Android наложение снаружи / между границами макета
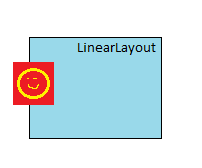
Я должен добавить оверлей (ImageView), чтобы он немного сместился влево от левой границы содержащего макета.

Каков наилучший способ сделать это?
Пробовал что-то простое, например, поместить ImageView внутри макета и использовать отрицательное поле
android:layout_marginLeft="-20dip"
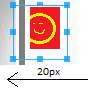
Это сделало это:

(Исправление: текст на изображении должен быть 20dip, а не 20px)
AbsoluteLayout устарела. Есть ли что-то вроде z-порядка? Или что мне делать?
Заранее спасибо.
Изменить: я попытался использовать относительный макет вместо. Тот же эффект. Вот xml, сведенный к минимуму:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:clipChildren="false"
android:paddingLeft="50dip"
>
<ImageView
android:id="@+id/myId"
android:layout_width="60dip"
android:layout_height="60dip"
android:layout_marginLeft="-30dip"
android:clipChildren="false"
android:src="@drawable/pic" />
</RelativeLayout>
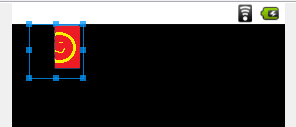
Результат
Также происходит, когда содержащий макет имеет фоновое изображение меньше, чем экран вместо отступов.
4 ответа
Использование RelativeLayout вместо LinearLayout (чтобы разрешить перекрытие) и добавление этого к RelativeLayout исправило это:
android:clipToPadding="false"
Вместо
андроид:layout_marginLeft="-30dip"
попробуй с
андроид:paddingLeft="-30dp"
Используйте прозрачное (android:background="#00000000") изображение слева от линейного макета с шириной = 30dp. И сделайте myId как выравнивание по левому краю в случае относительного расположения. Если вы используете линейный макет, сделайте ориентацию горизонтальной и позвольте прозрачному изображению быть первой записью в нем.