Как создать светящийся TextBox в WPF 4.0?
Я пытаюсь создать текстовое поле, которое будет светиться при фокусировке.
Все примеры того, как это сделать, которые я видел до сих пор, были основаны на OuterGlowBitmapEffect, и похоже, что он не работает в.net 4.
Рекомендация во второй статье - использовать эффект размытия. Я понятия не имею, как использовать размытие, чтобы заставить внешний слой объекта светиться без искажения внутреннего содержимого объекта.
В конечном счете, я надеюсь создать текстовое поле, которое будет отображать анимацию свечения при фокусировке, и свечение будет медленно (1-2 секунды) исчезать после того, как элемент управления потеряет фокус.
Любые идеи о том, как лучше всего сделать это в wpf 4.0?
2 ответа
Вы можете попытаться получить приличный "эффект свечения" с DropShadowEffect, Вот пример
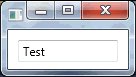
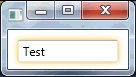
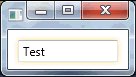
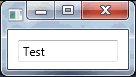
ОбновлениеTextBox который начинает "светиться", когда фокусируется, и "свет" медленно гаснет на две секунды, когда теряет фокус.

<TextBox Text="Test">
<TextBox.Style>
<Style TargetType="TextBox">
<Setter Property="Effect">
<Setter.Value>
<DropShadowEffect ShadowDepth="0"
Color="Gold"
Opacity="0"
BlurRadius="8"/>
</Setter.Value>
</Setter>
<Style.Triggers>
<Trigger Property="IsFocused" Value="True">
<Trigger.EnterActions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation To="1.0"
Storyboard.TargetProperty="(Effect).Opacity"
Duration="00:00:00"/>
</Storyboard>
</BeginStoryboard>
</Trigger.EnterActions>
<Trigger.ExitActions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation To="0.0"
Storyboard.TargetProperty="(Effect).Opacity"
Duration="00:00:02"/>
</Storyboard>
</BeginStoryboard>
</Trigger.ExitActions>
</Trigger>
</Style.Triggers>
</Style>
</TextBox.Style>
</TextBox>
Посмотрите на http://wpfthemes.codeplex.com/ много хороших идей для wpf-тем. В частности, посмотрите на тему для текстового поля в Бюро Black. Я думаю, что вы на самом деле хотите использовать то, что они используют для своего атрибута mouseover, но вместо этого должно быть легко изменить его на свойство focus.