Ошибка с флип-анимацией с использованием Titanium Alloy
Я использую Titanium Alloy для создания приложения для iOS. Я столкнулся с особенно неприятной проблемой, над которой я застрял довольно долго.
Как только пользователь войдет в систему, моя цель состоит в том, чтобы анимировать (перевернуть) окно входа в систему на панели инструментов. Это работает хорошо, за исключением этой ошибки. Верхняя панель навигации по входу в систему, кажется, отображается на секунду, прежде чем панель панели игрока переместится вниз в нужное место.
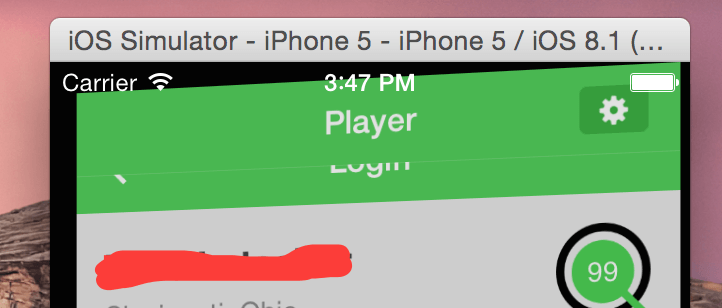
Это выглядит так до тех пор, пока анимация не будет завершена:
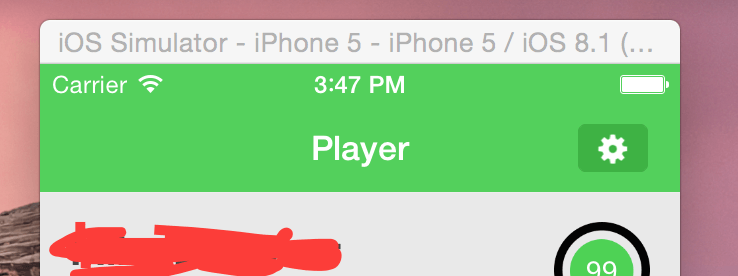
После завершения анимации он переходит к этому:
Страница панели мониторинга - это TabGroup, похожая на эту, а начальная вкладка имеет заголовок "Player":
<TabGroup>
<Tab icon="player_icon.png">
<Window id="playerTab" title="Player"/>
</Tab>
</TabGroup>
Контроллер входа представляет собой NavigationWindow с окном входа в систему и окном регистрации.
После успешной отправки формы входа я создаю контроллер индекса (панель инструментов):
Alloy.createController('index', { animate: true, loginSuccess: true });
Который имеет код инициализации, показанный здесь:
if (!AppData.isLoggedIn() && !args['loginSuccess']) {
// Splash contains the register/login forms
Alloy.createController('splash');
} else {
// Check if the user is logging in or resuming previous state
if(args['animate']) {
$.index.open({ transition: Ti.UI.iPhone.AnimationStyle.FLIP_FROM_LEFT });
} else {
$.index.open();
}
}
У кого-нибудь есть идеи, почему эта ошибка может происходить? Я ценю любую помощь!
Спасибо!
1 ответ
Догадаться! Оказывается, что анимация переворачивания не учитывала высоту строки состояния, пока анимация не была закончена, поэтому я установил начальное верхнее поле в 20 для TabGroup и удалил поле после завершения анимации.
Отлично работает сейчас!