Как найти расчетный размер любого элемента в Chrome Developer Tools?
Я уверен, что это где-то в инспекторе инструментов разработчика, но я не могу его найти. Где я могу найти для данного элемента (скажем, div) вычисленные размеры (высоту и ширину) данного элемента, на котором я щелкну правой кнопкой мыши и выберу "Проверить элемент"?
2 ответа
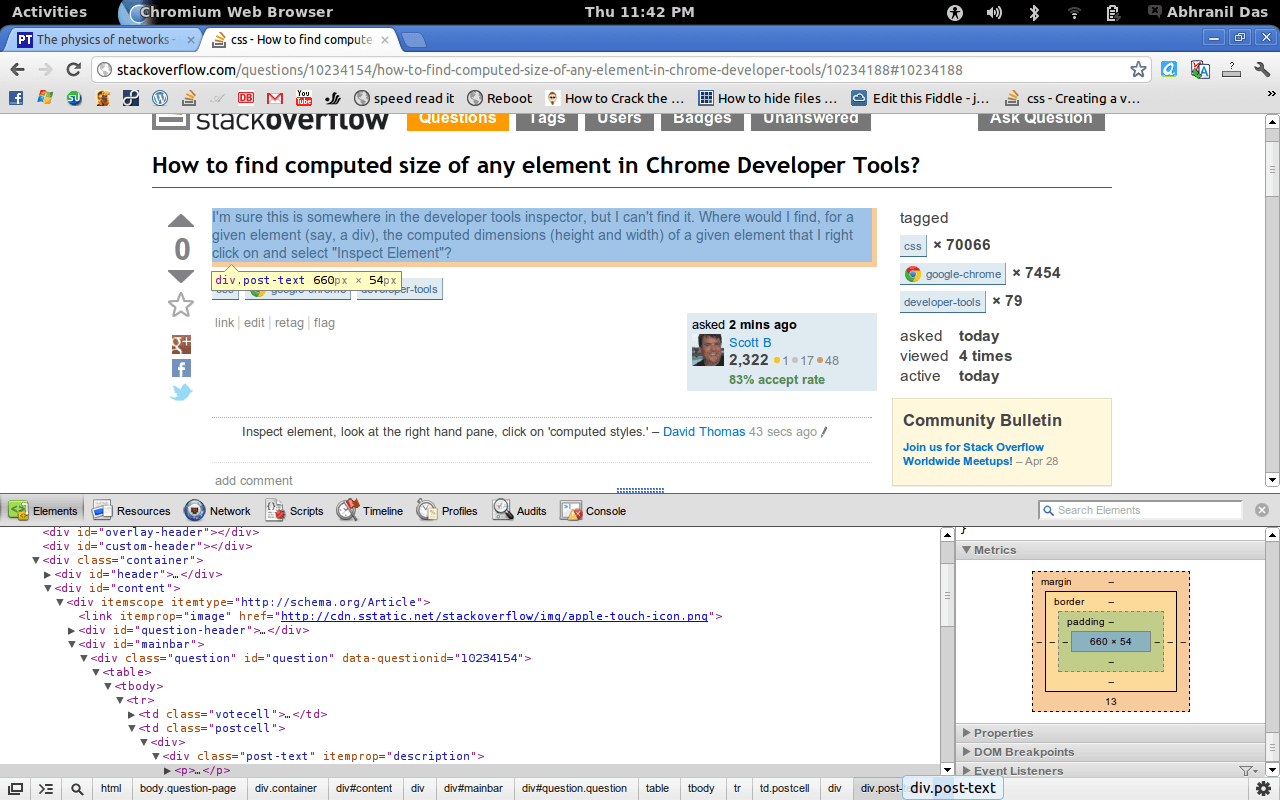
Просто наведите курсор на имя элемента на ленте под панелью инструментов разработчика. Соответствующий элемент будет выделен в окне браузера, а размеры появятся в его углу. Кроме того, если вы прокрутите правую панель вниз в инструментах разработчика, вы увидите окно "Метрики", которое предоставит вам вычисленные размеры, а также поля, отступы, границы и т. Д.
Вот скриншот с размерами div, который содержит ваш SO вопрос. Обратите внимание на размеры в нижнем левом углу выделенной области, когда я наведите курсор на имя div в нижней части. Справа находится окно Метрики.

Нажмите здесь для увеличения изображения
Что касается будущих вопросов, сначала обратитесь к красивой документации Google.
Если вы, как и я, пришли к этому ответу в поисках способа вывести ширину элемента в консоли браузера, вот этот ответ:
document.querySelector("element_id").clientWidth;