Ng Построить на Angular 6 не полностью скомпилировать мой Css
Я хочу спросить кое-что о процедурном построении углового проекта. Меня судили
ng build --prod, ng build --aot, ng buld
Но он возвращает то же самое, моя страница тоже не показывалась. Был компонент, который потерял мой стол.
Вот оно, на мой взгляд, должно быть (значок индикатора красный, зеленый):
введите описание изображения здесь

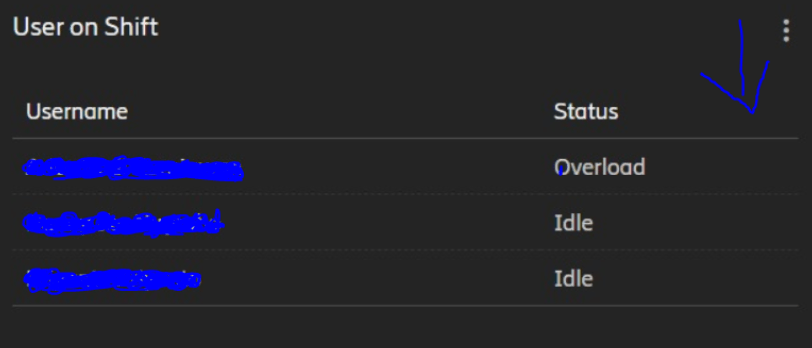
Но когда его попытались собрать, попробуйте загрузить на мой сервер. Страница стала (значок индикатора красный, зеленый исчез):
введите описание изображения здесь

Я покажу свой код также:
Dashboard.component.html
<div eds-tile class="xl-4" style="height: 700px">
<eds-tile-title>User on Shift</eds-tile-title>
<eds-table [columns]="tablePresetColumns" [data]="tablePresetData" [modes]="['compact', 'dashed']"></eds-table>
</div>
dashboard.component.less
@background_color_1: red;
@background_color_2: green;
@background_color_3: yellow;
.dot {
height: 20px;
width: 20px;
border-radius: 100%;
display: inline-block;
}
.dot-red {
background-color: @background_color_1;
}
.dot-green {
background-color: @background_color_2;
}
.dot-yellow {
background-color: @background_color_3;
}
ред-angular.js
selector: 'eds-table',
template:
"<table class=\"table\" [ngClass]=\"modes\">\n
<thead *ngIf=\"columns\">\n
<tr>\n
<th *ngFor=\"let col of columns\">\n
{{col.content}}\n
</th>\n
</tr>\n
</thead>\n
<tbody>\n
<tr *ngFor=\"let row of data\">\n
<td *ngFor=\"let cell of row\">
{{cell.content}}\n \n
<\/td>\n
<td *ngFor=\"let cell of row\"> \n
<span class =\"dot\" [ngClass]=\"{\n 'dot-yellow' : cell.content == 'Busy',\n
'dot-green' : cell.content == 'Idle',\n
'dot-red' : cell.content == 'Overload'}\">\n
<\/span>\n
<\/td>\n
</tr>\n
</tbody>\n
</table>\n"
Это неправильный код или что-то может повлиять на мою страницу просмотра? Потому что, когда я пробовал локально его работу, а когда собирал и перемещал на сервер, это тоже не работало.
Нужна помощь, я занимаюсь этим уже 3 дня, ничего не случилось...
Спасибо