Должен ли data-target="#my-modal" помещаться в модальный div в Twitter Bootstrap?
Я знаю, что положить data-target="#my-modal" в кнопке запуска снаружи модальный div необходим. Но я должен также поместить тот код в кнопку отклонения в модальном div? Или машина всегда знает, что она должна сбросить модальный div, где он находится?
<button class="btn btn-success" data-toggle="modal" data-target="#my-modal">Launch Modal</button>
<div class="modal" id="my-modal"> <!-- this is modal div -->
<div class="modal-dialog modal-md">
<div class="modal-content">
<div class="modal-header">
<button class="close" data-dismiss="modal">x</button> <!-- put `data-target="#my-modal"` in? -->
<h4 class="modal-title">Hello User!</h4>
</div>
<div class="modal-body">
Welcome our dear user of our website!
</div>
<div class="modal-footer">
<button class="btn btn-default" data-dismiss="modal">Dismiss</button> <!-- put `data-target="#my-modal"` in? -->
<button class="btn btn-success">Save Changes</button>
</div>
</div>
</div>
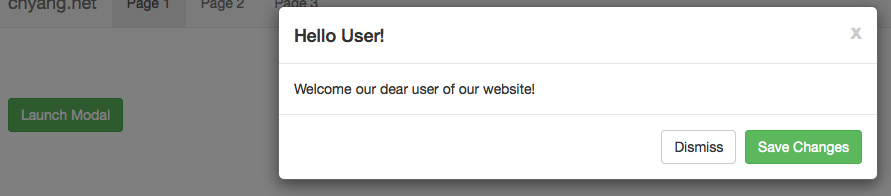
Дополнительная информация: Вот как это выглядит.
1 ответ
Решение
Просто имея data-dismiss="modal" таких как следующее будет достаточно:
<button type="button" class="btn btn-default" data-dismiss="modal">Cancel</button>
Однако использование нескольких модалов НЕ поддерживается, как указано здесь. Вам нужно будет написать собственный javascript, если вы хотите, чтобы несколько модалов были открыты одновременно.