Блокировать / отключать вкладки в TabNavigator - реагировать на навигацию
У меня есть TabNavigator, как показано на рисунке. Заглавное изображение
Я использую TabNavigator для создания этих вкладок, как показано ниже.
const Tab_Navigator = TabNavigator({
First:{
screen: First,
},
Second:{
screen: Second,
},
Third:{
screen: Third,
},
Теперь я хочу заблокировать / отключить вкладки "Вторая" и "Третья". Он должен быть виден, но нельзя ориентироваться на них.
Я попытался заблокировать эти вкладки, как показано здесь, но я предполагаю, что что-то упустил. Моя попытка:
Tab_Navigator.router.getStateForAction = (action, state) => {
if( action.type === NavigationActions.navigate({ routeName: "Second"}) ||
action.type === NavigationActions.navigate({ routeName: "Third"}))
{
return null;
}
return Byte.router.getStateForAction(action, state);
};
4 ответа
В этом случае action.type = "Navigation/NAVIGATE" и action.routeName - это имя вашей вкладки. Это немного отличается от примера маршрутизаторов ReactNavigation. Следующее должно работать:
const defaultGetStateForAction = Tab_Navigator.router.getStateForAction;
Tab_Navigator.router.getStateForAction = (action, state) => {
if ((action.type === NavigationActions.NAVIGATE) &&
(action.routeName === "Second" || action.routeName === "Third") {
return null;
}
return defaultGetStateForAction(action, state);
};
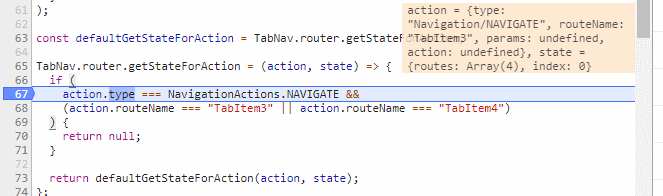
РЕДАКТИРОВАТЬ: Вот изображение Chrome Debugger, остановленного на точке останова в очень похожем фрагменте кода (имена вкладок различны), но он показывает значения объекта "action", передаваемого в эту функцию. 
ДляVersion 5.x+ есть новый способ сделать это.
<Tabs.Screen
name="Chat"
component={Chat}
listeners={{
tabPress: e => {
// Prevent default action
e.preventDefault();
},
}}
/>
Вот ссылка на документы: https://reactnavigation.org/docs/navigation-events/
Это мое решение отключить и полностью взять под контроль
tabBarButton в React Navigation 6.
// Defining the disabled tabBarButton component
//
const DisabledTabBarButton = ({ style, ...props }: BottomTabBarButtonProps) => (
<Pressable disabled style={[{ opacity: 0.2 }, style]} {...props} />
)
const Tab = createBottomTabNavigator()
const Router = () => (
<Tab.Navigator>
<Tab.Screen name="Screen 1" />
<Tab.Screen name="Screen 2"
options={{
// Applying the disabled button
tabBarButton: DisabledTabBarButton,
}}
/>
</Tab.Navigator>
export default Router
Вы должны использовать свойство tabBarOnPress в defaultNavigationOptions и проверить имя маршрута, к которому вы не хотите переходить, верните их null, иначе верните defaultHandler. Пожалуйста, проверьте следующий код
const Tab_Navigator = createBottomTabNavigator({
First:{
screen: First,
},
Second:{
screen: Second,
},
Third:{
screen: Third,
}
}, defaultNavigationOptions: ({ navigation }) => ({
tabBarOnPress: ({ navigation, defaultHandler }) => {
if (
navigation.state.routeName === "Second" ||
navigation.state.routeName === "Third"
) {
return null;
}
defaultHandler();
},})