Неправильный предмет прокручивается на Mozilla Firefox
У меня возникли проблемы с компонентом Angular Ui Tree.
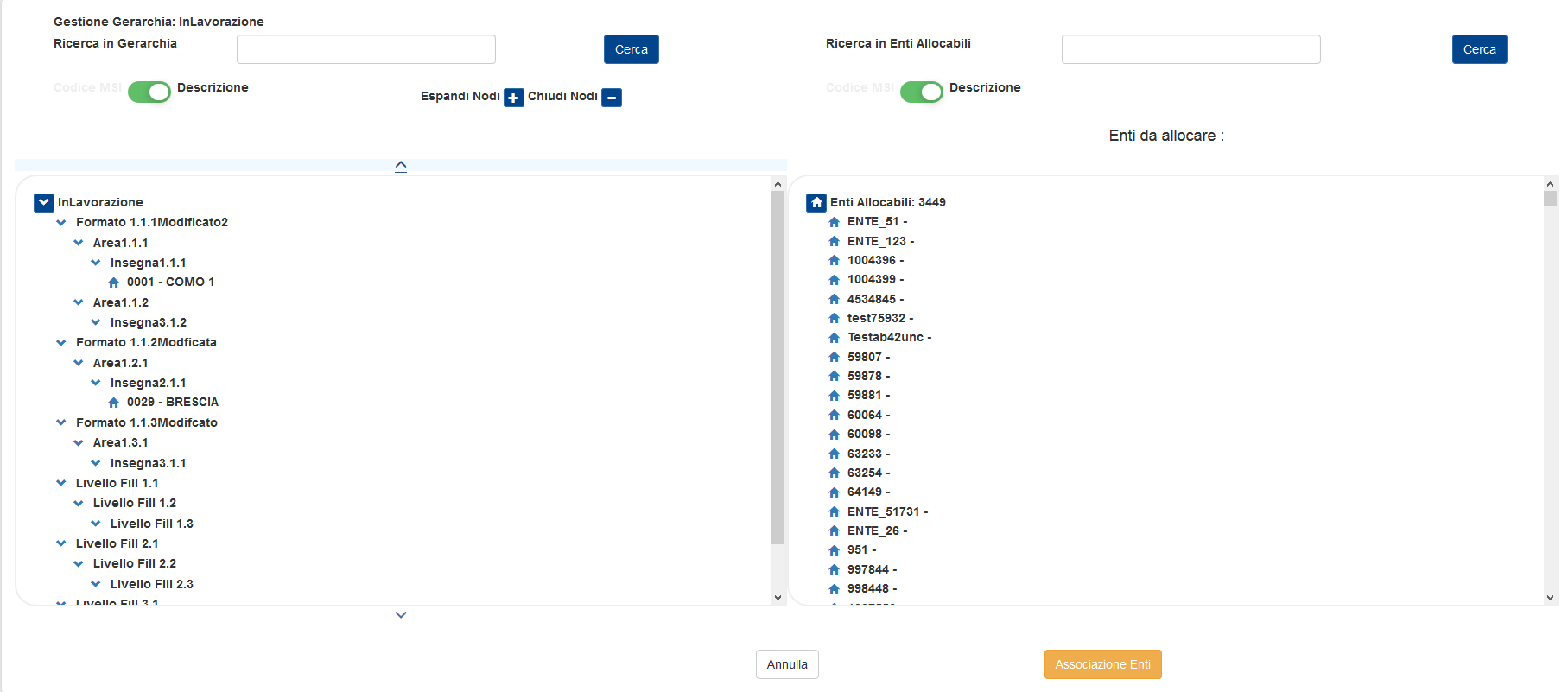
Это настройка: у меня есть два дерева, одно слева с классической иерархической структурой и одно справа со списком перетаскиваемых элементов. Второе дерево загружено большим количеством тяжелой информации. По соображениям удобства использования первое дерево обернуто двумя элементами div (одним над деревом, а вторым снизу). Когда пользователь перетаскивает узел на один из двух элементов div, скрипт jQuery прокручивает панель первого дерева на 50 единиц для каждого выполнения функции.
В Google Chrome страница завершена, и полоса прокрутки работает на правильном div, в Firefox прокручивается второй div вместо первого. В чем моя ошибка?
Предварительный просмотр:

HTML:
<div id="hover2" class="" style="width: 50%">
<center> <a class="hoverButton glyphicon glyphicon-menu-up hoverButtonUp" id="hoverButtonUp" ng-mouseover="sethoverUpButtonVariableTrue()" ng-mouseleave="sethoverUpButtonVariableFalse()" ng-class="{hoverButtonClass: hoverUpButtonVariable}"></a> </center>
</div>
<div class="col-sm-6 rcorners1 scrollPane" id="scrollPane">
<div ui-tree="treeOptions" data-empty-placeholder-enabled="true" data-max-depth="maxDepth" id="tree-root" class="atosDiv" ng-show="isTreeReady">
<ol ui-tree-nodes="" ng-model="data" class="atosDiv">
<li ng-repeat="node in data" ui-tree-node ng-include="'nodes_root.html'" class="atosDiv" data-collapsed="true"></li>
</ol>
</div>
</div>
<div class="col-sm-6row rcorners2 unscrollablePane" id="unscrollablePane" ng-if="true">
<div ui-tree="treeOptions" id="tree-root" class="atosDiv">
<ol ui-tree-nodes="" ng-model="data2" class="atosDiv">
<li ng-repeat="node in data2" class="atosDiv" ui-tree-node ng-include="'nodes_rootPdv.html'"></li>
</ol>
</div>
</div>
<div id="hover" class="" style="width: 50%; margin-bottom: 30px;">
<center> <a class="hoverButton glyphicon glyphicon-menu-down hoverButtonDown" id="hoverButtonDown" ng-mouseenter="sethoverDownButtonVariableTrue()" ng-mouseleave="sethoverDownButtonVariableFalse()" ng-class="{hoverButtonClass: hoverDownButtonVariable}"></a> </center>
</div>
</div>
JS:
var amount = '';
function scroll() {
$('#scrollPane').animate({
scrollTop: amount
}, 100, 'linear', function() {
if (amount != '') {
scroll();
}
});
}
$('#hover').hover(function() {
amount = '+=50';
scroll();
}, function() {
amount = '';
});
$('#hover2').hover(function() {
amount = '-=50';
scroll();
}, function() {
amount = '';
});