Размер изображения в формате помещается в UITableviewCell неправильно загружается
Я использую SDWebImage загрузить изображение через интернет и отобразить в TableViewCell.Мое изображение не помещается точно над ячейкой при загрузке, но когда я прокручиваю, оно идеально подходит. Мой код для cellForRowAtIndexPath является
cell = tableView.dequeueReusableCellWithIdentifier("cell") as! AgentPostTableViewCell
let str = apiData[indexPath.row].valueForKey("multiple_images")?.objectAtIndex(0) as? String
cell.agentimage.image = nil
cell.agentimage.clipsToBounds = true
if str != nil && str?.isEmpty == false{
let url = NSURL(string: imageUrl + str!)
let block: SDWebImageCompletionBlock = {(image: UIImage!, error: NSError!, cacheType: SDImageCacheType!, imageURL: NSURL!) -> Void in
if tableView.visibleCells.contains(cell){
cell.setPostedImage(cell.agentimage.image!)
cell.layoutIfNeeded()
cell.layoutSubviews()
}
}
cell.agentimage.sd_setImageWithURL(url, placeholderImage: UIImage(named: "o"), completed: block)
cell.setPostedImage(cell.agentimage.image!)
print("post image " + imageUrl + str!)
}
Для изменения размера при загрузке я использую этот код
func setPostedImage(image : UIImage) {
let aspect = image.size.width / image.size.height
aspectConstraint = NSLayoutConstraint(item: agentimage, attribute: NSLayoutAttribute.Width, relatedBy: NSLayoutRelation.Equal, toItem: agentimage, attribute: NSLayoutAttribute.Height, multiplier: aspect, constant: 0.0)
agentimage.image = image
}
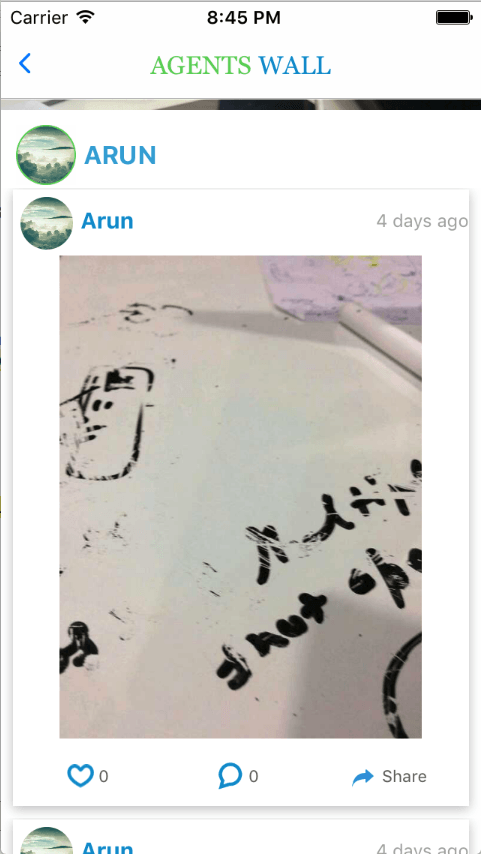
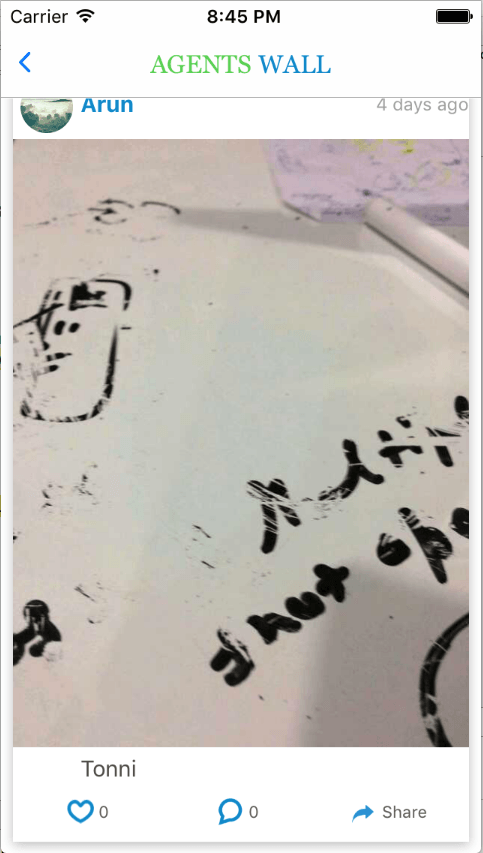
Проблема в том, что при загрузке он не помещается должным образом на вид, но после прокрутки он правильно помещается в вид.
перед прокруткой
2 ответа
Вы создаете аспектное ограничение, но не активируете его.
Я бы посоветовал не использовать ограничение сторон и заменить его на изображение. contentMode
Я думаю, что вам нужно использовать scaleAspectFit или scaleAspectFill
Если вы хотите использовать ограничение, создайте его из раскадровки, создайте IBOutlet в ячейке и измените константу ограничения.
Хорошо, я думаю, вам нужно обновить таблицу. Добавьте фиксированное ограничение высоты в ячейку, которым вы можете манипулировать, а затем измените его динамически. Вот пример
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "funCell", for: indexPath) as! FunTableViewCell
//your url will go here
let url = URL(string: array[indexPath.row])!
cell.agentimage.image = nil
cell.agentimage.sd_cancelCurrentImageLoad()
cell.agentimage.sd_setImage(with: url, completed: {
(image, error, cacheType, imageURL) -> Void in
if image != nil{
let aspect = image!.size.width / image!.size.height
//or whatever width you are wanting to constrain it to
let ourHeight = cell.bounds.width * aspect
if cell.heightConstraint.constant != ourHeight{
cell.heightConstraint.constant = ourHeight
cell.agentimage.image = image
//most important lines as it would make your constraint work
tableView.beginUpdates()
tableView.endUpdates()
}
}
})
return cell
}
Вы также можете перезагрузить определенный путь индекса
tableView.reloadRows(at: [indexPath], with: .fade)
Проверка ограничения очень важна, потому что нет причины сбрасывать ее, если она не нуждается в сбросе. Также, чтобы помочь с плавностью, вы можете использовать словарь размеров изображения или пропорций, чтобы вам не приходилось каждый раз вычислять.
ура