Равная высота в штучной упаковке с липким внутренним колонтитулом с Bootstrap 3
Я уже несколько дней пытаюсь сделать N блоков с фиксированной шириной и минимальной высотой, чтобы иметь одинаковую высоту самого высокого блока, но все решения, которые я нашел, не сработали, даже самая последняя попытка, которая была разработан и протестирован как совместимый с Bootstrap.
Текущая разметка HTML:
<div id="modules">
<div class="col-lg-3 col-md-3 col-sm-5 col-xs-12 module">
<div class="panel panel-primary">
<div class="panel-heading">Hello World</div>
<div class="panel-body">
It says "Hello World!"
<hr />
<div class="options pull-right">
<ul>
<li>
<span class="fa fa-remove"></span>
<a href="#">Remove</a>
</li>
<li>
<span class="fa fa-gear"></span>
<a href="/management/projects/modules/configure/project/1/module/1">Configure</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
Каждый .module - это отдельная коробка.
И та часть, которая имеет значение в самом последнем CSS:
#modules {
overflow: hidden;
}
.module {
margin: 10px;
margin-bottom: -99999px;
padding: 0;
padding-bottom: 99999px;
}
Я пересмотрел CSS и, хотя существуют другие правила, влияющие на определения класса Bootstrap по умолчанию, я только меняю цвета фона и текста, что не имеет смысла не работать.
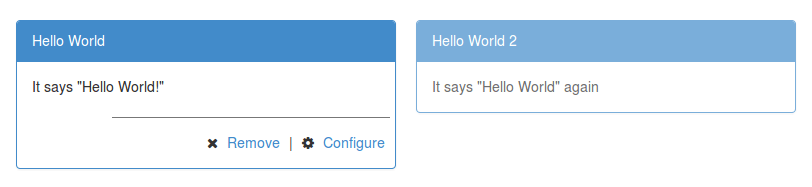
Но отрендеренный вывод...

Текст заполнителя Это говорит "Hello World!" это текст, который заставляет прямоугольник расти вертикально, и только несколько коробок имеют большие тексты, поэтому они должны иметь одинаковую высоту.
Кроме того, #options, если они присутствуют (варьируется от элемента к элементу), должны придерживаться нижней части каждого блока, чтобы после них не было большого пустого пространства. Когда (и если) это станет возможным, я бы, вероятно, удалил <hr />
Можно ли достичь, желательно, но не ограничиваясь этим, без JavaScript?
1 ответ
Вы можете достичь этого с помощью JavaScript. Узнайте самую большую высоту ваших блоков и сделайте так, чтобы все они были на одной высоте с самой большой.
Вот код:
$( document ).ready(function() {
var heights = $(".module").map(function() {
return $(this).height();
}).get(),
maxHeight = Math.max.apply(null, heights);
$(".module").height(maxHeight);
});