UIImageView прямоугольник, как UIImage
У меня есть обычай navigationview (2 UIStackViews и метка между ними). Я добавляю buttons (изготовленный на заказ class унаследованный от UIView). В buttons я добавил UIImageView:
override func configure(pressedClosure: (() -> ())?) {
super.configure(pressedClosure: pressedClosure)
let imageView = UIImageView(image: UIImage(named: "nooTemp"))
view.addSubviewWithConstraintsToSuperview(subview: imageView, top: 5, left: 0, right: 0, bottom: 5)
imageView.contentMode = .scaleAspectFit
layoutSubviews()
}
Когда изображение width < height это выглядит правильно, но когда height < width, UIImageView растягивает и растягивает superview а также button как правило, однако UIImage имеют различное соотношение, а не как UIImageView,
Я не понимаю, как это работает.
Я не ставил никаких frame для кнопки или UIImageView, только constraints между ними.
Код конфигурирования navigationview:
func configure(titleText: String?, left: [Button]?, right: [Button]?) {
title.text = titleText
title.textColor = Colors.white.uiValue
if let left = left {
for button in left {
leftButtons.addArrangedSubview(button)
}
}
if let right = right {
for button in right {
rightButtons.addArrangedSubview(button)
}
}
title.text = titleText
title.textColor = Colors.white.uiValue
layoutSubviews()
}
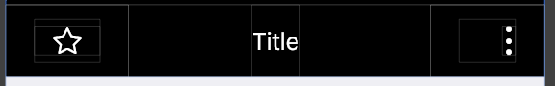
Вот как это выглядит, когда изображение захватывается с устройства. Правое изображение имеет тонкую рамку, а левое растягивается. Но левое изображение имеет соотношение около 1:1.1 - 1: 1.2(на скриншоте около 1:2):

Есть ли способ настроить UIImageView размер как UIImage только размер AutoLayout и не перерисовывать UIImage content?