Как ограничить максимальное значение при вводе числа html5 при ручном вводе
Свободный столбец jqgrid определен для использования типа ввода числа html5, например
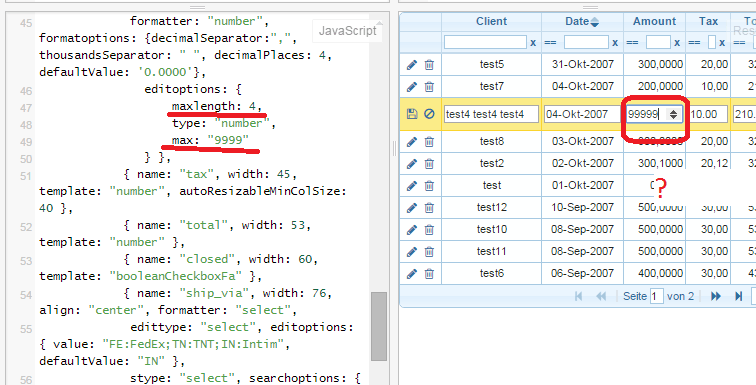
{ name: "amount", width: 62, template: "number",
formatter: "number", formatoptions: {decimalSeparator:",", thousandsSeparator: " ", decimalPlaces: 4, defaultValue: '0.0000'},
editoptions: {
maxlength; 4
type: "number",
max: 9999
} },
Позволяет вводить цифры с клавиатуры больше 9999.max: 9999 влияет только на вход с помощью счетчика.
Как это исправить, чтобы ввод с клавиатуры не превышал 9999?
Тестовый случай находится в
http://jsfiddle.net/jhckz7rr/3/
Это позволяет вручную вводить числа больше 9999 в столбец Сумма. Как ограничить ручной ввод до 9999? Я пытался также использовать строку максимальное значение max: '9999' но проблема сохраняется.
Если тип ввода - текст, то ввод учитывает значение максимальной длины.
2 ответа
Попробуйте использовать что-то вроде следующего
{
name: "amount",
width: 62,
template: "number", // formatter: "number"
formatoptions: {
decimalSeparator: ",",
thousandsSeparator: " ",
decimalPlaces: 2,
defaultValue: "0,00"
},
editoptions: {
maxlength: 7,
type: "number",
max: "9999",
dataEvents: [
{
type: "blur",
fn: function (e) {
if (e.target.checkValidity()) {
$(e.target).removeClass("ui-state-error");
} else {
$(e.target).addClass("ui-state-error");
alert(e.target.validationMessage);
$(e.target).focus();
}
}
}
]
}
}
Код выше звонков checkValidity() метод <input type="number">, Конечно, вам нужно включить в код дополнительные тесты, такие как e.target.checkValidity это функция (для случая выполнения в старом веб-браузере) и некоторые другие. Приведенный выше код просто показывает основную идею проверки, которая использует функциональность <input type="number">,
Смотрите демонстрацию http://jsfiddle.net/OlegKi/jhckz7rr/8/, которая работает как для встроенного редактирования, так и для редактирования форм.
Создайте проверку ввода с помощью jQuery.
Слушатели событий прикрепляются при нажатии кнопки редактирования и удаляются при нажатии кнопки сохранения. Я использовал setTimeout для синхронизации с манипуляциями с элементами free-jqgrid, поскольку правильным решением будет расширение функциональности free-jqgrid
function restrictMax(){
var max = parseFloat($(this).attr('max'))
var value = parseFloat($(this).val())
if($(this).val() > max){
$(this).val(max)
}
}
setTimeout(function(){
$('.fa-pencil').click(function(){ //click on edit
var thatParent = $(this).closest('tr')
setTimeout(function(){
thatParent.find('input[type="number"]').on('input',restrictMax)
},0);
})
$('.fa-floppy-o').click(function(){ //click on save
var thatParent = $(this).closest('tr')
setTimeout(function(){
thatParent.find('input[type="number"]').off('input',restrictMax)
},0)
})
},0)