Как расположить элемент внутри FrameLayout?
Я работаю над приложением для Android и использую в качестве представления FrameLayout. Проблема в дизайне. Внутри вида у меня есть еще один FrameLayout и LinearLayout, который расположен на нижнем виде. Но проблема в том, что когда мой FrameLayout выше, чем родительский, последняя часть FrameLayout находится под LinearLayout, и в этом случае я хочу, чтобы мой взгляд из FrameLayout занимал всю часть меньше высоты LinearLayout.
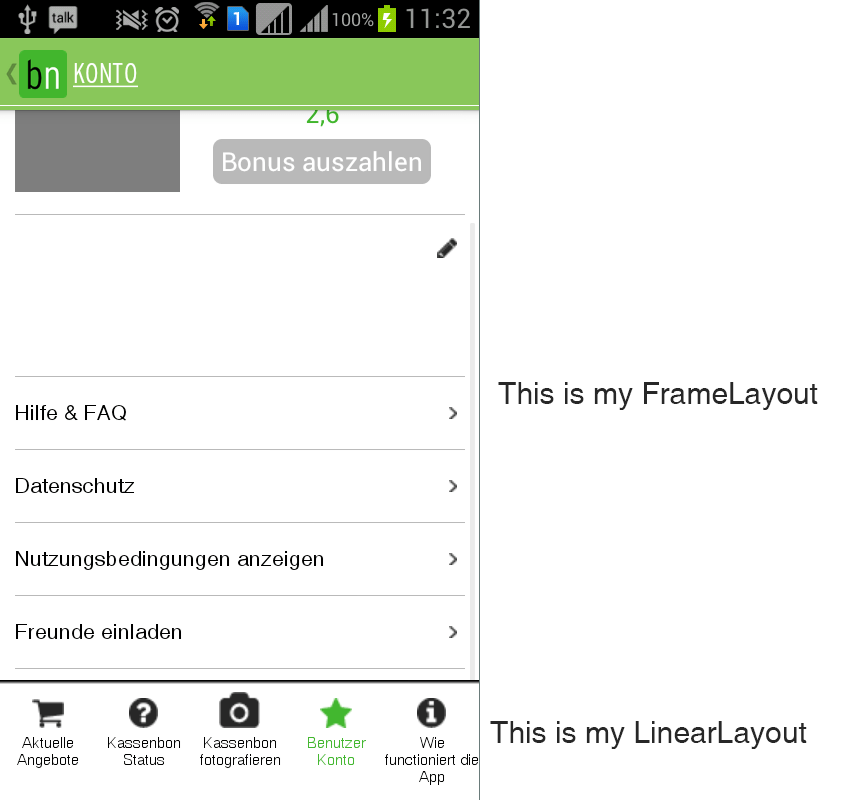
Вот скриншот:
И вот мой код:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent">
</FrameLayout>
<LinearLayout
android:id="@+id/bottom_menu"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_gravity="bottom"
android:background="@drawable/menu_background"
android:paddingTop="8dp" >
<TextView
android:id="@+id/currentOffersMenu"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_weight="1"
android:drawableTop="@drawable/products"
android:drawablePadding="4dp"
android:gravity="center"
android:textColor="@android:color/black"
android:textSize="@dimen/bottom_menu_text_size" />
<TextView
android:id="@+id/receiptStatusMenu"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_marginTop="16dp"
android:layout_weight="1"
android:drawableTop="@drawable/receipt"
android:drawablePadding="4dp"
android:gravity="center"
android:textColor="@android:color/black"
android:textSize="@dimen/bottom_menu_text_size" />
<TextView
android:id="@+id/photographReceiptMenu"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_weight="1"
android:drawableTop="@drawable/camera"
android:drawablePadding="4dp"
android:gravity="center"
android:textColor="@android:color/black"
android:textSize="@dimen/bottom_menu_text_size"
android:layout_marginTop="20dp" />
<TextView
android:id="@+id/userAccountMenu"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_weight="1"
android:drawableTop="@drawable/account"
android:drawablePadding="4dp"
android:gravity="center"
android:textColor="@android:color/black"
android:textSize="@dimen/bottom_menu_text_size" />
<TextView
android:id="@+id/howItWorksMenu"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_weight="1"
android:drawableTop="@drawable/information"
android:drawablePadding="4dp"
android:gravity="center"
android:textColor="@android:color/black"
android:textSize="@dimen/bottom_menu_text_size" />
</LinearLayout>
Может ли кто-нибудь мне помочь?
1 ответ
Решение
Если content_frame должен быть всегда выше LinearLayoutПуть не прощай им в LinearLayout или же RelativeLayout родитель? Что-то вроде этого:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent">
</FrameLayout>
<LinearLayout
android:id="@+id/bottom_menu"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_gravity="bottom"
android:background="@drawable/menu_background"
android:paddingTop="8dp" >
<TextView
android:id="@+id/currentOffersMenu"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_weight="1"
android:drawableTop="@drawable/products"
android:drawablePadding="4dp"
android:gravity="center"
android:textColor="@android:color/black"
android:textSize="@dimen/bottom_menu_text_size" />
<TextView
android:id="@+id/receiptStatusMenu"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_marginTop="16dp"
android:layout_weight="1"
android:drawableTop="@drawable/receipt"
android:drawablePadding="4dp"
android:gravity="center"
android:textColor="@android:color/black"
android:textSize="@dimen/bottom_menu_text_size" />
<TextView
android:id="@+id/photographReceiptMenu"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_weight="1"
android:drawableTop="@drawable/camera"
android:drawablePadding="4dp"
android:gravity="center"
android:textColor="@android:color/black"
android:textSize="@dimen/bottom_menu_text_size"
android:layout_marginTop="20dp" />
<TextView
android:id="@+id/userAccountMenu"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_weight="1"
android:drawableTop="@drawable/account"
android:drawablePadding="4dp"
android:gravity="center"
android:textColor="@android:color/black"
android:textSize="@dimen/bottom_menu_text_size" />
<TextView
android:id="@+id/howItWorksMenu"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_weight="1"
android:drawableTop="@drawable/information"
android:drawablePadding="4dp"
android:gravity="center"
android:textColor="@android:color/black"
android:textSize="@dimen/bottom_menu_text_size" />
</LinearLayout>
<!-- Close the parent layout -->
</LinearLayout>