Как создать таймер на основе времени, которое вы вводите в поле?
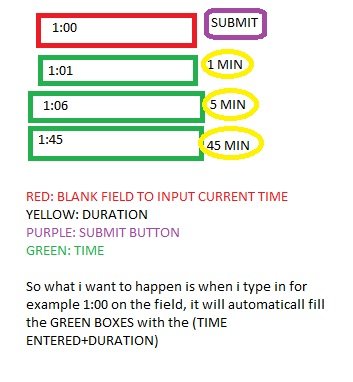
В общем, я хочу, чтобы, когда я набрал, например, 1:00 в поле и нажал кнопку "Отправить", он автоматически заполнит определенные поля временем + продолжительностью.
вот ссылки на изображение, например.

Мой код:
<form name="timeinput" action="demo_form_action.asp" method="get">START TIME:
<input type="text" name="user">
<input type="submit" value="Submit">
</form>
<table>
<tr>
<th width="5%">Duration</th>
<th width="10%">Time</th>
<th width="30%">Topic / Time</th>
<th width="40%">Keypoints</th>
</tr>
<tr>
<td><span class="duration">1 MIN</span>
</td>
<td></td>
<td><span class="topic">Introduction</span>
</td>
<td><span class="keypoint">Agenda, complete patient workflow, questions.</span>
</td>
</tr>
<tr>
<td><span class="duration">4 MIN</span>
</td>
<td></td>
<td><span class="topic">Basic </span>
</td>
<td><span class="subtopic"></span>
</td>
</tr>
1 ответ
Поскольку в вопросе не был указан код, вот ответ с псевдокодом:
function submitClick(){
output1.value = inputField.value + 1 minute;
output2.value = inputField.value + 5 minutes;
output3.value = inputField.value + 45 minutes;
}