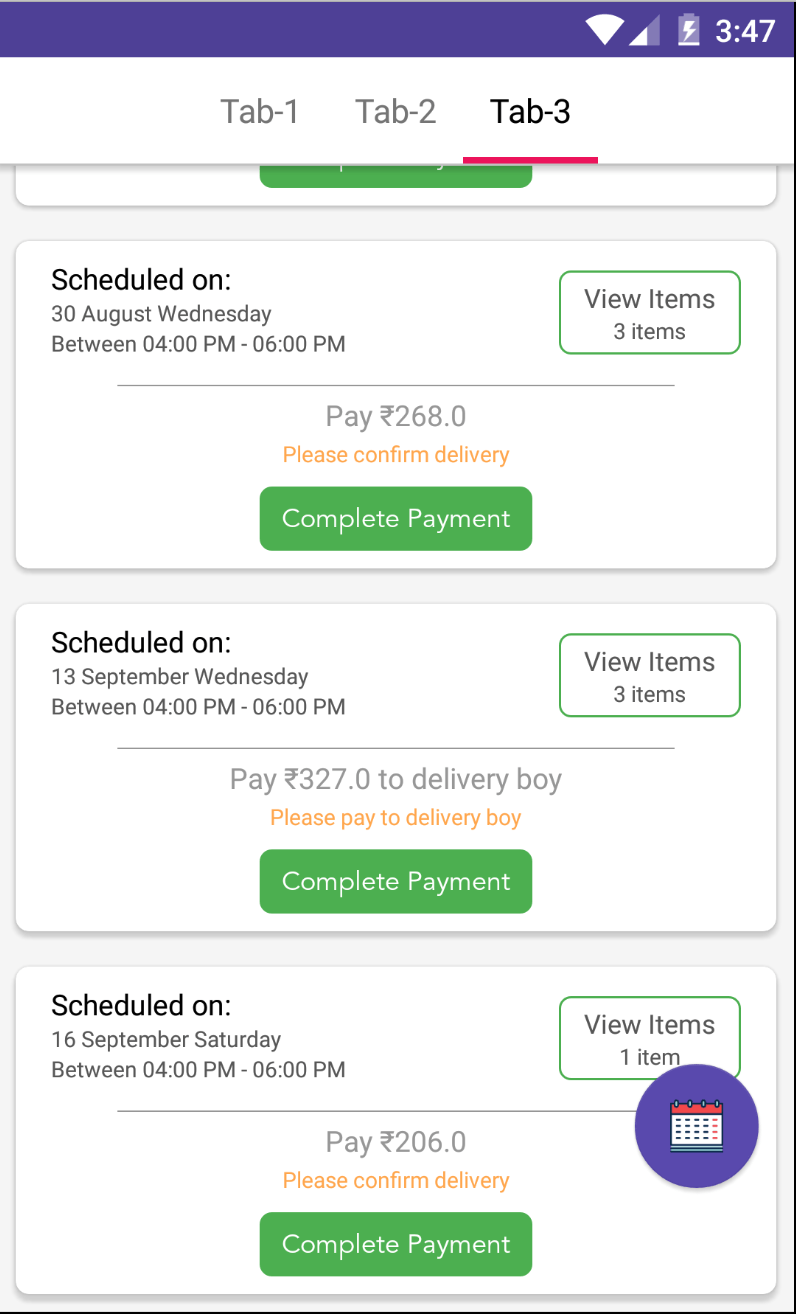
Теперь, когда я прокручиваю панель инструментов Collpase и кнопка плавания действия также перемещается вверх. - 
Пожалуйста, дайте мне знать, как прикрепить FloatingActionButton внизу справа.
Это файл XML -
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/coordinatorLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:fitsSystemWindows="true">
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/md_grey_200" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="16dp"
android:src="@drawable/ic_calendar_icon"
app:backgroundTint="@color/primary"
app:elevation="2dp"
app:fabSize="normal"
app:layout_anchor="@+id/recycler_view"
app:layout_anchorGravity="bottom|right|end"
app:layout_dodgeInsetEdges="right|bottom|top|left"
app:layout_insetEdge="bottom"
app:pressedTranslationZ="12dp" />
</android.support.design.widget.CoordinatorLayout>
1 ответ
Попробуй это:
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="16dp"
android:src="@drawable/ic_calendar_icon"
app:backgroundTint="@color/primary"
app:elevation="2dp"
app:fabSize="normal"
android:layout_gravity="end|bottom"
app:layout_dodgeInsetEdges="right|bottom|top|left"
app:layout_insetEdge="bottom"
app:pressedTranslationZ="12dp" />